أنشئ رأسًا شفافًا في أي سمة WordPress

الوها! في هذا البرنامج التعليمي ، نرى كيف نحقق في WordPress هذا التأثير الشائع المتمثل في وجود رأس شفاف أعلى صورة أو مقطع فيديو في الخلفية باستخدام أي سمة WordPress وبدون مكونات إضافية.
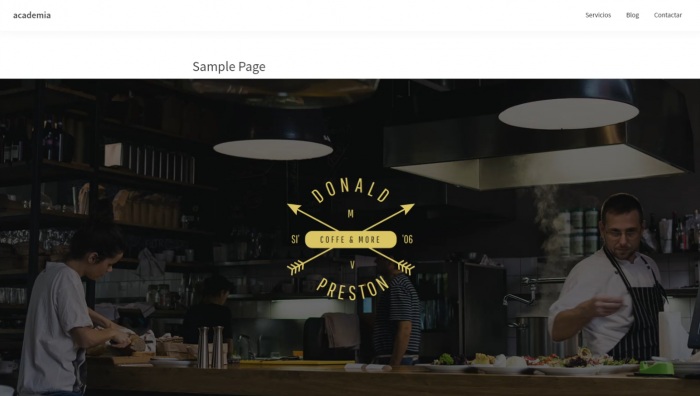
النتيجة التي نبحث عنها هي شيء من هذا القبيل:

ما لدينا هنا هو قسم ويب به صورة أو مقطع فيديو في الخلفية ونريد أن يكون العنوان شفافًا وأن يكون أعلى هذه الخلفية دون تغطيته.
يمكننا تحقيق ذلك بأي سمة وأي مُنشئ مرئي تستخدمه ، إذا كنت تستخدم واحدًا. لنتخيل أننا نبدأ من هذا الموقف ، وهو الأكثر شيوعًا:

كما ترون هنا لدينا رأس بخلفية بيضاء وهناك مسافة بين الرأس والقسم بالصورة التي نريد وضعها تحتها.
سيتعين علينا القيام بثلاثة أشياء:
- تخلص من المسافة بين الرأس والخلفية
- قم بتراكب الرأس على الخلفية واجعله شفافًا
- تكييف أنماط الرأس
قم بإزالة المسافة بين الرأس والمقطع الذي يحتوي على الخلفية
هناك عدة طرق للقيام بذلك ، ولكن أبسطها باستخدام CSS. اتبع الخطوات الواردة في الفيديو لمعرفة كيفية الفحص باستخدام المتصفح لفئات CSS التي يجب أن تستهدفها لإزالة المسافة العمودية بين الرأس والخلفية. الكود الذي استخدمته في الفيديو لهذا هو كالتالي:
.home .entry-header {
display:none
}
.home .site-inner {
padding-top:0
}قم بتراكب الرأس على الخلفية واتركه شفافًا
الآن لترك الرأس فوق الخلفية ، يجب أن نطبق الموضع: مطلق ونمده إلى 100٪ من الشاشة. نطبق أيضًا لون الخلفية: شفاف إذا تم تطبيق لون الخلفية على العنوان:
.home .site-header {
position:absolute;
width:100%;
background-color:transparent
}تكييف أنماط الرأس
أخيرًا ، قمنا بتعديل أنماط الرأس بحيث تبدو جيدة في الخلفية الجديدة. في حالتي ، كان علي فقط تغيير لون روابط الرأس:
.home .site-header a {
color:#fff
}هل تريد معرفة كيفية ترك الرأس ثابتًا على الشاشة عند التمرير؟ توجه إلى هذا الدليل: رأس ثابت عند التمرير







