كيفية إخفاء أداة WordPress على الهاتف المحمول

ملاحظة: في معظم سمات WordPress سريعة الاستجابة ، سيظهر الشريط الجانبي أسفل المحتوى الخاص بك على الأجهزة المحمولة. هذا هو السبب وراء رغبة مالكي مواقع الويب غالبًا في إخفاء عناصر واجهة مستخدم معينة على الهاتف المحمول لتسريع سرعة مواقع الويب الخاصة بهم لمستخدمي الأجهزة المحمولة.
كيفية إخفاء عنصر واجهة مستخدم على الهاتف المحمول في WordPress
من أجل هذا البرنامج التعليمي ، سنخفي أداة البحث على موقعنا التجريبي ، ولكن يمكنك استخدامها لإخفاء أي عنصر واجهة مستخدم في WordPress.
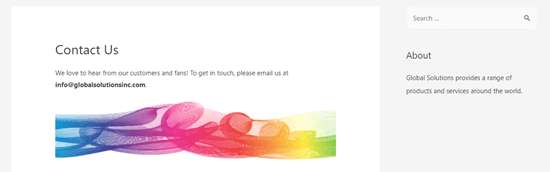
في موقعنا التجريبي ، تظهر أداة البحث في الجزء العلوي من الشريط الجانبي لدينا ، وتبدو جيدة على سطح المكتب.

ومع ذلك ، في الهاتف المحمول ، يتم عرض أدوات الشريط الجانبي أسفل المحتوى بدلاً من عرضها بجانبه:

سنقوم بإخفاء أداة البحث بحيث يتم عرضها فقط على أجهزة سطح المكتب ، وليس على الأجهزة المحمولة.
ملاحظة: في هذا البرنامج التعليمي ، يشمل مصطلح “أجهزة الكمبيوتر المكتبية” أجهزة الكمبيوتر المحمولة وكذلك أجهزة الكمبيوتر المكتبية العادية.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Widget Options . لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
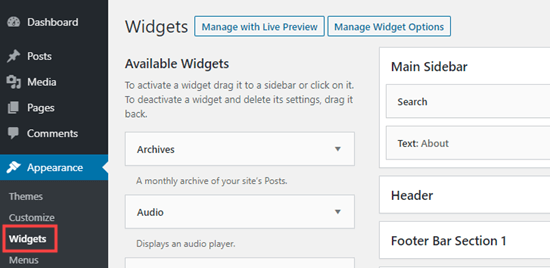
عند التنشيط ، انتقل إلى المظهر »Widgets في منطقة إدارة WordPress الخاصة بك.

في هذه الشاشة ، سترى عناصر واجهة المستخدم النشطة موضوعة في المناطق الجاهزة لعناصر واجهة المستخدم في موقع الويب الخاص بك.
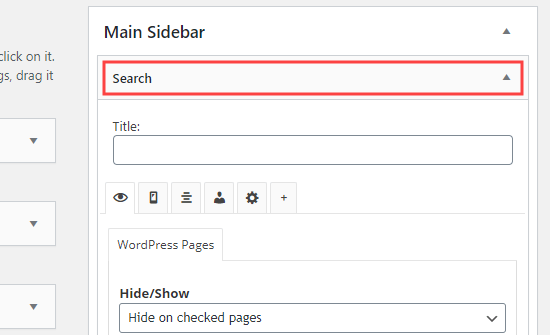
دعنا نمضي قدمًا ونقوم بتحرير أداة البحث من خلال النقر على اسم الأداة:

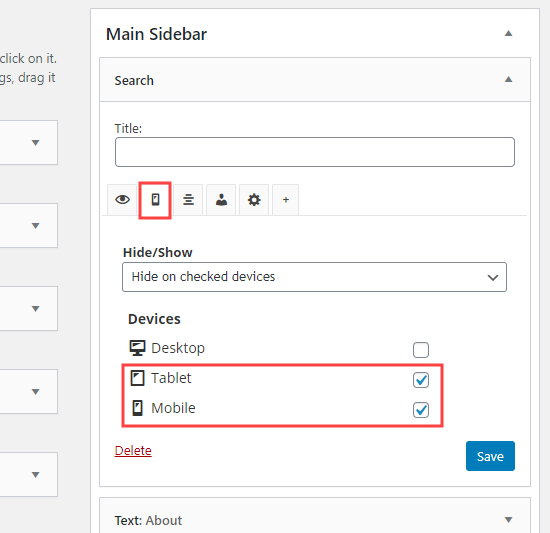
في إعدادات عنصر واجهة المستخدم ، سترى قسمًا جديدًا تمت إضافته بواسطة المكون الإضافي لخيارات القطعة. هنا ، ما عليك سوى النقر فوق رمز الهاتف المحمول الصغير ، ثم اختيار الجهاز أو الأجهزة التي تريد إخفاء عنصر واجهة المستخدم عليها.

لا تنس النقر فوق الزر “حفظ” لحفظ التغييرات.
الآن ، انطلق وتحقق من موقعك باستخدام جهاز محمول. لن تظهر هذه الأداة بعد الآن في منطقة الأداة الخاصة بك:

ولكن ، ماذا لو أردت إخفاء عنصر واجهة مستخدم على أجهزة سطح المكتب ولكنك تريد عرضه على شاشات الجوال؟
دعونا نلقي نظرة على كيفية القيام بذلك.
كيفية إنشاء نسخة محمولة من عنصر واجهة مستخدم في WordPress
في بعض الأحيان ، قد ترغب في الحصول على إصدار واحد من الأداة لزوار سطح المكتب وإصدار مختلف لزوار الجوال.
على سبيل المثال ، قد ترغب في عرض أحدث خمس منشورات لك على سطح المكتب ، ولكن ثلاث منشورات فقط على الأجهزة المحمولة.
من السهل أيضًا القيام بذلك باستخدام المكون الإضافي Widget Options. يمكنك ببساطة إنشاء عنصرين وتعيين عنصر واجهة مستخدم واحد للعرض فقط على سطح المكتب ، والآخر للعرض على الأجهزة المحمولة فقط.
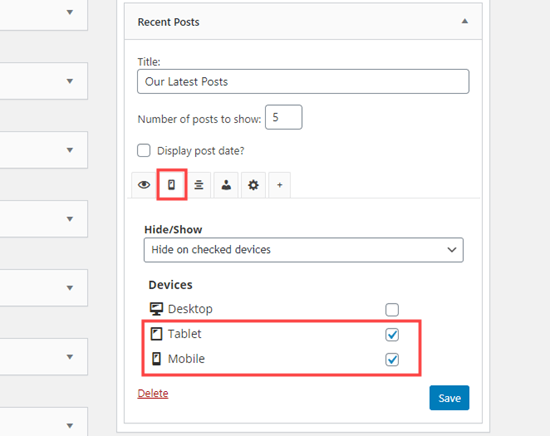
أولاً ، قم بإضافة أو فتح الأداة التي تريد عرضها على سطح المكتب فقط. ثم ، انقر فوق رمز الهاتف المحمول الصغير. بعد ذلك ، ما عليك سوى تحديد مربعي “الجهاز اللوحي” و “الهاتف المحمول” لإخفاء الأداة على تلك الأجهزة:

لا تنس الضغط على زر حفظ لحفظ التغييرات.
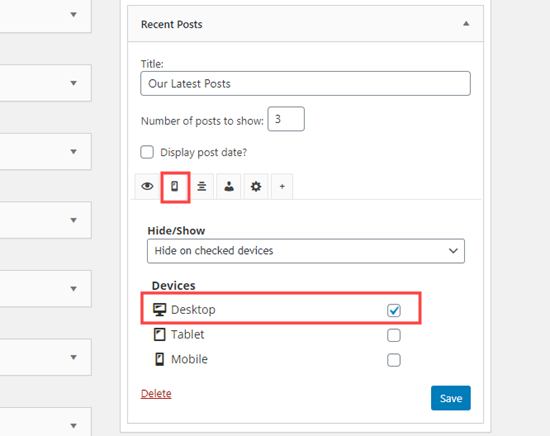
الآن ، قم بإضافة أو فتح الأداة التي تريد عرضها فقط على الأجهزة المحمولة. كرر نفس العملية ، ولكن هذه المرة ، انقر فوق مربع الاختيار “سطح المكتب” لإخفاء الأداة على أجهزة سطح المكتب:

هذا هو. لديك الآن إصدار سطح المكتب وإصدار محمول من عنصر واجهة المستخدم الخاص بك.