كيفية إضافة روابط Nofollow في WordPress

ما هو رابط Nofollow؟
الارتباط nofollow هو نوع من الارتباط الذي يخبر محركات البحث بعدم تمرير أي سلطة ارتباط من صفحتك إلى موقع الويب الآخر الذي ترتبط به.
يمكنك تحويل أي رابط إلى رابط nofollow بإضافة سمة الرابط التالية: rel = ”nofollow”.
الروابط أو الروابط الخلفية هي عامل ترتيب مهم في محرك البحث.
عند الارتباط بموقع ويب ، تعتبر محركات البحث ذلك كإشارة تصنيف ، وستقوم بنقل جزء صغير من سلطة صفحتك (عصير الارتباط) إلى موقع الويب الآخر.
يعتقد بعض خبراء تحسين محركات البحث أنه من خلال جعل الروابط الخارجية nofollow .
سيحتل موقع الويب الخاص بهم مرتبة أعلى.
كيف تتحقق مما إذا كان الرابط Nofollow؟
يجب أن تحتوي جميع روابط nofollow على سمة HTML rel = ”nofollow”.
إليك مثال على كود HTML لرابط nofollow:
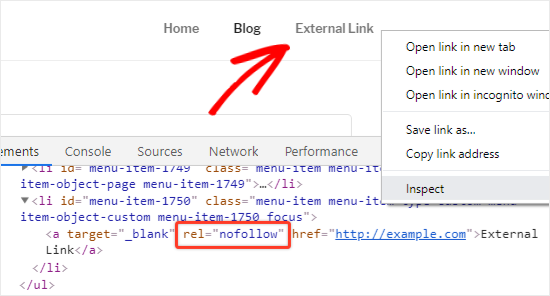
للتحقق مما إذا تمت إضافة سمة nofollow إلى رابط على موقع ويب ، يلزمك اصطحاب الماوس إلى هذا الرابط ، والنقر عليه بزر الماوس الأيمن ، ثم تحديد فحص على المستعرض الخاص بك.

تنقسم نافذة المتصفح الآن إلى قسمين.
في النافذة السفلية ، ستتمكن من رؤية شفرة مصدر HTML للارتباط مع السمة nofollow.
متى يجب عليك إضافة روابط Nofollow؟
كأفضل ممارسة عامة ، يجب عليك إضافة nofollow إلى جميع مواقع الويب الخارجية التي لا تثق بها.
من المقبول تمامًا ويوصى في الواقع بالربط بمواقع الويب مثل Wikipedia و WPBeginner و New York Times وغيرها بدون السمة nofollow لأن الربط بمواقع السلطة يساعدك على إضافة المصداقية إلى موقع الويب الخاص بك.
ومع ذلك ، فإننا نوصي المستخدمين دائمًا بعدم تتبع مواقع الويب أو مواقع الويب الأقل مصداقية التي لا تثق بها.
فيما يلي بعض الحالات التي يجب عليك فيها دائمًا إضافة سمات nofollow إلى الروابط:
1. الروابط التابعة والرعاية
روابط الشركاء التابعين هي روابط تتبع للمنتجات والخدمات التي توصي بها وتحصل على عمولات إحالة إذا قام شخص ما بشراء رابطك.
سواء كنت تستخدم رابطًا مباشرًا تابعًا أو تخفيه باستخدام روابط جميلة ، يجب عليك دائمًا إضافة سمة nofollow إلى الروابط التابعة.
طريقة أخرى شائعة لكسب المدونين المال بإضافة روابط دعائية.
يجب عليك دائمًا إضافة nofollow إلى الروابط الإعلانية لأن محركات البحث بخلاف ذلك قد تعتبر أن موقعك يبيع روابط / رسائل غير مرغوب فيها.
2. الروابط الخارجية
في بعض الأحيان ، يمكنك الارتباط بمصدر خارجي لتوفير مرجع لبيانك.
نظرًا لأنك لا تتحكم في المحتوى على تلك المواقع ، يجب أن تفكر في إضافة nofollow إليها.
بكلمات بسيطة ، فأنت تخبر محركات البحث بأنك ترتبط بمصدر ، ولكن هذا ليس شيئًا يمكنك أن تضمنه.
ملاحظة: لست بحاجة إلى nofollow رابط إلى موقع ويب تابع للسلطة.
3. روابط الشريط الجانبي
يضيف بعض المدونين قائمة بالروابط الخارجية أو التابعة للشريط الجانبي لمدونة WordPress الخاصة بهم.
يمكن أن تكون هذه الروابط الخارجية من مواقع السلطة أو مواقع الويب التي يثقون بها.
تكمن المشكلة في كل مرة يتم فيها إنشاء صفحة جديدة على موقعك ، فأنت تقوم بإنشاء رابط خلفي جديد لتلك المواقع من الشريط الجانبي الخاص بك.
من المهم جعل nofollow هذه الروابط والتأكد من عدم تمرير عصير تحسين محركات البحث من كل صفحة إلى روابط معينة.
كيفية إضافة روابط Nofollow في WordPress (Gutenberg)
نظرًا لأن Gutenberg هو محرر محتوى WordPress جديد ، فإن المكونات الإضافية القديمة لـ nofollow لـ WordPress ليست متوافقة حتى الآن.
حاليًا ، الطريقة الوحيدة لإضافة روابط nofollow في جوتنبرج هي القيام بذلك يدويًا.
دعونا نلقي نظرة على عملية خطوة بخطوة حول كيفية إضافة روابط nofollow في مشاركات أو صفحات WordPress باستخدام Gutenberg.
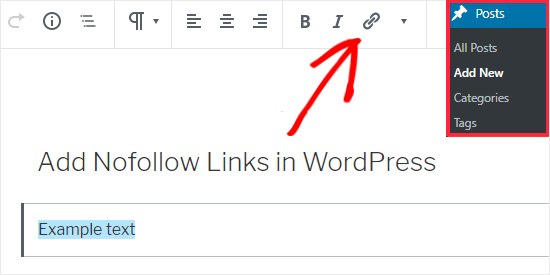
أولاً ، تحتاج إلى الانتقال إلى المنشورات » إضافة جديد من الشريط الجانبي الأيسر للوحة المشرف.
في هذه الصفحة ، تحتاج إلى تحديد النص الذي تريد إضافة ارتباط إليه ، ثم النقر فوق رمز “رابط / رابط”.

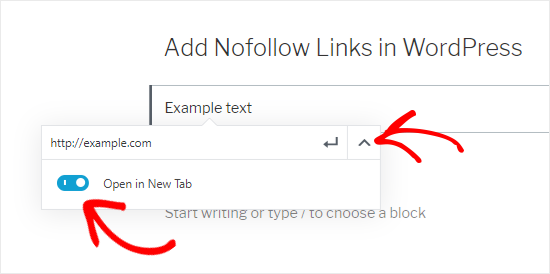
سيؤدي هذا إلى فتح حقل نص أسفل النص المحدد مباشرة. يمكنك لصق الرابط الخارجي مباشرة في المربع.
إذا كنت تريد فتح الرابط في علامة تبويب جديدة ، فأنت بحاجة إلى النقر فوق رمز السهم لأسفل.
سيؤدي هذا إلى فتح قائمة حيث يتعين عليك النقر فوق مربع تبديل “فتح في علامة تبويب جديدة”.

بمجرد الانتهاء ، يمكنك النقر على أيقونة تطبيق أو إدخال لإضافة الرابط.
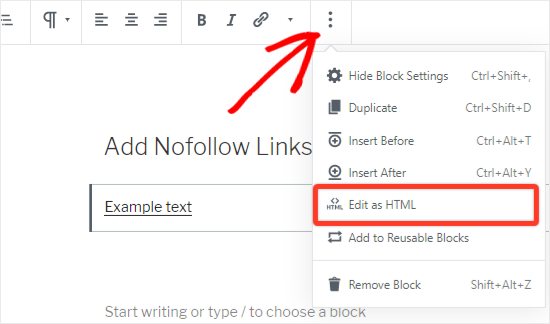
لإضافة سمة nofollow إلى الرابط الخاص بك ، تحتاج إلى تحديد الكتلة التي تحتوي على الرابط الخاص بك ، ثم انقر فوق رمز النقاط الرأسية 3 الموجود في الشريط العلوي.

سيؤدي هذا إلى فتح قائمة حيث تحتاج إلى النقر فوق الخيار تحرير كـ HTML .
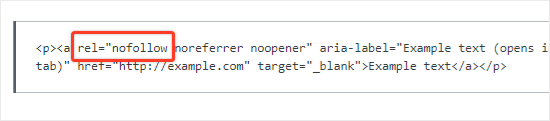
سترى الآن كود HTML لرابطك. تابع لإضافة السمة rel = ”nofollow” إلى عنصر الرابط.

إذا رأيت السمة rel = ”noopener noreferrer” في كود HTML ، فقم بإضافة مسافة بعد noreferrer والصق nofollow بعد ذلك.
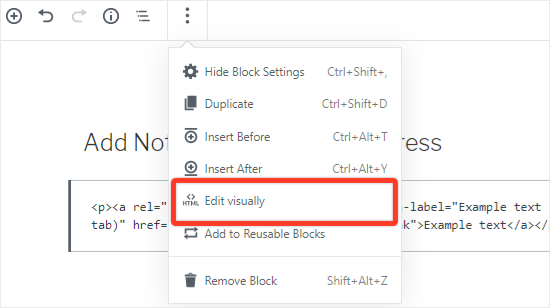
بمجرد الانتهاء ، يمكنك النقر فوق رمز النقاط الرأسية 3 مرة أخرى وتحديد الخيار تحرير بصريًا للعودة إلى التنسيق المرئي.

سيؤدي ذلك إلى تحويل رابطك العادي إلى رابط nofollow. يمكنك اتباع نفس العملية لإضافة سمة nofollow إلى جميع الروابط الخارجية الأخرى.
كيفية إضافة روابط Nofollow في WordPress (محرر كلاسيكي)
على الرغم من أنه يوصى بالترقية إلى الإصدار الأحدث من WordPress ، لا يزال بعض المستخدمين يفضلون استخدام Classic Editor لكتابة منشوراتهم.
على عكس المحرر الافتراضي ، يمكنك بسهولة إضافة روابط nofollow في Classic Editor بمساعدة مكون إضافي.
أول شيء عليك القيام به هو تثبيت وتفعيل المكوّن الإضافي Title و Nofollow For Links .
يمكنك اتباع دليلنا حول كيفية تثبيت مكون WordPress الإضافي للمساعدة.
يعمل هذا المكون الإضافي خارج الصندوق ، ولا توجد إعدادات يمكنك تهيئتها.
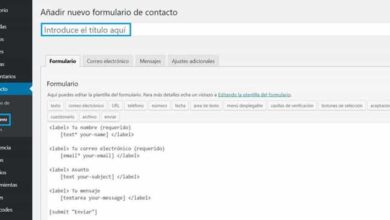
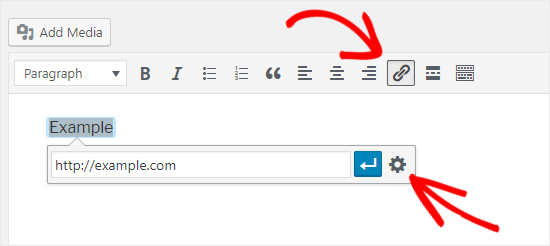
انتقل إلى المنشورات » إضافة جديد لإنشاء مشاركة جديدة. تحتاج إلى إضافة بعض النص إلى محرر المشاركات وتحديد النص الذي تريد ربطه. بعد ذلك ، انقر فوق رمز الارتباط الموجود في شريط الأدوات.

بعد ذلك يمكنك إضافة الرابط الخارجي إلى حقل مربع النص أدناه والنقر على رمز الترس لفتح خيارات الرابط.
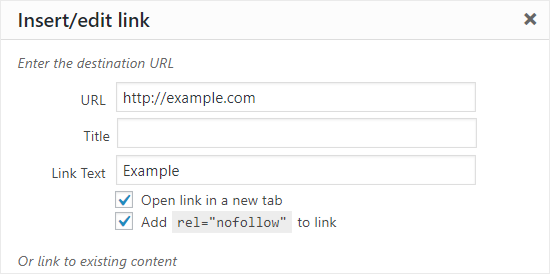
سيؤدي هذا إلى فتح نافذة مشروطة حيث سترى مربع اختيار nofollow أسفل خيار “فتح الرابط في علامة تبويب جديدة”.
امض قدما لتحديد خانة الاختيار Add rel = ”nofollow” للربط ثم انقر فوق الزر Update .

هذا يسمح لك بإضافة سمة nofollow إلى أي رابط عند كتابة منشور. هذا مفيد أيضًا للمستخدمين
الذين لا يثقون في تحرير كود HTML.
يختار معظم المدونين مربع الاختيار “فتح رابط في علامة تبويب جديدة” عند إضافة رابط خارجي.
هذه طريقة رائعة لتقليل معدل الارتداد ومنع الزوار من مغادرة موقعك على الويب.
كيفية إضافة روابط Nofollow يدويًا في WordPress
لقد تعلمت بالفعل كيفية إضافة روابط nofollow في محرر Gutenberg يدويًا. ومع ذلك ، هذه الطريقة مفيدة فقط عندما تريد إضافة سمة nofollow إلى بعض روابطك.
إذا كان لديك الكثير من الروابط الخارجية والتابعة في منشورك ، فيجب عليك التبديل إلى Code Editor لإضافة سمة nofollow بشكل أسرع.

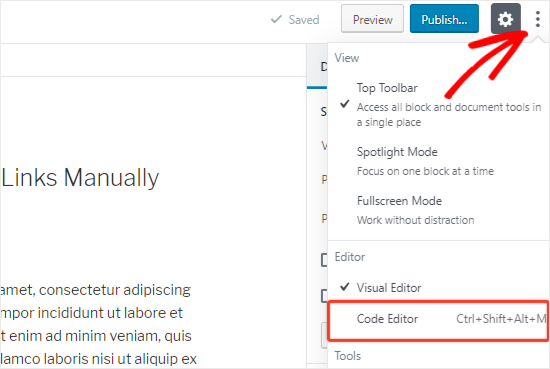
ببساطة ، انقر على أيقونة النقاط الرأسية الثلاثة ، الموجودة في الزاوية العلوية اليمنى من الصفحة.
سيؤدي هذا إلى فتح قائمة منسدلة حيث تحتاج إلى تحديد خيار محرر الرمز .
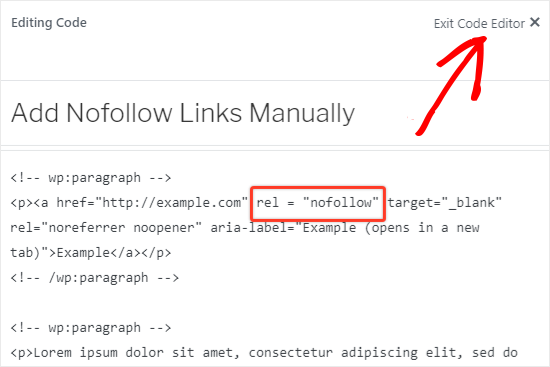
سترى الآن كود HTML للصفحة. بعد ذلك ، ابحث عن الروابط الخارجية والتابعة ، ثم أضف سمة nofollow إليها جميعًا.

بمجرد الانتهاء ، تحتاج إلى النقر على رابط “محرر كود الخروج” للعودة إلى المحرر المرئي.
إذا كنت تستخدم Classic Editor ، فيمكنك بسهولة استخدام مكون إضافي لإضافة روابط nofollow.
ومع ذلك ، يمكنك أيضًا إضافة روابط nofollow يدويًا.
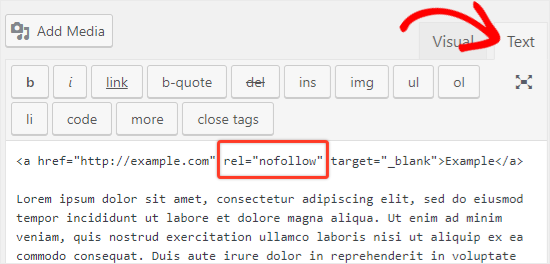
للقيام بذلك ، تحتاج إلى التبديل إلى محرر النصوص عن طريق النقر على علامة التبويب نص . بعد ذلك ، يمكنك إضافة rel = ”nofollow” إلى أي رابط تريده.

للرجوع إلى المحرر المرئي ، عليك النقر فوق علامة التبويب Visual ، الموضوعة بجوار علامة التبويب Text.
كيفية إضافة روابط Nofollow في قوائم WordPress؟
قد يضيف بعض المدونين وأصحاب المواقع روابط خارجية إلى قائمة التنقل في موقعهم على الويب.
في حين أن إضافة سمة nofollow إلى روابط قائمة WordPress أمر بسيط للغاية ، إلا أنها ليست مرئية بوضوح.
دعونا نلقي نظرة على كيفية إضافة روابط nofollow في قوائم التنقل في WordPress.
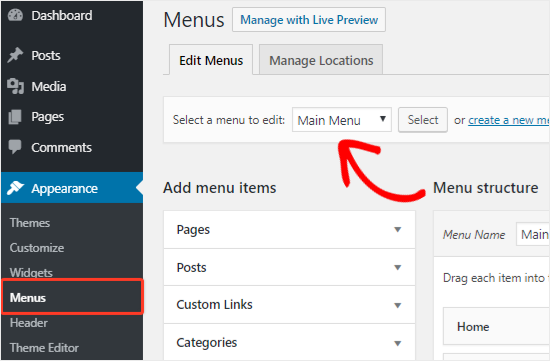
أولاً ، تحتاج إلى النقر فوق المظهر » القوائم من الشريط الجانبي الأيسر للوحة الإدارة الخاصة بك.
بعد ذلك ، حدد القائمة حيث تريد إضافة الرابط الخارجي ، ثم انقر فوق الزر تحديد لفتحه.

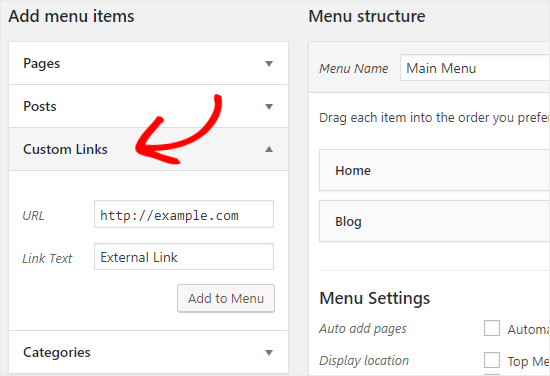
بعد ذلك ، تحتاج إلى النقر على علامة التبويب “الروابط المخصصة” لإضافة نص الرابط وعنوان URL الخارجي للرابط. بمجرد الانتهاء ، تحتاج إلى النقر فوق الزر “إضافة إلى القائمة” لإنشاء عنصر قائمة جديد.

سيظهر الرابط الخارجي الآن في العمود بنية القائمة مع عناصر القائمة الأخرى.
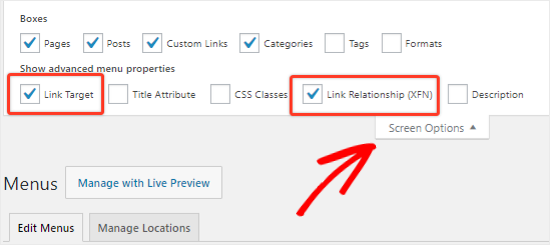
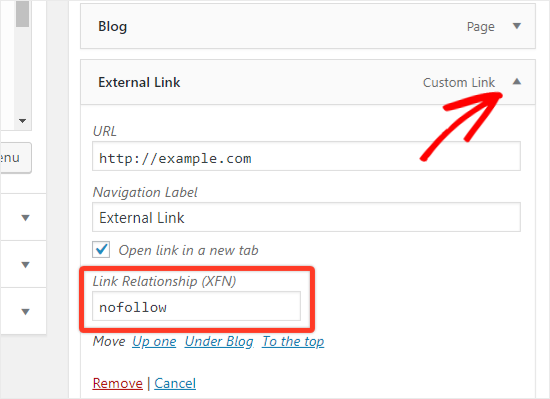
بعد ذلك، انقر على خيارات الشاشة زر في الزاوية العلوي الأيمن من الشاشة واختيار رابط العلاقة (اف ب) و ينك الهدف الخيارات.

الآن قم بالتمرير لأسفل وانقر فوق رمز السهم لأسفل لعنصر القائمة الجديد لتوسيعه. ستجد هنا خيارات “ربط العلاقة” و “فتح الرابط في علامة تبويب جديدة” ، أسفل مربع نص تسمية التنقل مباشرةً.

لإضافة سمة nofollow ، تحتاج إلى كتابة nofollow في مربع نص ارتباط العلاقة (XFN). يمكنك أيضًا تحديد خيار “فتح رابط في علامة تبويب جديدة” إذا كنت تريد.

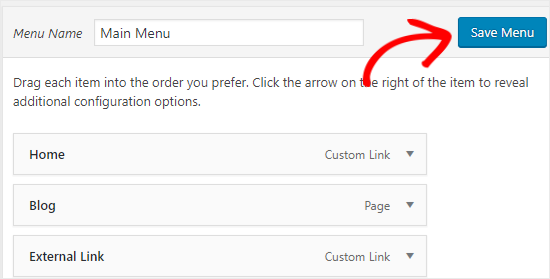
أخيرًا ، انقر فوق الزر ” حفظ القائمة” لتخزين التغييرات. سيؤدي هذا إلى إضافة سمة nofollow إلى الرابط الخارجي في قائمة WordPress الخاصة بك.
كيفية جعل جميع الروابط الخارجية تلقائيا Nofollow؟
يرغب بعض مستخدمي WordPress في إضافة سمة nofollow تلقائيًا إلى جميع الروابط الخارجية على مواقعهم.
يتم تنفيذ معظم الحلول التي تقدم هذا بمساعدة JavaScript التي لا تفيد Google و SEO لموقعك. بدلاً من ذلك ، يجب عليك يدويًا nofollow الروابط باستخدام الأساليب المذكورة أعلاه.
إذا كنت قلقًا بشأن قسم التعليقات ، فإن الخبر السار هو أن WordPress يضيف بالفعل سمة nofollow إلى جميع روابط التعليقات بشكل افتراضي.
إذا كنت لا تزال تبحث عن حل لإجراء nofollow تلقائيًا للروابط الخارجية ، فيمكنك استخدام المكوّن الإضافي External Links.
يضيف السمة rel = ”nofollow” إلى جميع الروابط الخارجية في المشاركات والصفحات وقوائم التنقل والشريط الجانبي.
لتثبيت المكوِّن الإضافي روابط خارجية ، توجه إلى الإضافات » إضافة جديد من الشريط الجانبي الأيسر للوحة المشرف.
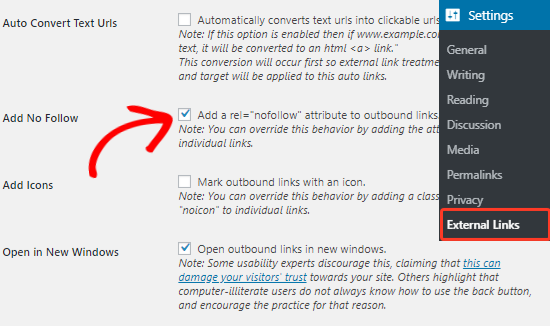
عند التنشيط ، تحتاج إلى الانتقال إلى الإعدادات » صفحة الروابط الخارجية .

هنا تحتاج إلى تحديد خانة الاختيار “إضافة لا متابعة”. إذا كنت تريد فتح الروابط الخارجية في علامة تبويب جديدة .
فيجب عليك تحديد مربع الاختيار “فتح في Windows الجديد” أيضًا.
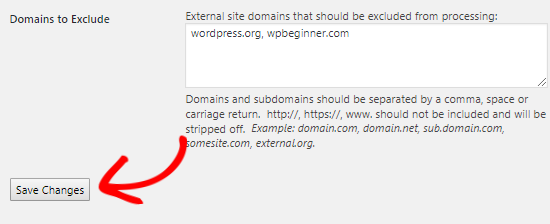
يسمح لك هذا المكون الإضافي أيضًا بإضافة قائمة بالمجالات والنطاقات الفرعية التي لا يجب أن تكون nofollow.
للقيام بذلك ، تحتاج إلى التمرير لأسفل إلى أسفل الصفحة ثم قم بإضافة المجالات ، مفصولة بفواصل أو مسافة ، إلى منطقة النص “Domains to Exclude”.

بمجرد الانتهاء ، يجب النقر فوق الزر حفظ التغييرات لتخزين الإعدادات.
هذا كل شئ! سيجعل هذا المكون الإضافي الآن جميع الروابط الخارجية nofollow على موقعك تلقائيًا.
نأمل أن يساعدك هذا الدليل في معرفة كيفية إضافة روابط nofollow إلى موقع WordPress الخاص بك.