كيفية عرض شفرة المصدر أو HTML لصفحة الويب في Safari؟

إن معرفة كيفية رؤية HTML في Safari أمر مفيد للغاية ، حيث أن شفرة المصدر هي قسم مهم في كل صفحة ويب ، في الواقع ، يمكنك من خلالها معرفة الكثير من المعلومات القيمة وذات الصلة بالموقع ، ولكنها جيدة أولاً كل ذلك ، أنك تعرف إصدار متصفح Safari الخاص بك.
خطوات لعرض HTML في Safari؟
في حين أن خطة الوصول إلى أحرف الجذر متشابهة عبر البرامج وأنظمة التشغيل المختلفة ، فإن لكل منها طريقتها الخاصة لتحقيق ذلك بنجاح ، لذا فإن عرض HTML في Safari يحتاج إلى القيام بما يلي.
إظهار لوحة التطوير
أولاً ، سيتعين عليك تنشيط قائمة “التطوير” في Safari ، لذلك عليك تنفيذ الأداة المذكورة والذهاب إلى القائمة العامة المسماة “Safari” ثم الضغط على قسم “التفضيلات”.
في هذا القسم ، يجب أن تجد وتحدد علامة التبويب الخاصة بإعداد “متقدم” للبرنامج ، حيث يمكنك الآن تنشيط وضع يُعرف باسم “إظهار قائمة التطوير في شريط القوائم”
اعرض HTML في Safari
بعد تحديد الخيار أعلاه بنجاح . يمكنك المتابعة لعرض الكود المصدري لأي صفحة ويب على جهاز Mac باستخدام متصفح Safari . إذا كان بطيئًا وتريد تحسين السرعة ، فانتقل هنا. إذا لم يكن كذلك ، يجب عليك فتح الموقع حيث تريد عرض HTML.
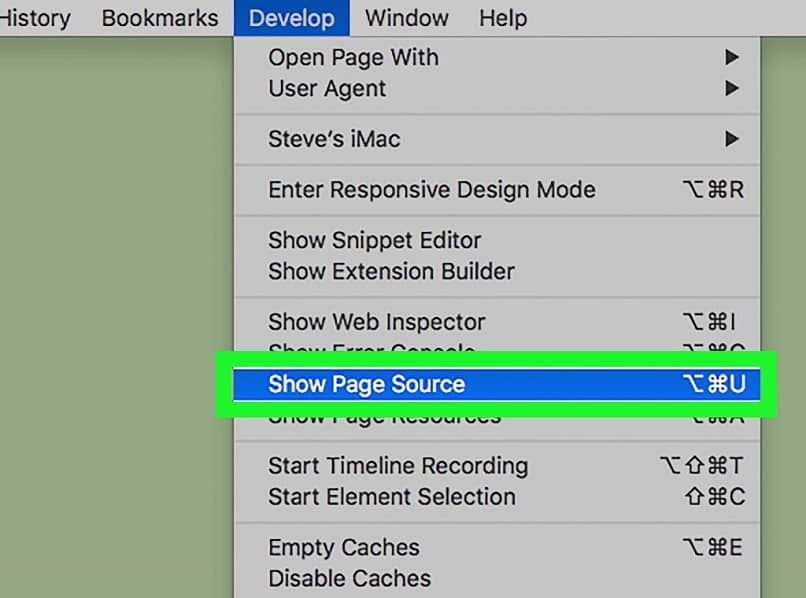
بعد ذلك ، بعد تحميل الويب . اتخذ الإجراء الخاص بك إلى لوحة “التطوير” وقرر الضغط على خيار “إظهار شفرة مصدر الصفحة”. الإجراء الذي سينتج عنه ظهور العنصر المذكور على الجانب الأيسر من شاشتك ، مقسمًا بدوره إلى جزأين.

طرق أخرى للوصول إلى HTML في Safari
على الرغم من أن الإجراء الأساسي والمعتاد لعرض HTML في Safari هو الإجراء الذي رأيته في القسم السابق . إلا أن هناك طرقًا أخرى لفتح هذا العنصر. مفيدة جدا وقابلة للاستخدام.
الوصول المباشر من الماوس
نعم ، كما يشير هذا القسم . فإن إحدى طرق فتح القسم حيث يمكنك عرض الكود المصدري هي في القائمة الموجودة على الماوس أو المؤشر ، ومن السهل جدًا القيام بذلك.
عليك فقط أن تكون على صفحة الويب حيث تريد استشارة HTML ، وداخلها ، اضغط على زر الماوس الأيمن أو لوحة اللمس (حسب حالتك) لإظهار نافذة الخيارات الصغيرة.
من بين جميع الخيارات المتاحة . سيتعين عليك اختيار الخيار الذي يقول “إظهار مصدر الصفحة ” ، لأنه الخيار الذي يثير اهتمامك والذي من خلاله ستظهر هذا العنصر على الشاشة.
أوامر لوحة المفاتيح
يمكنك أيضًا الاستفادة من الاختصارات المرتبطة بلوحة المفاتيح من خلال الأوامر المحددة لها . في هذه الحالة عليك الضغط على المفاتيح بالتوازي “Option + Command + U”.
ما هو استخدام كود الجذر للصفحة؟
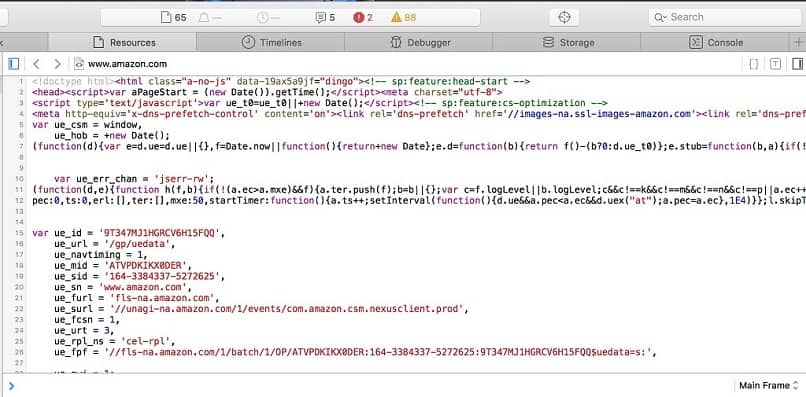
يعد الكود المصدري جزءًا أساسيًا في إنشاء أي صفحة ويب وتطويرها ومراقبتها . حيث يمكنك رؤية جميع السمات المهمة للموقع المعني.

من بين الاستخدامات أو الأسباب الأكثر شيوعًا للوصول إلى HTML هو القدرة على الحصول على روابط مباشرة ومحددة إلى الأيقونات التي تم استخدامها أو إدراجها على موقع الويب.
وبنفس الطريقة ، وبفضل المعلومات الواردة فيه . قد تكون متاحة أو تجد الروابط التي يتم من خلالها إعادة توجيهك إلى بوابات أو عناوين أو صفحات ويب أخرى. في نفس الوقت يمكنك معرفة HTML لمتصفح آخر هنا.
من الممكن أيضًا معرفة المكونات التي يتم تحميلها من خلال دراسة لغة البرمجة هذه. وبذلك يمكنك فهم عمليتها الدقيقة بشكل أفضل.
سبب كبير آخر لعرض هذا المحتوى في كثير من الأحيان هو تتبع العناصر المفيدة التي يحتوي عليها ، والتي تؤثر على تحسين محركات البحث على الويب والعناصر الأخرى . مثل “أوصاف Meta” أو العناوين أو “H1 “ أو “ Nofollows “ و أكثر بكثير.






