ما هو rel = ”noopener” في WordPress – شرح

ما هو rel = ”noopener” في WordPress؟
rel = ”noopener” هي سمة HTML تُضاف إلى جميع روابط WordPress المحددة لفتحها في علامة تبويب متصفح جديدة.
كما أنه مصحوب بسمة rel = ”noreferrer”. تم تقديم هذه الميزة في WordPress لمعالجة ثغرة أمنية يمكن استغلالها من قبل مواقع الويب الضارة.
هناك بعض ميزات JavaScript التي تسمح لعلامة تبويب جديدة بالتحكم في نافذة الإحالة الخاصة بها.
إذا قمت بالارتباط بموقع ويب خارجي متأثر بالشفرة الضارة ، فيمكن لذلك الموقع استخدام window.openerخاصية JavaScript لتغيير الصفحة الأصلية (موقع الويب الخاص بك) لسرقة المعلومات ونشر الشفرة الضارة.
تؤدي إضافة rel = ”noopener” إلى منع علامة تبويب جديدة من الاستفادة من ميزة JavaScript هذه.
وبالمثل ، تمنع السمة rel = ”noreferrer” تمرير معلومات المُحيل إلى علامة التبويب الجديدة.
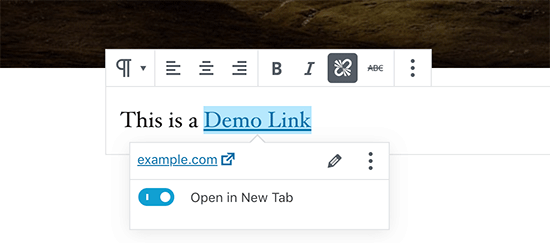
يبقى WordPress دائمًا في المقدمة قبل المنحنى للمساعدة في أمان موقع الويب. عند إضافة رابط وتحديد “فتح في علامة تبويب جديدة” ، فإن WordPress سيضيف rel = ”noopener” و rel = ”noreferrer” إلى رمز الرابط.

يبدو رمز HTML الذي تم إنشاؤه بواسطة WordPress كما يلي:
كيف يؤثر rel = “noopener” على WordPress SEO؟
على الرغم من أن السمة rel = ”noopener” تعمل على تحسين أمان WordPress ، يرغب العديد من المستخدمين في تجنب استخدامه لأنهم يعتقدون أنها ستؤثر على WordPress SEO .
ما الفرق بين noopener و nofollow؟
من السهل مزج rel = ”noopener” مع rel = ”nofollow”. هم منفصلون تماما.
تمنع سمة noopener موقع الويب الخاص بك من القرصنة عبر المواقع ويحسن أمان WordPress.
من ناحية أخرى ، تمنع السمة nofollow موقع الويب الخاص بك من تمرير عصير ارتباط SEO إلى موقع الويب المرتبط.
تبحث محركات البحث عن سمة nofollow وتراعيها عند اتباع رابط على موقع الويب الخاص بك. ومع ذلك ، فإنها لا تولي الاعتبار لعلامة noopener.
بشكل افتراضي ، لا يسمح لك WordPress بإضافة nofollow إلى روابطك الخارجية. إذا كنت تريد إضافة nofollow في WordPress ، فستحتاج إلى استخدام مكون إضافي.
لمزيد من التفاصيل ، راجع مقالنا حول كيفية إضافة العنوان و nofollow للروابط في WordPress .
هل يؤثر rel = ”noreferrer” على الروابط التابعة في WordPress؟
لا يؤثر rel = ”noreferrer” على الروابط التابعة في WordPress. يعتقد بعض المستخدمين أن ذلك يحدث لأن rel = ”noreferrer” يمنع تمرير معلومات المُحيل إلى علامة التبويب الجديدة.
ومع ذلك ، توفر لك معظم البرامج التابعة عنوان URL فريدًا يحتوي على معرف الشريك الخاص بك.
وهذا يعني أنه يتم تمرير معرّف الشريك الخاص بك كمعلمة URL لتتبعها موقع الويب الآخر.
مع إخفاء الروابط ، يكون الارتباط التابع الذي ينقر عليه المستخدمون هو في الواقع عنوان URL الخاص بموقعك الإلكتروني والذي يعيد توجيه المستخدمين بعد ذلك إلى عنوان URL المقصود.
كيفية تعطيل rel = ”noopener” في WordPress؟
ليست هناك حاجة لإزالة rel = ”noopener” من الروابط الموجودة على موقع الويب الخاص بك.
إنه جيد لأمان موقع الويب الخاص بك وليس له تأثير على أداء أو تحسين محركات البحث على موقع الويب الخاص بك.
ومع ذلك ، إذا كان يجب عليك إزالته ، فسيتعين عليك تعطيل محرر كتلة Gutenberg في WordPress واستخدام المحرر الكلاسيكي القديم.
بعد ذلك، سوف تحتاج إلى إضافة التعليمات البرمجية التالية إلى موضوع الخاص بك functions.php
function wpb_disable_noopener( $mceInit ) {
$mceInit[‘allow_unsafe_link_target’]=true;
return $mceInit;
}
ملاحظة: لا نوصي بإزالة rel = ”noopener”. لا يوجد سبب وجيه للقيام بذلك.