نصائح لإنشاء نماذج تحويل عالية باستخدام WordPress

إذا كنت لا تستخدم أنواعًا مختلفة من نماذج الويب على موقع WordPress الخاص بك ، فأنت تفقد العديد من المزايا: المشاركة والأمان ومعدلات التحويل الأعلى . سواء كنت مالكًا لموقع تجارة إلكترونية أو مدونة أو موقعًا تجاريًا ، فإن النماذج عبر الإنترنت مهمة للغاية. إنها توفر اتصالًا ثنائي الاتجاه بينك وبين زوار موقعك. ومع ذلك ، فإن جلب الزوار إلى موقعك لا يكفي. يجب عليك أيضًا تحسين تجربة المستخدم وتشكل نماذج الويب جزءًا من ذلك.
يُنظر إلى النماذج عمومًا على أنها تفاصيل غير مهمة ، لذلك يتم تجاهلها عادةً ، مما يؤدي عادةً إلى تجربة مستخدم محبطة وسلبية. لحسن الحظ ، إذا تم إنشاؤها بشكل صحيح ، توفر النماذج عبر الإنترنت العديد من المزايا لموقع WordPress الخاص بك:
- تتبع عدد الزوار واكتشف المزيد عنهم
- تلقي أقل بريد عشوائي
- توفير اتصال سريع
- تقديم ردود آلية على الاستفسارات
- شجع الزوار على العودة إلى موقعك
- تمكين الزوار من الطلب عبر الإنترنت
- تمكين الزوار من الاشتراك في قوائم البريد الإلكتروني
استخدم Google Tag Manager
لتكون قادرًا على إنشاء تجربة مستخدم أفضل ونماذج ويب أكثر فعالية لموقعك ، فمن الأفضل استخدام Google Tag Manager. إنها أداة تبسط جمع البيانات من موقع الويب الخاص بك لاستخدامها مع برامج الجهات الخارجية مثل Google Analytics و Facebook والمزيد.
غالبًا ما يتم استخدام برنامج إدارة العلامات من Google لتتبع نماذج الويب. خاصة بالنسبة لنماذج الاتصال التي تعمل كأداة للتحويل. يبني نموذج الاتصال بداية علاقة يمكن رعايتها حتى يصبح العميل المحتمل عميلاً أو حتى مدافعًا في وقت لاحق.
بمساعدة Google Tag Manager ، يمكنك معرفة النماذج المملوءة على موقعك وتتبع التخلي عن النموذج. لذلك ، يمكنك تحسين معدل تحويل نماذج الويب الخاصة بك عن طريق تحديد الاحتكاكات ونقاط التراجع. بالإضافة إلى ذلك ، يمكنك أيضًا اكتشاف عدد المستخدمين الذين يبدؤون في ملء نموذج ولكنهم يقررون بعد ذلك عدم إرساله.
يمكن دمج Google Tag Manager مع برامج heatmap ، والتي تمكنك من تحليل رحلة العميل على موقعك. وبالتالي ، ستتمكن من تحديد الحقول الموجودة في النماذج التي تتسبب في منع الزائر أو خروجه.
Google Tag Manager for WordPress

Google Tag Manager for WordPress هو مكون إضافي مجاني وسهل الاستخدام يضع مقتطفات التعليمات البرمجية المضمنة في GTM على موقعك. ليست هناك حاجة لإضافتهم يدويًا. كما أنه يدفع تفاصيل المستخدم وبيانات تعريف الصفحة إلى طبقات البيانات. بالإضافة إلى ذلك ، يمكنك إضافة حاوية Google Optimize مع الإعداد الخاص بها.
تنفيذ اختبار A / B
لتجنب المزالق في عملية تحويل نموذج الويب ، يعد اختبار A / B دائمًا فكرة جيدة. إنها ليست وصفة سحرية تضمن نجاحًا بنسبة 100٪ ، لكنها بالتأكيد يمكن أن تساعدك في إنشاء نماذج أكثر تفاعلًا وفعالية عبر الإنترنت لموقع WordPress الخاص بك. اختبار A / B هو طريقة إحصائية تختبر نموذجًا مقابل آخر ، مثل 2 أو 3 نماذج ويب ، وتقيس فعاليتها.
على الرغم من أنه قد يكون من المغري اختبار العديد من الأشياء ، فكن محددًا ، وحدد ما تريد اختباره: نسخة زر الإرسال ، ولون خلفية النموذج ، والخط؟ هل سيتم تحويل المزيد من المستخدمين إذا تم تغيير واحد أو أكثر من هذه العناصر؟
بمجرد أن تقرر ما تريد اختباره ، ستحتاج إلى تحديد هدف. على سبيل المثال ، تريد زيادة معدل التحويل وتريد اختبار نسخة زر الإرسال الأكثر فعالية. عندما يكون اختبار A / B مهمًا لاختبار متغير واحد فقط ، ثم يتعين عليك الانتظار ، اعتمادًا على حركة مرور الويب الخاصة بك. ماذا يعني هذا؟ هذا يعني أنه كلما زاد عدد الزيارات التي يمكنك تتبعها ، كلما كان الاختبار أكثر دقة. بشكل عام ، تحتاج إلى الحصول على مائة زائر على الأقل لكل إصدار.
بالنسبة لاختبار A / B ، يمكنك استخدام Google Analytics أو الأدوات المدفوعة مثل Optimizely و Visual Website Optimizer. يعيد Google Analytics توجيه متصفح الزائر إلى صفحة مختلفة تتضمن نموذج الويب الذي تحتاج إلى اختباره. على الأرجح ، لن يلاحظ المستخدم عمليات إعادة التوجيه هذه لأنها تكاد تكون فورية ، لذلك لا داعي للقلق بشأن ذلك.
الأدوات المدفوعة تغير طريقة ظهور النموذج عبر الإنترنت في متصفح المستخدم. باستخدام هذه الأدوات المدفوعة ، يمكنك قياس تحويلات نموذج الويب ، والتي لا تتطلب عمومًا مهارات الترميز.
اختبار Nelio A / B

Nelio A / B Testing عبارة عن أداة تحسين تحويل معقدة ومفيدة للغاية لـ WordPress تجمع بين اختبارات A / B و Heatmaps. يمكّنك من اختبار العناوين والأدوات وإنشاء محتوى بديل لمنشوراتك وصفحاتك وأنواع المنشورات المخصصة وتتبع تقدم اختباراتك مباشرةً من داخل WordPress. بالإضافة إلى ذلك ، يمكنك اختبار CSS البديلة والموضوعات وتتبع الإجراءات الأكثر أهمية للزائرين.
إنشاء نماذج محادثة
يعد الدخول في أذهان المستخدمين أحد أهم الأشياء التي ترغب الشركات في تحقيقها لأنها أحد ركائز نجاحها. تعد أشكال المحادثة طريقة فعالة للاستفادة من المعلومات من العملاء مقارنةً بنماذج الويب التقليدية. على الرغم من استمرار استخدام النماذج القياسية ، إلا أن هناك حالات تكون فيها أشكال المحادثة أكثر كفاءة. خاصة عندما يتعلق الأمر بمعدل تحويل أعلى.
أدى التقدم المذهل الذي حققته روبوتات الدردشة في الدردشة المباشرة في WordPress إلى جعل جمع البيانات عن العملاء المتوقعين وردود الفعل من العملاء أسهل بكثير وفعالية. نظرًا لهذا النوع الجديد من النموذج ، فإن “المحادثة” مع المستخدمين أصبحت أكثر طبيعية. إنه بديل أفضل للنماذج التقليدية الباردة والمعاملات على الإنترنت. من خلال استبدال النماذج التقليدية على موقعك بأخرى جديدة ، ستتمكن من اصطحاب المستخدمين في رحلة ممتعة وطبيعية ومحادثة وجمع البيانات المهمة بطريقة أسهل.
نتيجة لذلك ، يقدم المستخدمون بيانات قد تبدو حساسة وشخصية في ظل ظروف أخرى. بالإضافة إلى ذلك ، لم تعد هناك حاجة إلى اختبار CAPTCHA. السبب بسيط للغاية: حقيقة أن المستخدم قادر على التنقل في نموذج محادثة هو أفضل دليل على إنسانيته.
بالإضافة إلى ذلك ، لا يحتاج الزوار إلى الرجوع إلى النموذج لإضافة البيانات أو تصحيح الأخطاء ، لذلك ستتحسن تجربة المستخدم كثيرًا نظرًا لتقليل الاحتكاك بين المستخدمين والشاشة ، مما سيزيد من معدل التحويل.
ركز على تصميم واجهة المستخدم
سيساعدك تصميم واجهة المستخدم الأفضل بالتأكيد في الحصول على نماذج تحويل أعلى على موقع WordPress الخاص بك. لزيادة الثقة وتقديم تجربة مستخدم رائعة ، يجب أن تخبر المستخدم بالضبط ما هي الخطوة التالية لمعرفة ما يمكن توقعه وكذلك لتنظيف حقول النموذج الخاصة بك.
باستخدام WordPress ، تتضمن معظم النماذج خيارات التصميم الأساسية أو تأخذ التصميم من السمة الخاصة بك. لذلك لا ينبغي أن يكون استخدام تصميم واجهة مستخدم جيد أمرًا صعبًا للغاية. فقط تأكد من التحقق من حقول النموذج في متصفحات الويب والأجهزة المختلفة.
حدد حقول النموذج
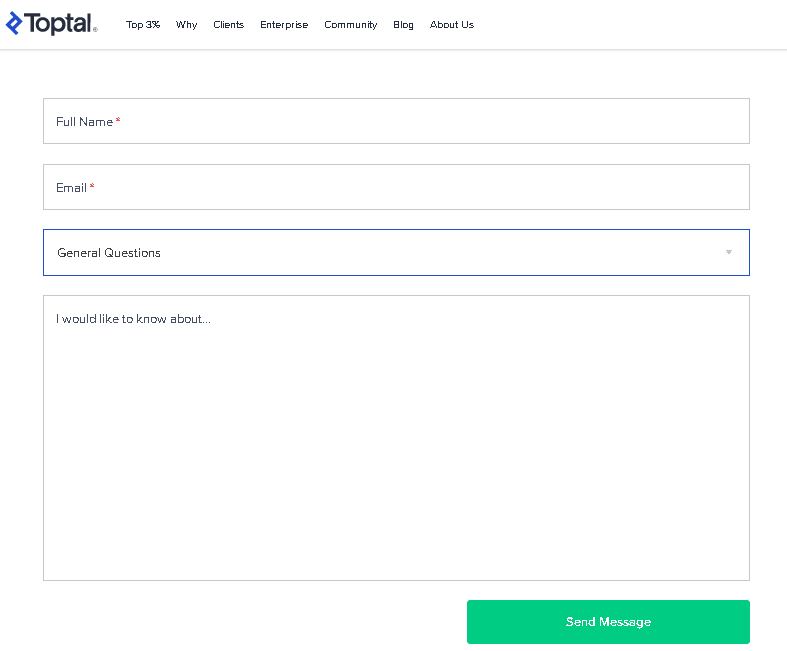
تُستخدم نماذج الاتصال للزوار لطرح الأسئلة عليك وشرح احتياجاتهم ومخاوفهم. يتطلب هذا النوع من النموذج أن يقوم العملاء المحتملون بإدراج عنوان بريدهم الإلكتروني واسمهم وأحيانًا رقم الطلب. قد تحتوي نماذج الاتصال أيضًا على قائمة منسدلة أو حقل إدخال نص للعملاء المحتملين لتحديد سبب الاتصال. كيف يتم تصميم نموذج الاتصال الخاص بك؟ هل من السهل العثور عليها واستخدامها؟

نموذج الاتصال هذا من Toptal هو مثال على مدى بساطة وفعالية ذلك. كما أنه يتطابق مع جمالية موقع الشركة ، فهو نظيف ومنظم لضمان تجربة مستخدم إيجابية.
أضف نص عنصر نائب
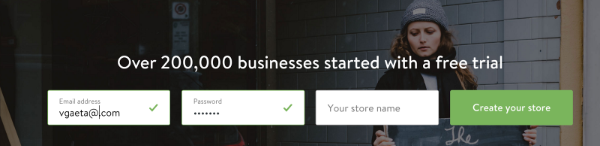
تأكد من عدم وجود عدد كبير جدًا من الحقول وغير الضرورية لإضافة طول مزعج إلى نموذج الويب الخاص بك. من خلال إضافة نص عنصر نائب في كل حقل ، من المرجح أن يضع الأشخاص في الاعتبار المعلومات التي يحتاجون إلى إضافتها وستجعل النماذج الخاصة بك تبدو أقصر.

من الأمثلة الجيدة على ذلك نموذج الاشتراك من Shopify الذي يتضمن عنصرًا نائبًا في أعلى حقل النموذج ، مع وضع التسمية أمام المستخدمين. إنه تعديل صغير ، لكنه فعال للغاية ، وسيؤدي إلى تحسين معدل التحويل.
النظر في النماذج متعددة الخطوات
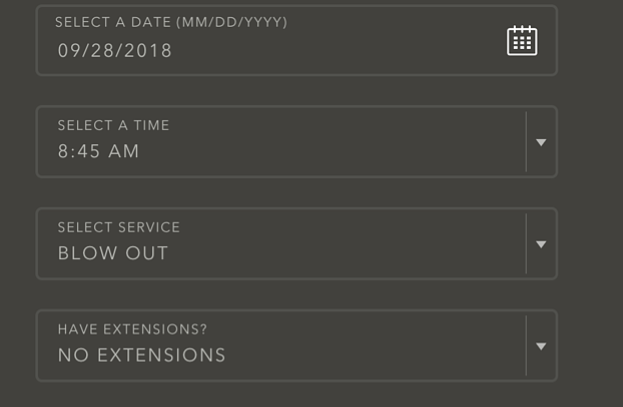
تعد النماذج متعددة الخطوات أيضًا خيارًا حكيمًا إذا كنت تريد معدلات تحويل أعلى. النموذج متعدد الخطوات هو شكل أطول ينقسم إلى أجزاء متعددة. يسمح للمستخدمين بملء المعلومات في أجزاء أصغر ، مما يمنحهم انطباعًا بأن النموذج ليس طويلاً في الواقع ، مما يحسن تجربة المستخدم ويزيد التحويلات تبدو العملية أسهل وأكثر قابلية للإدارة لملء المستخدمين. من الجيد تقسيم النماذج عندما يضطر المستخدمون إلى ملء استمارات التسجيل وطلب النماذج لأنها تتطلب الكثير من التفاصيل.
أدناه ، يمكنك التحقق من استمارة التسجيل في DryBar. يحتوي على عدة أقسام تتراوح من الأسئلة حول من سيذهب إلى تاريخ الموعد وتفاصيل الدفع.


بشكل عام ، يتم تحويل النماذج متعددة الخطوات بشكل جيد نظرًا لوجود احتكاك نفسي أقل ، يتيح شريط التقدم للمستخدمين معرفة ما سيحدث بعد ذلك ويشجعهم على إكمال النموذج والإجابة على الأسئلة الحساسة في الخطوات النهائية عندما يكون من المرجح أن تستجيب بعد ملء السابق بالفعل خطوات.
فيما يلي بعض التوصيات للنماذج متعددة الخطوات التي تقوم بالتحويل:
- قم بتضمين أسئلة الاحتكاك المنخفض أولاً
- أظهر للمستخدمين التقدم الذي أحرزوه وأظهر عدد الخطوات المتبقية
- قم بتضمين أزرار محدد الصور لتقليل الكتابة
- استخدم المنطق الشرطي
- لا تسأل الكثير من الأسئلة في كل خطوة
قم بتمييز التفاصيل باستخدام تلميحات الأدوات
تعد تلميحات الأدوات أيضًا حلًا بسيطًا ولكنه فعال للغاية لتحويل النماذج الخاصة بك. يمكنهم توفير معلومات مفصلة لمساعدة المستخدمين ، حيث يتم عرضها عندما يحوم المستخدمون فوق حقل نموذج معين. أو يمكن استخدامها في النماذج التي تتطلب مزيدًا من التفاصيل. توفر تلميحات الأدوات تفاصيل مفيدة حول تسمية حقل معين إذا احتاجها المستخدم دون المساس بالوظائف. بالإضافة إلى ذلك ، من خلال إضافتها ، لن يتم ملء النماذج بالمعلومات الخاطئة.
استخدم نسخة جيدة من زر الحث على الشراء

تجبر النسخة عالية الجودة والفعالة المستخدمين على اتخاذ إجراء عند قراءتها ، مما يساعد على زيادة معدل التحويل . يجب أن تكون نسخة نموذج الويب واضحة وموجزة وقابلة للتنفيذ بحيث تشجع المستخدمين على التفاعل مع علامتك التجارية.
نسخة زر الحث على الشراء مهمة جدًا. كلما زاد عدد الزوار الذين ينقرون على زر الحث على اتخاذ إجراء ، ارتفع معدل التحويل. للتأكد من أن أكبر عدد ممكن من الزوار سينقرون عليها ، تحتاج إلى استخدام نسخة رائعة لجذب الزوار وإقناعهم بالاشتراك.
عادةً ما يتم استخدام نفس الكلمات لأزرار الحث على الشراء لأننا نعتقد أنها ليست مهمة جدًا. ومع ذلك ، تلعب الكلمات دورًا كبيرًا عندما نريد أن تحول نماذجنا الزوار إلى عملاء متوقعين. باستخدام الكلمات الصحيحة أو عن طريق التغيير والتبديل في نسخ الزر ، يمكن أن تزيد معدلات التحويل.
على سبيل المثال ، حاول ألا تستخدم الكلمات “إرسال” أو “انقر هنا”. بدلاً من ذلك ، استخدم الكلمات أو عبارات الإجراءات ذات الصلة بمجال عملك أو التي تجعل العميل فضوليًا بشأن CTA الخاص بك. فكرة جيدة هي تقديم خصم من خلال زر الدعوة إلى اتخاذ إجراء لأننا نحب جميعًا توفير المال. خيار آخر هو إنشاء CTA لحل المشكلة. هذا أسلوب مبيعات تستخدمه الشركات لشرح الحلول التي لديهم لمشكلة عملائهم. لإنشاء هذا النوع من نسخ زر CTA ، اسأل نفسك ما يلي:
- ما المشكلة التي تحلها خدمتي أو منتجي؟
- كيف يمكنني إيصال ذلك بإيجاز وكذلك التعبير عن الشعور بالإلحاح؟
- كيف يمكنني إظهار والتعبير عن أن المنتج / الخدمة الخاصة بي يمكن أن تحل مشكلتهم بسرعة؟
تتضمن التوصيات العامة الأخرى لنسخ زر CTA استخدام العواطف وإضافة القيمة وإنشاء CTA شخصية والتأكد من أنها ليست طويلة جدًا أو شديدة الالفاظ. استخدم ما بين 90-150 حرفًا وتجنب اللغة الوصفية. هدفك هو توفير القيمة وإقناع المستخدمين بالنقر في فترة زمنية قصيرة.