إنشاء رسائل إخبارية باستخدام WordPress و MailChimp

العملية بسيطة وجذابة وبفضل مكون WordPress الإضافي.
يمكن دمج الخدمة بسهولة على صفحة WordPress ، MailChimp مجاني تمامًا للرسائل الإخبارية الأصغر
التي يصل عدد المشتركين فيها إلى 2000 (هناك أيضًا نماذج تسعير مختلفة ، انظر تسعير MailChimp ).
لقد قمت مؤخرًا بإعداد نشرة إخبارية شهرية صغيرة مع MailChimp لـ Elmastudio
(انظر التسجيل في التذييل) وأود مشاركة تجربتي ونصائح حول إعدادها هنا.
بعض النصائح لإعداد MailChimp
يعد إعداد نشرة إخبارية في MailChimp أمرًا بسيطًا للغاية.
أولاً عليك أولاً إنشاء قائمة جديدة في حساب MailChimp وإعطائها اسمًا (الاسم مرئي بشكل عام للمشتركين).
سيتم بعد ذلك فرز المشتركين في هذه القائمة ويمكنك إدارتها في حساب MailChimp الخاص بك (انظر تفاصيل المشترك وحذف المشتركين بنفسك وما إلى ذلك).
في الخطوة الثانية ، تقوم بإنشاء حملة لإعداد نشرة HTML الإخبارية الفعلية هناك.
يمكنك بعد ذلك تعيين قائمة لحملة تم إنشاؤها وبالتالي تحديد من يجب أن يتلقى الرسالة الإخبارية.
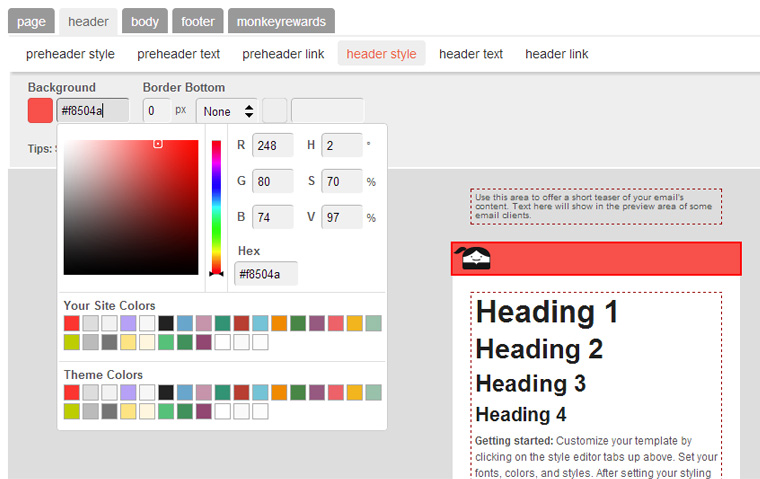
من حيث التصميم ، لديك خيارات لا حصر لها ، من قوالب القوالب إلى تصميم الوحدة الفردية بالكامل للنشرات الإخبارية بتنسيق HTML. بالطبع ، يمكنك دائمًا إنشاء رسائل إخبارية نصية بسيطة.

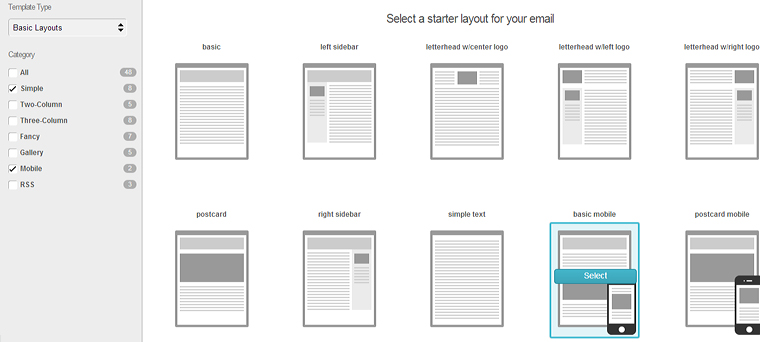
لكي لا أجعل الأمر صعبًا بالنسبة لك في البداية ، سأبدأ بنموذج أساسي للتصميم. حتى تتمكن بسرعة من التعرف على كيفية عمل تصميم النشرة الإخبارية في MailChimp ويمكنك إنشاء قوالب أكثر تفصيلاً.

من العملي أنه يمكنك معاينة القالب المصمم في أي وقت.
يمكنك أيضًا اختبار النشرة الإخبارية عن طريق إرسالها لنفسك في رسالة بريد إلكتروني تجريبية.
إذا كنت قد أرسلت بالفعل العديد من حملات الرسائل الإخبارية ، فيمكنك مقارنتها ومعرفة مدى استقبال المشتركين للحملة.
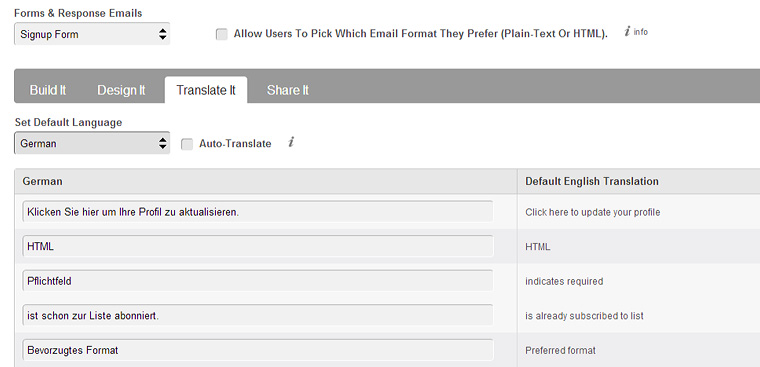
ترجمة النماذج المعيارية
خدمة MailChimp نفسها باللغة الإنجليزية ، ولكن يمكن ترجمة النماذج لمستخدمي MailChimp الدوليين (على سبيل المثال لإلغاء الاشتراك من النشرة الإخبارية). يمكنك القيام بالترجمة ضمن القوائم / نماذج الاشتراك في التصميم / ترجمتها .

على سبيل المثال ، يمكنك استخدام MailChimp بشكل جيد للغاية في نشرة إخبارية بحتة باللغة الألمانية.
البرنامج المساعد MailChimp WordPress
على حد علمي ، هناك أكثر من مكون WordPress إضافي لـ MailChimp (راجع نتائج البحث في دليل مكون WordPress الإضافي ).
يتم عرض “نموذج الاشتراك بقائمة MailChimp” الذي اختبرته على موقع MailChimp نفسه وهو مفيد لدمج نموذج تسجيل رسالة إخبارية في WordPress.
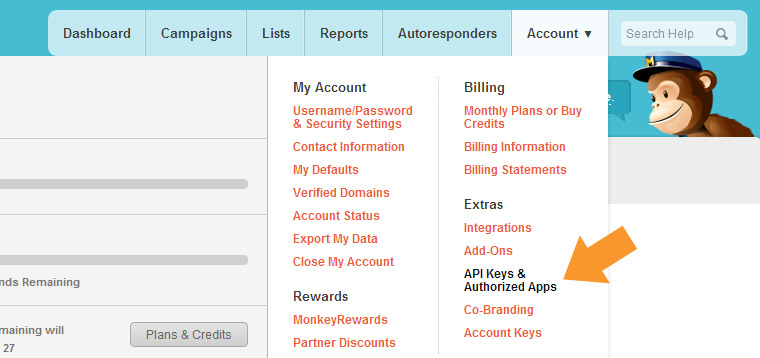
لاستخدام المكون الإضافي ، تحتاج أولاً إلى مفتاح واجهة برمجة تطبيقات MailChimp . يمكنك نسخ هذا في حساب MailChimp الخاص بك ضمن Account / Extras / API Keys & Authorized Apps ولصقها في إعدادات المكون الإضافي (ضمن Settings / MailChimp Setup).

بمساعدة مفتاح API ، يمكنك ربط حسابك في MailChimp بالمكون الإضافي.
في إعداد المكون الإضافي في منطقة إدارة WordPress لديك خيارات أخرى لتخصيص نموذج التسجيل في رسالتك الإخبارية. على سبيل المثال ، يمكنك تعديل النصوص وتخصيص أنماط CSS وتحديد حقول النموذج التي تريد استخدامها (الاسم الأول أو الاسم الأخير أو عنوان البريد الإلكتروني فقط).
يمكنك بعد ذلك دمج نموذج التسجيل في النشرة الإخبارية النهائية إما باستخدام أداة MailChimp أو الرمز القصير:
[الشفرة] [mailchimpsf_form] [/الشفرة]أو مباشرة في أحد ملفات قالب السمة الخاصة بك مع مقتطف الشفرة:
[كود] <؟ php mailchimpSF_signup_form () ؛ ؟>[/ code]
يمكن أيضًا العثور على معلومات حول تثبيت المكوّن الإضافي MailChimp في وصف المكوّن الإضافي في دليل المكوِّن الإضافي WordPress.org.
استمارة تسجيل النشرة الإخبارية بدون WordPress plugin
يقدم MailChimp أيضًا قوالب لدمج نموذج مباشرةً على موقع ويب بدون مساعدة مكون إضافي.
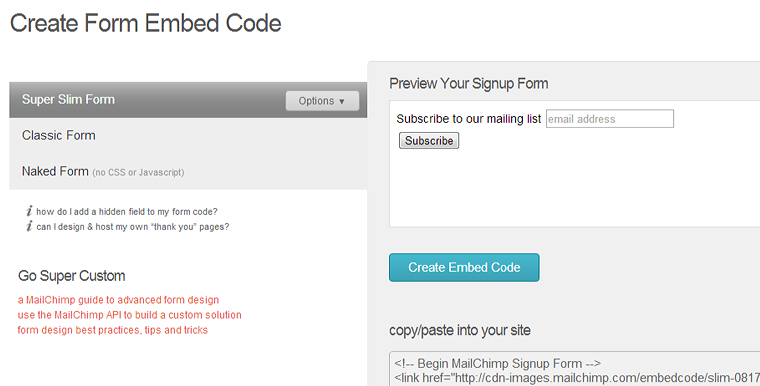
للقيام بذلك ، انتقل إلى قائمة وحدد القائمة التي أنشأتها. في الجزء العلوي من قائمة علامة التبويب ، ستجد الرابط “إنشاء نماذج”.
بمجرد تحديد نموذج التسجيل ، يمكنك تخصيصه ثم النقر فوق “مشاركة الصور”. هنا يمكنك إما نسخ الشفرة مباشرة أو يمكنك تعديل النموذج مرة أخرى باستخدام “إنشاء من HTML”.

بعد التعديل ، يمكنك نسخ الرمز ولصقه على موقع الويب الخاص بك.
يمكنك بعد ذلك إنشاء أنماط CSS الخاصة بك بشكل فردي لتصميم الويب الخاص بك (لقد حددت خيار التكامل هنا هنا على موقع Elmastudio).
يقدم MailChimp بالفعل الكثير من الخيارات لإنشاء نماذج فردية أو لدمج أداة رسائل إخبارية بسهولة بمساعدة مكون WordPress الإضافي.
بالطبع ، هناك أيضًا الكثير من الخيارات لربط MailChimp بخدمات أخرى (مثل أنظمة CMS الأخرى أو أنظمة التسوق عبر الإنترنت). يمكنك العثور على نظرة عامة على صفحة MailChimp ضمن “عمليات الدمج” .
موارد لتسويق البريد الإلكتروني الناجح
يمكنك أيضًا العثور على الكثير من النصائح والحيل لتنفيذ رسالة إخبارية ناجحة عبر البريد الإلكتروني
على صفحة MailChimp ضمن “الموارد” .