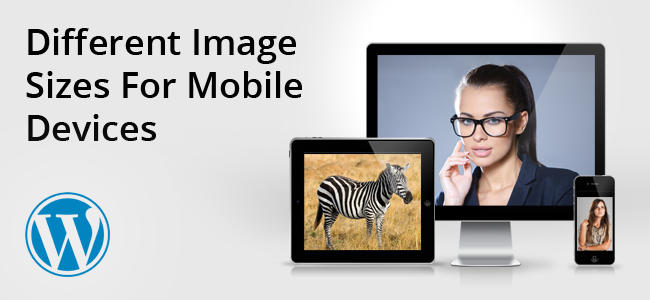
استخدام Mobile-Detect لإظهار الصور المميزة المخصصة

كيف افعلها؟
أول شيء تريد القيام به هو إضافة وظيفة Aqua Resizer وفئة Mobile Detect php إلى السمة / المكون الإضافي الخاص بك. إما عبر function.php أو في ملف منفصل باستخدام وظيفة تتطلب ().
أكوا ريسيزر
وظيفة Aqua Resizer سهلة الاستخدام للغاية. أدناه يمكنك مشاهدة مثال على كيفية إضافته إلى سمة لإظهار الصورة المميزة للمنشور:
<?php
//get and crop featured image to 600px (width) and 150px (height)
$featured_image = aq_resize( wp_get_attachment_url( get_post_thumbnail_id() ,'full' ), 600, 300, true ); ?>
<img src="<?php echo $featured_image; ?>" />كشف المحمول
تعتبر فئة الهاتف المحمول سهلة الاستخدام حقًا ، إليك مثال على كيفية اختبار ما إذا كان الزائر يستخدم أي جهاز محمول:
<?php
$detect = new Mobile_Detect();
if ( $detect->isMobile() ) {
// Any mobile device.
} ?>اجمع بين Aqua Resizer و Mobile Detect
لنفترض الآن أنني أردت عرض صورة أصغر بكثير (نصف الحجم) لجميع مستخدمي الهاتف المحمول يمكنني القيام بذلك على النحو التالي:
<?php
$detect = new Mobile_Detect();
if ( $detect->isMobile() ) {
// Featured image for mobile users
$featured_image = aq_resize( wp_get_attachment_url( get_post_thumbnail_id() ,'full' ), 300, 150, true );
} else {
// Featured image for all other users
$featured_image = aq_resize( wp_get_attachment_url( get_post_thumbnail_id() ,'full' ), 600, 300, true );
} ?>
<img src="<?php echo $featured_image; ?>" />كما ترى ، الأمر بسيط للغاية ويفتح الكثير من النوافذ للاحتمالات. يمكنك استخدامه لتوفير صور أكبر لشاشات عرض شبكية العين (Mobile Detect واسع جدًا ، ويمكنك حتى اختبار الأجهزة الفردية وأنظمة التشغيل ومجموعات الأجهزة والمزيد) ، لعرض صور أصغر لتصفح أسرع للهاتف المحمول أو عندما أستخدمه ، لعرض نسب مختلفة للصور على الأجهزة المحمولة.
ملاحظة: من الواضح أنه يمكنك أيضًا استخدام Post Thumbnails لهذا الغرض من خلال تحديد حجم الصورة المراد استخدامه. ذهبت مع أداة تغيير حجم الماء لأنها الوظيفة التي كنت أستخدمها مؤخرًا في موضوعي لأنها لا تتطلب منك إعادة إنشاء الصور المصغرة عند إضافة أحجام صور جديدة أو عند تغيير الأحجام الحالية.