كيفية تحسين الصور للويب دون فقدان الجودة

خيارات نوع ملف الصورة
هناك أربعة أنواع بارزة من الملفات يتم استخدامها لحفظ الصور المحسنة المناسبة للويب. هم JPG و PNG و SVG و GIF. يتم استخدام كل نوع ملف لنوع معين من الصور. قد تبدو الصورة وتعمل بشكل أفضل كنوع ملف مقارنة بأخرى. هناك صور مناسبة لغرض معين ويجب حفظها بطريقة معينة. هناك إيجابيات وسلبيات لجميع أنواع الملفات الأربعة. تعتمد الصور النقطية على وحدات البكسل ، لذا قد يستغرق البحث عن أفضل تنسيق للملف ، والذي يوفر أعلى أداء ، بعض التجارب.
JPEG
عادةً ما تكون الملفات التي يتم حفظها بهذه الطريقة أصغر حجمًا من الأنواع الأخرى.
يستخدم هذا للصور الأكثر تعقيدًا التي تحتوي على مجموعة من الألوان أو الظلال أو التدرجات أو الإبرازات أو الأنماط. تحتوي ملفات JPEG على لوحة ألوان أعلى للسماح بمعالجة هذا النوع من الصور.
يمكن أن تتراوح أيضًا من الجودة العالية إلى المنخفضة من خلال كيفية حفظها ، لذلك يمكن مقارنة الجودة وحجم الملف. ولكن عند الضغط قد تفقد بعض الجودة.
png
يمكن أن تنتج PNG صورًا ذات جودة أعلى ، ولكن بأحجام ملفات أكبر.
تميل ملفات PNG إلى الحفظ لأنها تسمح بخلفية شفافة. إنه تنسيق صورة بدون فقدان ، لذلك لا تفقد الجودة عند تقليلها ولكن هذا يخلق حجم ملف أكبر.
SVG
هذه الصور هي رسومات متجهة قابلة للتطوير بشكل لا نهائي لن تفقد جودة صورتها.
تشغل مساحة أقل حسب درجة تعقيد المتجه ويمكن أن تساعد في تحميل الصفحة.
لن يتم استخدام هذا للتصوير الرقمي ولكن المزيد من الرسومات مثل الرموز أو الشعارات أو الرسوم التوضيحية المتجهة.
GIF
و GIF هو تنسيق ملف آخر أن يخلق الضغط على ضياع. هذا يستخدم 256 لونًا وهو محدود جدًا.
يجب استخدامه للرسومات المتحركة ويجب استخدام تنسيق الملف بشكل طفيف على الصفحة لأنها تميل إلى أن تكون بحجم أكبر.
كيفية حفظ الصور
يختلف إعداد ملفات الصور للطباعة تمامًا عن الويب.
يجب أن تكون ملفات الطباعة بدقة 300 نقطة في البوصة و CMYK ومفصلة وغير مضغوطة.
هذا ينتهي إلى أن يكون ملفًا كبيرًا بشكل لا يمكن استخدامه على الموقع.
بالنسبة للويب ، يحدد عدد وحدات البكسل حجم الملف. لا يؤدي تغيير PPI فقط إلى تغيير حجم الملف على الإطلاق.
إن الحصول على صورة بحجم 300 بكسل في 500 بكسل × 500 بكسل مقابل صورة في 72 بكسل في 500 بكسل × 500 بكسل سيمنحك نفس حجم الملف.
يعتمد حجم الملف على حجم الصورة وكيفية حفظ الجودة بها. يتم أيضًا حفظ الصور على الويب بتنسيق RGB.
في Photoshop ، لتغيير حجم صورتك ، انتقل إلى صورة> حجم الصورة. يمكن أن يكون حجم البانر من 1200 بكسل إلى 1600 بكسل ، ولكن بالنسبة للصور العادية ، يجب أن يكون العرض بشكل عام أصغر حتى لا تحتوي على صور كاملة العرض. انتقلت صورة رائد الفضاء هذه من 3032 بكسل × 2008 بكسل عند 885 كيلوبايت إلى 1200 بكسل × 795 بكسل عند 82 كيلوبايت. قم بتغيير حجم صورتك إلى الأبعاد الدقيقة التي تحتاجها حتى لا تضيع مساحة مع صورة أكبر سيتم اقتصاصها لاحقًا على الموقع. هذا أيضًا حيث يمكنك تغيير الدقة.

كيفية ضغط الصور الخاصة بك
عند حفظ الصور في برنامج فوتوشوب ، انتقل إلى ملف> تصدير> حفظ للويب (قديم).
ستلاحظ أن هناك خيارات لحفظ ملفات JPG و PNG و GIF المختلفة.
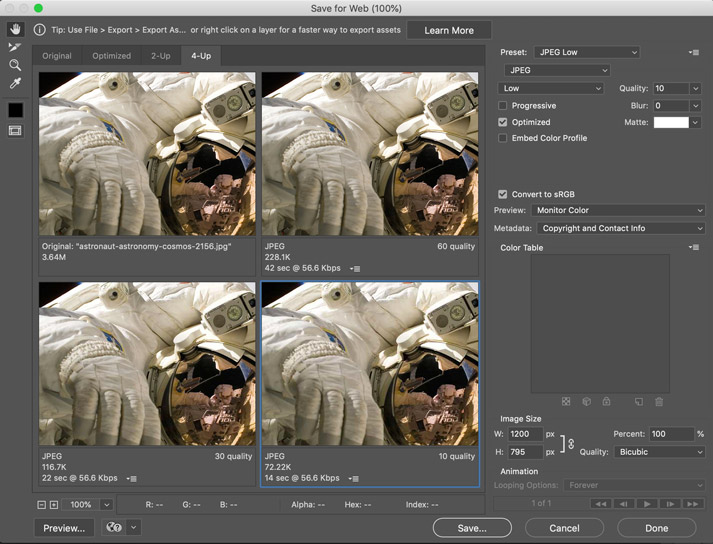
هناك أيضًا شاشة من أربع لوحات تقارن جودة الصورة والحجم والسرعة التي سيتم تحميلها بها.
بالنسبة لمثال رائد الفضاء ، تكون الصورة المنخفضة أصغر وأسرع بثلاث مرات تقريبًا من الصورة عالية الجودة وأصغر بمقدار 50 مرة من الصورة الأصلية. اختر بين التقدمي أو الأمثل عند الادخار. يتم تنزيل صورتك بشكل تدريجي في مسارات متعددة ، مما يجعلها تبدو وكأنها يتم تنزيلها تدريجيًا على شاشتك ، بينما سيؤدي التحسين إلى إنشاء حجم ملف أصغر (قليلاً فقط) ، ولكنه سيكون أقل توافقًا ، بينما تدعمه جميع المتصفحات الحديثة. تحتوي القائمة المنسدلة للجودة على شريط تمرير لزيادة أو تقليل بيانات الصورة.
لن تكون صورة رائد الفضاء هذه مناسبة لـ PNG ، حيث سيؤدي حفظها إلى إنشاء حجم ملف ضخم يستغرق وقتًا طويلاً للتحميل. في النهاية ، تبدو الصورة منخفضة الجودة (يمين) هي نفسها الصورة الأصلية (يسار).

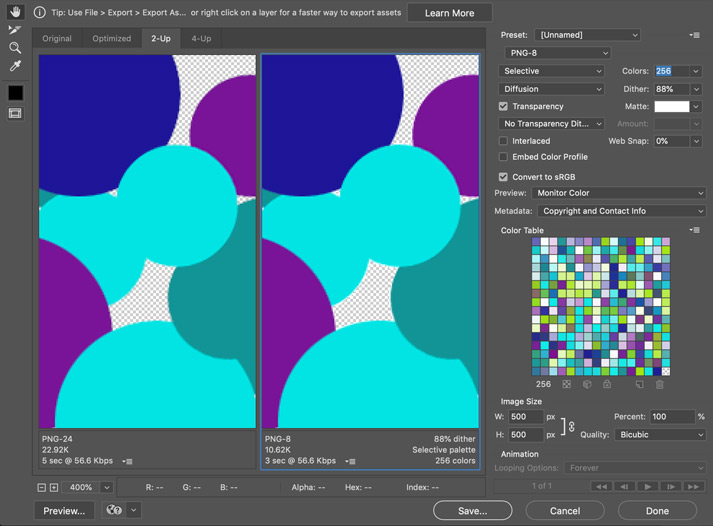
إذا كانت الصورة بحاجة إلى حفظها بشفافية أكثر من تنسيق PNG-24 ، فمن الأفضل منع حدود بيضاء حول الصورة.
يمكن تعديل الحد الأبيض باستخدام القائمة المنسدلة غير اللامعة واختيار لا شيء.
إذا كنت تقوم بحفظ صورة بدون شفافية بدلاً من حفظها بتنسيق PNG-8 وإلغاء تحديد مربع الشفافية وتعيين مربع الألوان المنسدل على عدد الألوان التي تمتلكها صورتك ، في حين لا يزال المظهر جيدًا طريقة لتقليل حجم الملف.
قد تحتاج الصورة ذات اللونين إلى 2 أو 4 ، ولكن الصورة ذات الألوان الأكثر قد تحتاج إلى 128 أو 256.
وكلما زاد عدد الألوان المستخدمة ، زاد حجم الملف ، ولكن كلما زادت جودته.
لاحظ أن تغيير هذه الإعدادات سيغير جودة الصورة وحجمها وسرعتها.
سيتيح لك البحث في الخيارات المختلفة الحصول على أنواع مختلفة من الأحجام التي تحتاجها أثناء الحفظ.

لتحسين صور WordPress بدون مكون إضافي ، قم بتغيير حجم الصورة.
يمكنك تغيير الحجم مباشرة في Wordpress Media Library
بالذهاب إلى Media> حدد صورتك> تحرير الصورة واختيار أبعاد جديدة لصورتك.
ستقوم مكتبة الوسائط بإنشاء صور مصغرة استنادًا إلى الإعداد الذي اخترته ، لكن حجم الملف الأصلي لا يزول.
إذا كنت تريد توفير مساحة ، فيمكنك استخدام TinyPNG.