توصيف المخطط: ماذا ولماذا ولماذا

ترميز المخطط. ما هذا؟ من أين أتى؟ وهل تحتاجه؟
لمعالجة هذا السؤال الأخير أولاً ، دعنا نضع الأمر على هذا النحو:
هل تدير موقعًا للتجارة الإلكترونية ؟ أنت تحتاجه.
هل يركز المحتوى الخاص بك بشكل صارم على تقديم المحتوى؟ نعم ، ما زلت بحاجة إليها.
هل لديك موقع ويب للطهي يستخدم الكثير من مقاطع الفيديو؟ أوه ، من الأفضل أن تؤمن أنك بحاجة إليه.
ربما تكون قد اكتشفت النمط الذي سأقوم به هنا ، لذا دعنا نستكشف تلك الأسئلة الأخرى ونلقي نظرة فاحصة على التفاصيل الدقيقة المتعلقة بترميز موقع الويب الخاص بك برمز إضافي بسيط.
ما هو مخطط الترميز؟
إن تعريف “المخطط” هو ببساطة “عرض تقديمي تخطيطي”. حسنًا ، ربما لا يكون “الرسم التخطيطي” هو أبسط طريقة لوضع ذلك. دعنا فقط نسميها إطار عمل منظم أو خطة أو مخطط تفصيلي.
من ناحية أخرى ، فإن ” ترميز المخطط ” هو رمز تستخدمه على موقع الويب الخاص بك والذي يسمح لمحركات البحث بإرجاع نتائج أكثر إفادة وتفصيلا لمستخدميها. هذا ممكن لأنك منحتهم طريقة لفهم إطار عمل موقع الويب الخاص بك أو تخطيطه أو مخططه.
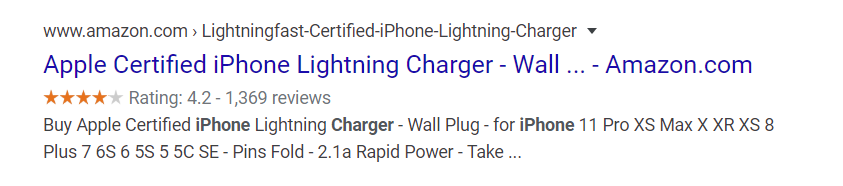
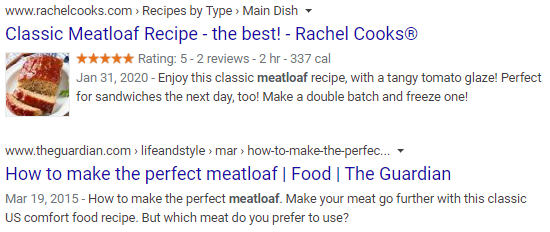
أحد الاستخدامات الأكثر شيوعًا لهذه اللغة الترميزية هو إنشاء مقتطفات منسقة في نتائج البحث. يبدون كثيرًا مثل هذا:

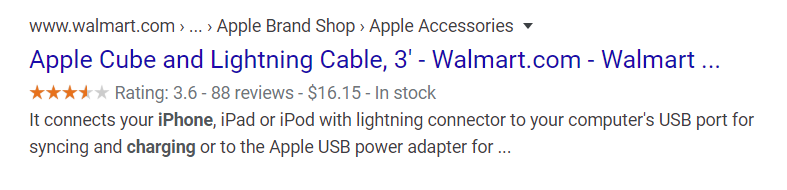
أو هذا:

لاحظ أجزاء المعلومات الإضافية المعروضة هنا. تتضمن النتيجة الأولى تصنيفًا من حوالي 1400 تقييم. هذه معلومات مفيدة جدًا ، ولكن بعد ذلك ضع في اعتبارك جميع المعلومات الموجودة في الثانية. ستجد هناك:
- التصنيف (3.6 نجوم)
- عدد التقييمات (88)
- التكلفة (16.15 دولارًا)
- سواء كان في المخزون أم لا
يمكن لأي شخص يبحث عن شاحن iPhone التعرف مباشرة من صفحة النتائج على جميع المعلومات التي يحتاجها لإجراء عملية شراء.
هل هذا مهم؟
بالطبع هو كذلك. هذا النوع من المعلومات هو بالضبط نوع الأشياء التي يمكن أن تشجع العملاء على النقر فوق قائمتك والتحول إلى عميل .
تلعب المراجعات ، على وجه الخصوص ، دورًا كبيرًا في عملية اتخاذ القرار ، وتساعد الأسعار المرئية العملاء المحتملين على توفير الوقت في البحث عن المنتجات ، مما قد يؤدي إلى زيادة المبيعات.
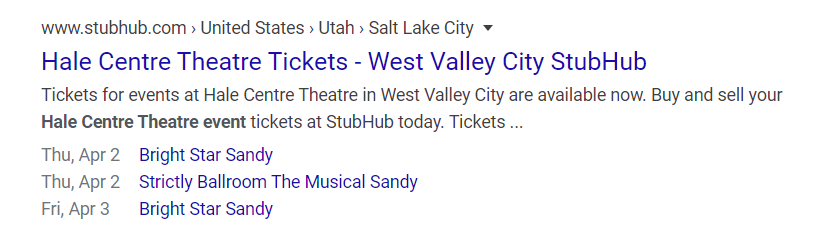
إليك طريقة أخرى لاستخدام ترميز المخطط لتحسين مظهر نتائجك:

هنا ، يستخدم بائع التذاكر ترميز المخطط لتسليط الضوء على جدول الأحداث القادمة في المسرح. إذا كان السكان المحليون يبحثون عن بعض الترفيه المسائي ، ولم يكن لديهم أي شيء محدد في الاعتبار ، فإن عرض الأحداث في محركات البحث يمكن أن يجذب اهتمام الباحث ويجذبهم حتى يتمكنوا من معرفة المزيد.
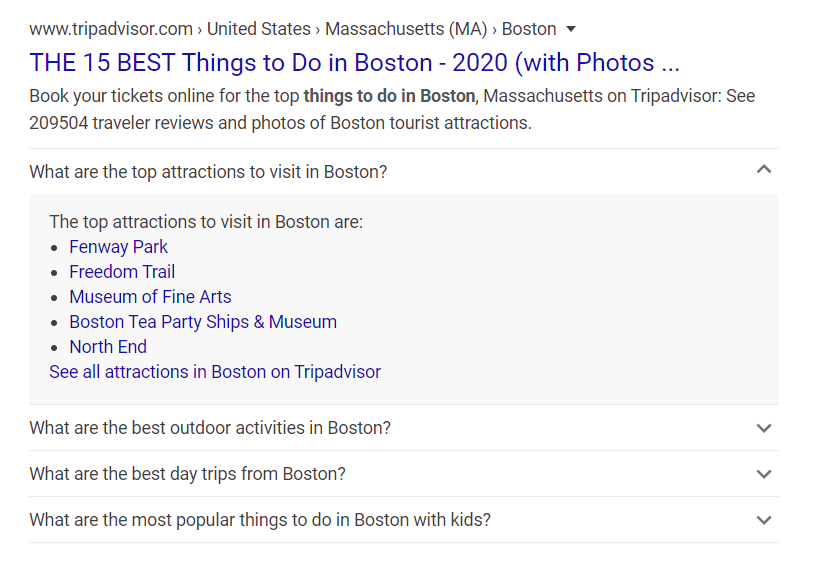
في ملاحظة ذات صلة – واحدة يجب أن تنتظر مدونتها الخاصة لاستكشافها أكثر – تتخطى Google مجرد عرض قائمة بالأحداث لبعض مواقع الويب. في مثل هذه الحالات:

يسمح Google للباحث في الواقع باستكشاف التفاصيل ومجموعة واسعة من الصفحات المتعلقة بالاستعلام الأصلي مباشرة في صفحة نتائج البحث. هذه تشبه إلى حد كبير القوائم التقليدية ذات المسافات البادئة التي لا تزال Google تستخدمها ، ومن الواضح أن محرك البحث لن يفعل ذلك لكل موقع ويب فقط ، لذلك سيتعين على هذا انتظار تفسير مختلف ومتعمق.
مثال أخير على استخدام ترميز المخطط للمقتطفات المنسقة:

عند إضافة ترميز المخطط إلى الصفحات الفردية لموقع الويب الخاص بك ، يمكنك مساعدة محركات البحث في تحديد الصور الأكثر صلة لعرضها مع النتيجة (والتي بدورها ستساهم في معدل التحويل الخاص بك ).
في هذا المثال الرائع رغيف اللحم ، هل لاحظت وجود قائمة ثانية؟
أو هل ركزت على الفور على طلاء الكاتشب اللذيذ والجذاب حتمًا المرئي في الصورة؟
من الآمن القول أن الإدخال الذي تم مساعدته من خلال ترميز المخطط المناسب سيؤدي إلى جذب المزيد من النقرات.
اختبار POP على ترميز المخطط!
- ترميز المخطط هو:
- قدمت مباشرة إلى جوجل
- تم تنفيذ التعليمات البرمجية على موقع على شبكة الإنترنت
- اسم آخر لطلاء الكاتشب يجعل رغيف اللحم أكثر سحرية
- مفيد لمواقع الويب لأنه يسمح لمحركات البحث بعرض نتائج أكثر إفادة
- المقتطفات المنسقة هي:
- مفيد للمواقع
- طريقة Google في عرض نتائج البحث بقيمة إضافية
- عندما تتسلل تذوق طعم الكاتشب الذي يزين رغيف اللحم
- كل ما ورداعلاه
لا تتردد في مناقشة الإجابات في التعليقات.
كيف يعمل المخطط ، وكيف نقيس النجاح؟
هل يستحق الأمر قضاء بعض الوقت في تصفح موقع الويب الخاص بك وإضافة أجزاء التعليمات البرمجية هذه في جميع هذه الصفحات؟
قد يتطلب ذلك الكثير من الجهد ، مما يعني أنه من الأفضل أن يكون هناك عائد قابل للقياس.
يمكن أن يدفع المخطط لنفسه من خلال مساعدة Google ومحركات البحث الأخرى على فهم المحتوى الذي عملت بجد لتقديمه لعملائك بشكل أفضل.
عندما يتمكن Google من تحديد هذا المحتوى بشكل صحيح ، يمكنه ملء نتائج البحث بمزيد من التفاصيل والمزيد من المعلومات التي تساعد على إعلام المستخدمين النهائيين.
لكن دعنا ندع Schema.org يخبرنا المزيد حول كيفية عمله حقًا:
“معظم مشرفي المواقع على دراية بعلامات HTML على صفحاتهم. عادةً ما تخبر علامات HTML المتصفح بكيفية عرض المعلومات المضمنة في العلامة. على سبيل المثال ، تخبر <h1> Avatar </h1> المتصفح بعرض السلسلة النصية “Avatar” بتنسيق العنوان 1. ومع ذلك ، فإن علامة HTML لا تقدم أي معلومات حول ما تعنيه هذه السلسلة النصية – يمكن أن تشير “الصورة الرمزية” إلى الفيلم ثلاثي الأبعاد الناجح بشكل كبير ، أو قد تشير إلى نوع من صور الملف الشخصي – وهذا قد يزيد من صعوبة البحث محركات لعرض المحتوى ذي الصلة بذكاء للمستخدم “.
لذا ، كيف ننفذ مخطط الترميز؟
تمت كتابة هذه المدونة في محاولة للترويج لأهمية المخطط ، ولماذا هو مفيد ، والأنواع المختلفة ، ومعنى الحياة ، وما إلى ذلك ، وعدم تجاوز العملية الجوهرية لتنفيذ المخطط .
إذا كانت لديك بعض الخبرة في ترميز HTML ، فأنت في منتصف الطريق تقريبًا. يتمثل الاختلاف الحقيقي الوحيد في إضافة أجزاء من مفردات schema.org إلى HTML Microdata .
بمجرد أن تكون جاهزًا لبدء تعظيم المعلومات الموجودة على مواقعك ، على الرغم من ذلك ، يمكن أن يؤدي هذا الترميز إلى تغيير اللعبة بشكل جيد بالنسبة لك.
يتعلق الأمر بمعرفة المفردات
يوجد مخطط لكل شيء تقريبًا . (ألا تصدقني؟ تحقق من القائمة الكاملة هنا .)
الآن ، توقف لحظة لتتساءل لماذا يحتاج أي شخص في العالم إلى الكثير من الكلمات لتوضيح الغرض من موقعه على الويب.
ولكنه يعمل. وإليك السبب:
كانت كل من Google و Microsoft و Yahoo و Yandex لاعبين كبار في لعبة الإنترنت ، وجميعهم تعاملوا مع عمليات البحث على الإنترنت بطريقة مختلفة قليلاً.
أي موقع ويب حاول استرضاء كل واحد منهم على أساس فردي سرعان ما سيتم دفنه في كود معقد ومربك ومتداخل.
لذلك ، في ما يمكن أن يُطلق عليه فقط أعظم تعاون بين الصناعات على الإطلاق في العالم بأسره (ربما زائدي قليلاً) ، اجتمعت هذه الشركات الضخمة لإنشاء مجموعة متفق عليها من علامات الرموز التي يمكن لكل محرك بحث التعرف عليها واستخدامها .
علامات الشفرة هذه هي “مفردات” المخطط ، وتقدر محركات البحث أنك تتحدث لغتها.







