كيفية إدراج فيديو الخلفية في Elementor – مكون WordPress الإضافي

لا يخفى على أي منشئ أو مصمم ويب أن منصة WordPress هي الأولى على مستوى العالم وأن Elementor هو أحد أفضل مصممي التخطيط الذين يعملون مع مطور الويب هذا. بهذه الطريقة نريد مساعدتك في مشروعك وشرح كيف يمكن تعديل خلفية موقع الويب الخاص بك والأدوات التي يجب استخدامها من أجله.

كيف تغير صورة الخلفية في ووردبريس؟
يعد تغيير صورة خلفية الويب أمرًا ضروريًا في بعض الأحيان . بل وأكثر من ذلك إذا كنت تعمل على تخصيص تصميم مدونتك. لتغيير صورة خلفية موقعك بطريقتين مختلفتين . باستخدام بعض المكونات الإضافية الخاصة أو من خلال التعليمات البرمجية .
- XO Post Background: هذا الخيار هو الأكثر شيوعًا بين المصممين . على الرغم من أن وظيفة تغيير صورة الخلفية واضحة في محرر Gutenberg . وهو محرر WordPress الحالي . عن طريق تثبيت وتفعيل هذا المكون الإضافي ، ستتمكن من إضافة خلفية صورة مختلفة في كل صفحة ومدخل ، عند إدخال الصورة لديك خيار معاينتها أو تعديلها أو حذفها. يوصى باستخدام صورة واحدة كنمط.
- باستخدام كود CSS: لتطبيق هذه الطريقة . يجب أن يكون لديك عنوان URL المطلق للصورة التي تريد استخدامها كخلفية . وعندما يكون لديك عنوان URL هذا . يجب عليك تطبيقه مع كود CSS الأساسي وهو كما يلي: body {background-image : url (xxxx)؛} . يتم استبدال الجزء (xxxx) بعنوان URL المطلق للصورة ، ينطبق هذا الرمز على الموقع بالكامل . ولكن إذا كنت تريد تغيير صورة الخلفية لبعض المنشورات أو الصفحات ، فيمكنك مساعدتك في ذلك علامة نص HTML .
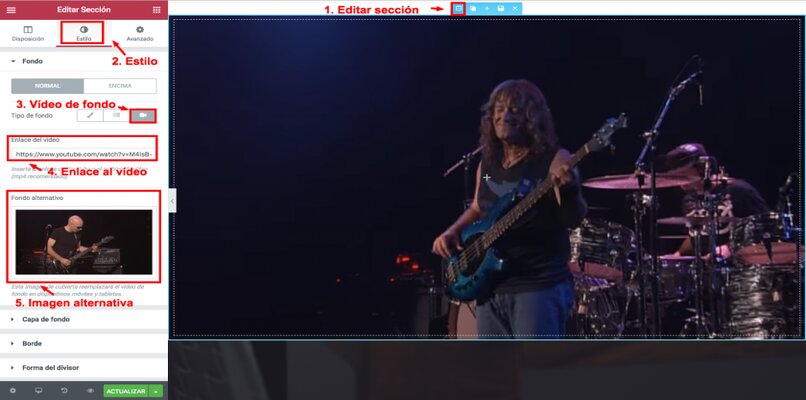
ما هي خطوات إضافة فيديو الخلفية في Elementor؟
- أولاً ، يجب عليك الدخول إلى قسم التحرير وتحديد المكان الذي تريد إدراج الفيديو فيه.
- انتقل إلى علامة التبويب “النمط” ثم حدد خيار “نوع الخلفية”.
- اضغط على “فيديو الخلفية” وأضف رابط الفيديو.
أمثلة على المكونات الإضافية لإدراج مقاطع فيديو الخلفية في Elementor
هذه المكونات الإضافية خاصة للعمل جنبًا إلى جنب مع منشئ تخطيط Elementor وهو الأكثر شيوعًا من حيث استخدام تصميمات WordPress في السوق. ولهذا السبب سنذكر مكونين إضافيين يمكن أن يساعدك في جعل مشروعك مميزًا.

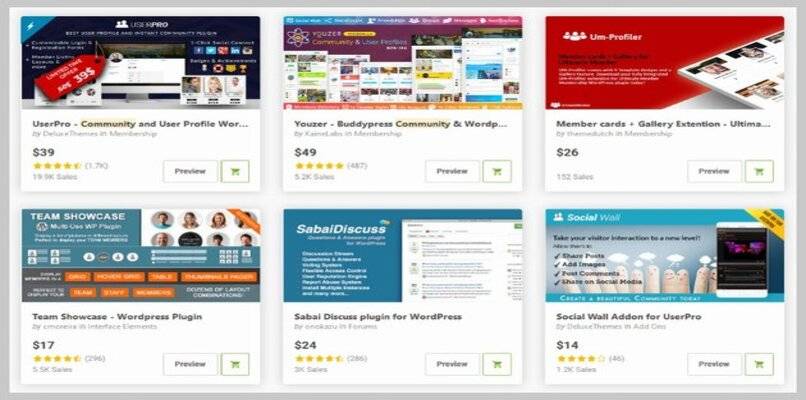
كود كانيون
لا يعمل هذا المكون الإضافي بشكل صارم لتغيير الصور أو مقاطع الفيديو في خلفية الويب . والوظيفة التي يقوم بها Codecanyon هي جعل جميع أنواع البرامج النصية والرموز في متناول أي نوع من الجمهور. من المهم ملاحظة أن هذه النصوص يمكن أن تؤثر على أي منطقة داخل البيئة الرقمية.
عناصر إنفاتو
من المكونات الإضافية الأخرى التي يمكنك استخدامها Envato Elements . والتي تتواجد أكثر كخدمة يجب عليك الوصول إليها وإدخال بياناتك للاشتراك ويمكنك تلقائيًا الاستمتاع بجميع الموارد الموجودة في المخزون التي توفرها لك كأدوات رقمية ممتازة لك موقع الكتروني.
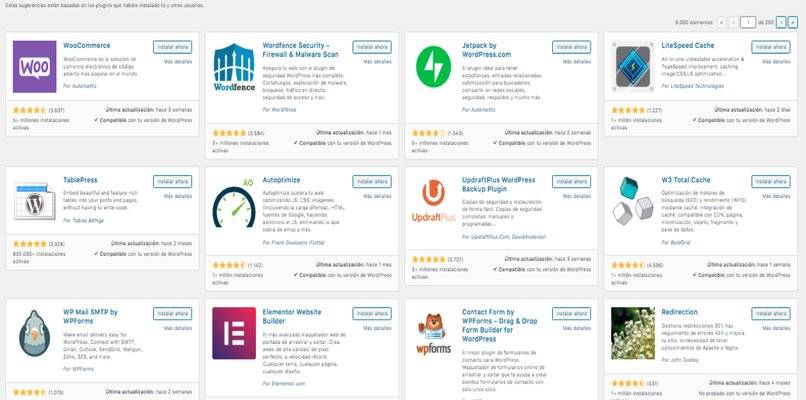
مزايا شراء مكون إضافي لبرنامج WordPress
كما نعلم . هناك ثلاثة أنواع من المكونات الإضافية المتاحة لـ WordPress ، المجانية ، المجانية والمتميزة ، يمكن الحصول على أول نوعين مجانًا ، وإذا كان المشروع يتطلب ميزات أكثر تقدمًا. فيمكن تنشيط خطة الدفع ولكن يتم دفع الإضافات المتميزة بالكامل للاستمتاع بأدواتك. فيما يلي بعض المزايا:
قم بتشغيل مقاطع الفيديو من Vimeo و YouTube
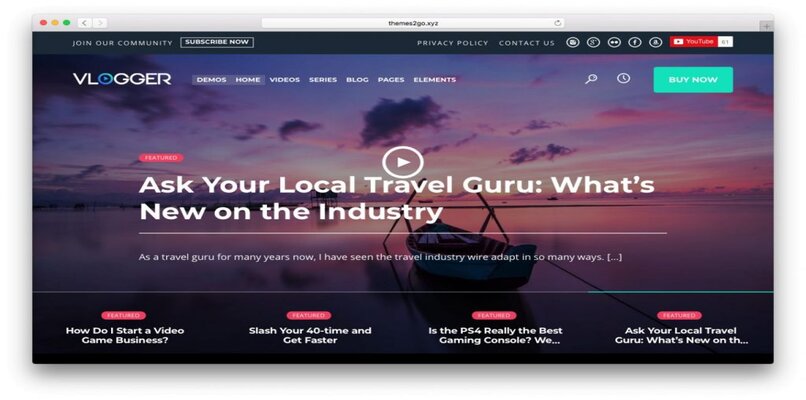
إنه يحتوي بالتأكيد على خيارات ممتازة لإضافة وتشغيل مقاطع الفيديو ذات الجودة العالية أو الأبعاد المختلفة. ومن هذه المكونات الإضافية Vimeo Gallery أو Wordpress Vimeo YouTube Popup Plugin أو Universal Video Player المتوافق مع Elementor.
قم بتشغيل مقاطع الفيديو المحفوظة على الخوادم الخاصة

بشكل عام ، تدعم المكونات الإضافية المستخدمة لهذا النوع من المشاريع مقاطع الفيديو الثقيلة أو الكبيرة ، لتتمكن من دمج هذه الأنواع من الملفات مع مكون إضافي . يجب أن يكون لها استضافة واحدة على الخادم المستخدم أو خادم مثبت على مضيف محلي.
تخصيص مشغلات الصوت
إذا كانت مدونتك مخصصة للموسيقى أو كنت منشئًا للبودكاست . فمن المحتمل جدًا أنك تريد دمج مشغلات الصوت ، يمكنك العثور على العديد من المكونات الإضافية التي تسهل هذا العمل مجانًا وغيرها التي تستخدم الإصدار المتميز مثل “مشغل الموسيقى” لـ WooCommerce “أو” SoundCloud is Gold “.
أضف مؤقتات للعد التنازلي
هذه المكونات الإضافية مفيدة جدًا لإضافة عد تنازلي إلى موقعنا على الإنترنت لحدث أو تاريخ خاص ، لحل هذه التفاصيل ، يمكنك العثور على العديد من الخيارات المجانية والمتميزة . من بينها يمكننا ذكر “CircleTimer – jQuery CountDown” أو “CountDown Timer”.
أضف فيديو بزاوية 360 درجة
المكون الإضافي المثالي هو “iPanorama 360 °” الذي يعد من بين الإضافات المتميزة ولكنه مثالي لإنشاء عروض شرائح الفيديو والصور التي تدور بزاوية 360 درجة . وهو سهل الاستخدام وخيار جودة حقيقي.
ما وظيفة الفيديو في الخلفية على موقع WordPress؟
يمكن أن يكون مقطع فيديو الخلفية على الصفحة الرئيسية لموقع الويب الخاص بك مفيدًا للغاية وعمليًا . إلا أنه يحتوي على بعض الفوائد ولكنه يحتوي أيضًا على بعض الجوانب التي ليست الخيار الأفضل تمامًا. من ناحية أخرى . يمكن أن يكون مبتكرًا لأنه ليس من الشائع جدًا في الوقت الحاضر زيارة مواقع الويب التي تحتوي على مقاطع فيديو متكررة في الخلفية. الجودة والوقت من العوامل المؤثرة . يجب أن يكون الفيديو قصيرًا وذو جودة عالية.

بمعنى آخر ، إذا كان الفيديو ثقيلًا حقًا ، فقد يؤدي إلى نتائج عكسية . وحتى إذا كان هناك تأخير في تحميله ، فقد يتسبب ذلك في توقف المستخدمين عن زيارتك ويصبح موقفًا عدائيًا.
كيفية تغيير حجم الفيديو في Elementor؟
لإجراء تعديلات أساسية يمكنك إجراؤها في العمود الموجود على اليسار . إذا كنت ترغب في إجراء تعديلات مثل تغيير حجم الفيديو . يمكنك الانتقال إلى زر “الإعدادات المتقدمة” في الزاوية العلوية للعمود وهناك قم بإجراء هذا النوع من التعديل.