كيفية إنشاء شريط تنبيه في WordPress

الطريقة الأولى: إنشاء شريط تنبيه باستخدام OptinMonster
OptinMonster هو أفضل برنامج تحسين تحويل في السوق. يساعدك على تحويل المزيد من زوار الموقع إلى مشتركين وعملاء.
يأتي مع النوافذ المنبثقة الجميلة ، وحصائر الترحيب ، ومؤقتات العد التنازلي ، والتراكبات الديناميكية الأخرى التي تساعدك على زيادة عدد المشتركين والمبيعات لموقعك على الويب.
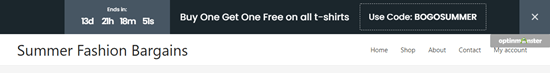
يمكنك أيضًا استخدام OptinMonster لإنشاء شريط تنبيه لموقع الويب الخاص بك. هذا هو الشيء الذي سننشئه:

هناك الكثير من القوالب المعدة مسبقًا داخل OptinMonster. هذا يجعل من السهل حقًا إنشاء شريط تنبيه يبدو رائعًا في غضون دقائق.
أولاً ، تحتاج إلى زيارة موقع OptinMonster والتسجيل للحصول على حساب.
بعد ذلك ، تحتاج إلى تثبيت وتفعيل المكون الإضافي OptinMonster WordPress . لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
يربط هذا المكون الإضافي موقع WordPress الخاص بك بتطبيق OptinMonster.
عند التنشيط ، تحتاج إلى إدخال مفتاح الترخيص الخاص بك. يمكنك أن تجد هذا في منطقة حسابك على موقع OptinMonster الإلكتروني .
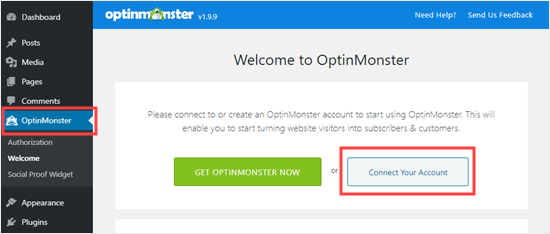
في لوحة معلومات WordPress الخاصة بك ، انقر فوق قائمة OptinMonster. ستحتاج بعد ذلك إلى النقر فوق الزر “ربط حسابك”. ما عليك سوى اتباع التعليمات التي تظهر على الشاشة لتوصيل موقع WordPress الخاص بك بحساب OptinMonster الخاص بك.

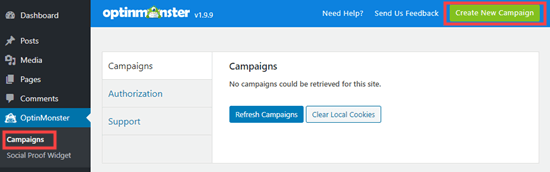
بعد توصيل OptinMonster ، ما عليك سوى الانتقال إلى OptinMonster »الحملات في لوحة معلومات WordPress الخاصة بك. انطلق وانقر على الزر “إنشاء حملة جديدة”:

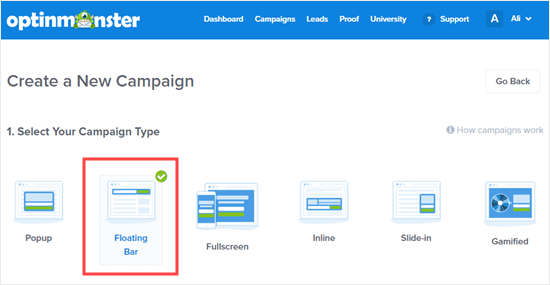
سيتم نقلك إلى أداة إنشاء حملة OptinMonster. من هنا ، تحتاج إلى تحديد “شريط عائم” كنوع حملتك.

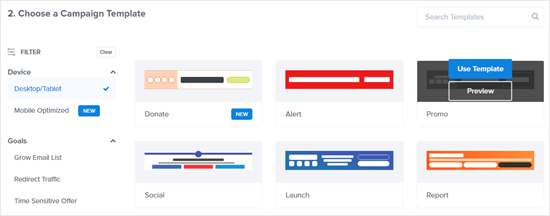
بعد ذلك ، سترى مجموعة مختارة من قوالب الحملة. ما عليك سوى اختيار النموذج الذي تريد استخدامه. تحتاج فقط إلى وضع مؤشر الماوس فوقه والنقر فوق الزر “استخدام القالب” لتحديده.
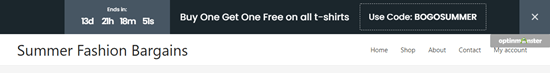
سنستخدم نموذج “Promo” لشريط التنبيه الخاص بنا:

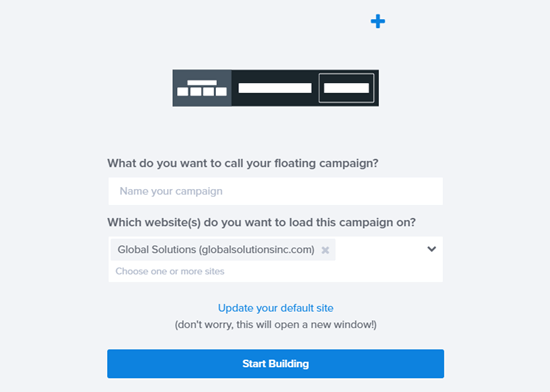
بعد ذلك ، سيُطلب منك إعطاء اسم للقالب واختيار الموقع الذي ستستخدمه فيه. يجب أن يكون OptinMonster قد ملأ بالفعل اسم وعنوان URL لموقعك هنا.

بمجرد تسمية حملتك ، انقر فوق الزر “بدء البناء”.
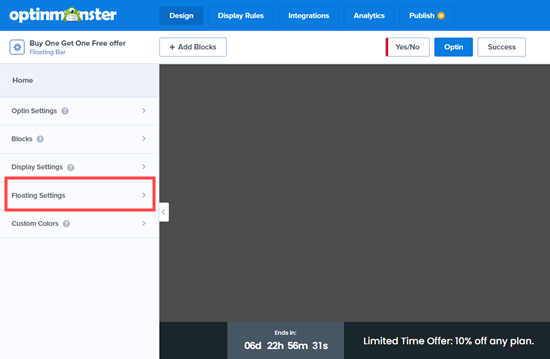
الآن ، سترى محرر الحملة. هذا هو المكان الذي يمكنك فيه تصميم حملتك.
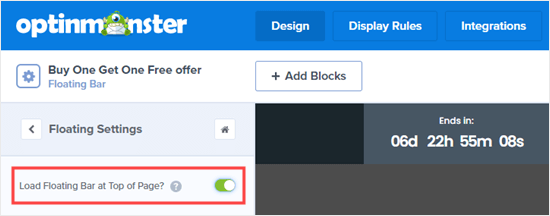
سترى أن شريط التنبيه الخاص بك يظهر في الجزء السفلي من الشاشة بشكل افتراضي. لنقله إلى أعلى الشاشة ، انقر فوق “الإعدادات العائمة” على الجانب الأيسر.

بعد ذلك ، ما عليك سوى النقر فوق شريط التمرير لتحريك الشريط العائم إلى أعلى الصفحة:

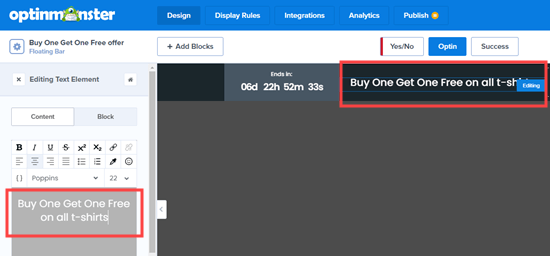
لتغيير النص على الشريط العائم ، ما عليك سوى النقر فوق المنطقة التي تريد تغييرها. المحرر سيفتح على الجانب الأيسر. فقط اكتب أي نص تريده هنا.

يمكنك أيضًا تغيير الخط وحجم النص ولونه والمزيد
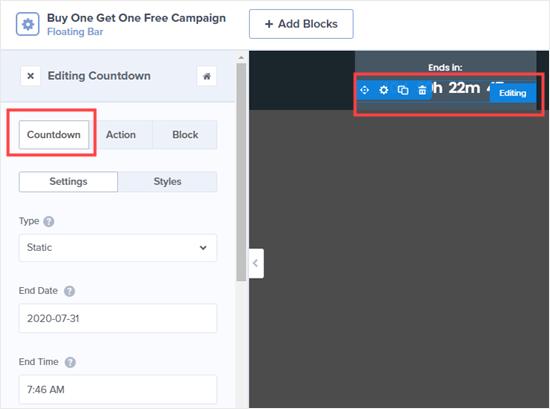
لتغيير عداد العد التنازلي ، ما عليك سوى النقر فوقه ثم النقر فوق علامة التبويب العد التنازلي. ثم انطلق وأدخل تاريخ ووقت الانتهاء المطلوبين.

يمكنك أيضًا ضبط المؤقت ليكون بمثابة عد تنازلي دائم الخضرة بدلاً من العد التنازلي الثابت ، إذا كنت تفضل ذلك. يتم تعيين عد تنازلي دائم الخضرة بشكل منفصل لكل زائر لموقعك.
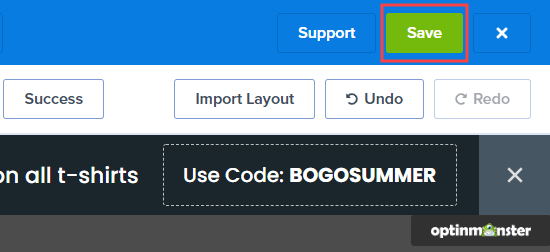
انطلق وقم بإجراء أي عدد تريده من التغييرات على شريط التنبيه. بمجرد أن تشعر بالرضا عن ذلك ، لا تنس النقر فوق الزر حفظ في الجزء العلوي من شاشتك.

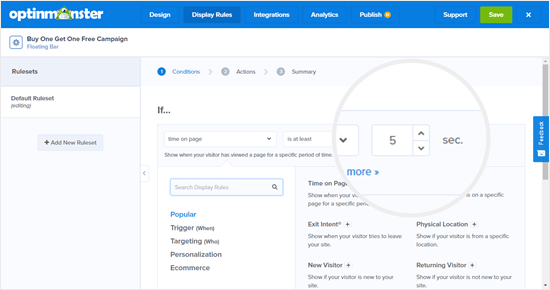
بعد ذلك ، تحتاج إلى الانتقال إلى علامة التبويب “عرض القواعد” لتحديد وقت ومكان عرض شريط التنبيه على موقعك. القاعدة الافتراضية هي أن يتم عرض شريط التنبيه الخاص بك بعد مرور الزائر على الصفحة لمدة 5 ثوانٍ.
سنقوم بتغيير هذا إلى 0 ثانية ، لذلك يظهر شريط التنبيه على الفور. ما عليك سوى تغيير العد التنازلي “ثانية” إلى 0:

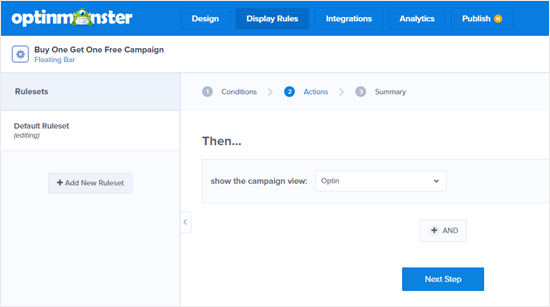
ثم انقر فوق الزر “الخطوة التالية” ، واترك الإجراء كـ “إظهار عرض الحملة: Optin” في الشاشة التالية. انقر فوق “الخطوة التالية” مرة أخرى وسترى ملخصًا.

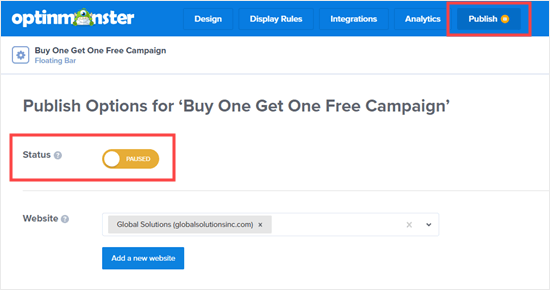
بمجرد أن تصبح سعيدًا ، ما عليك سوى النقر فوق الزر “حفظ” أعلى الشاشة ، ثم النقر فوق علامة التبويب “نشر”. انقر فوق شريط التمرير “الحالة” لتعيينه على “نشط”.

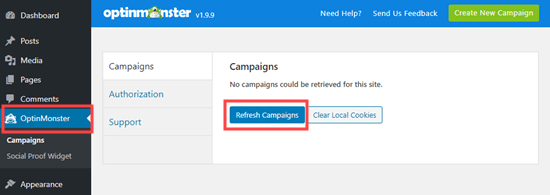
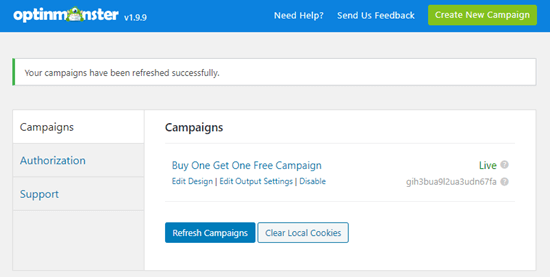
الخطوة الأخيرة هي تنشيط الحملة على موقع الويب الخاص بك نفسه. انقر فوق علامة التبويب OptinMonster في لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق الزر “تحديث الحملات”

سترى بعد ذلك حملتك مدرجة هنا.

ما عليك سوى زيارة أي صفحة على موقع الويب الخاص بك ، وسترى حملتك قيد التنفيذ:

الطريقة 2: إنشاء شريط تنبيه باستخدام SeedProd
هناك طريقة أخرى لإنشاء شريط تنبيه وهي استخدام المكون الإضافي SeedProd WordPress. تشتهر SeedProd بصفحات وضع الصيانة لـ WordPress “قريبًا” .
يحتوي SeedProd أيضًا على مكون إضافي لشريط الإشعارات يمكنك الحصول عليه عند التسجيل للحصول على أي حزمة مدفوعة.
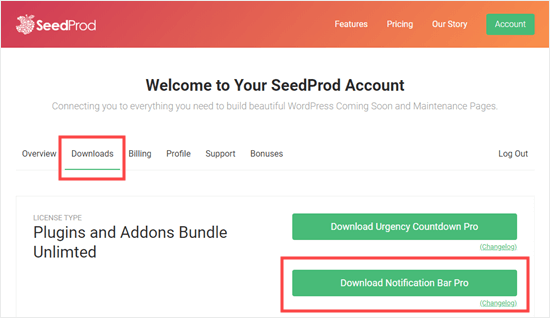
أولاً ، تحتاج إلى زيارة موقع SeedProd على الويب والاشتراك للحصول على حساب. بعد ذلك ، انتقل إلى صفحة “التنزيلات” داخل حسابك وقم بتنزيل المكون الإضافي Notification Bar Pro:

بعد ذلك ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Notification Bar Pro على موقعك. لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
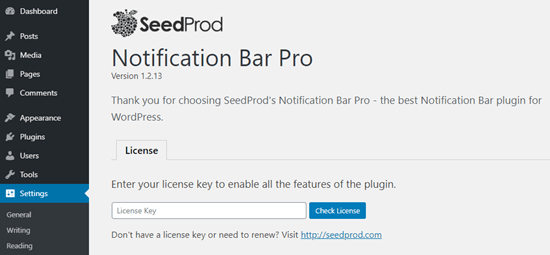
عند التثبيت ، سترى صفحة تحتاج فيها إلى إدخال مفتاح الترخيص الخاص بك. يمكنك أن تجد هذا في حساب SeedProd الخاص بك.

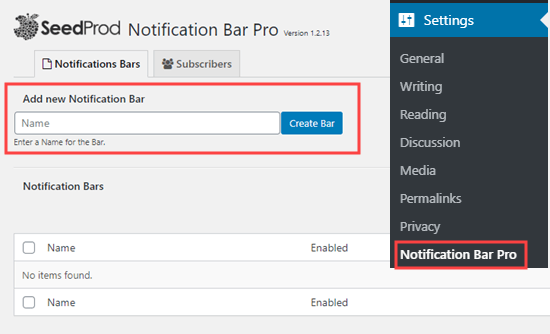
بعد ذلك ، انتقل إلى الإعدادات »Notification Bar Pro حيث ستبدأ في إنشاء شريط الإشعارات. ما عليك سوى إدخال اسم لها والنقر فوق الزر “إنشاء شريط”.

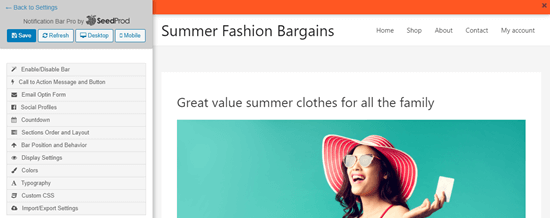
سترى الآن محرر شريط التنبيهات SeedProd. لتبدأ ، سيظهر شريط الإعلام كشريط برتقالي في أعلى الشاشة:

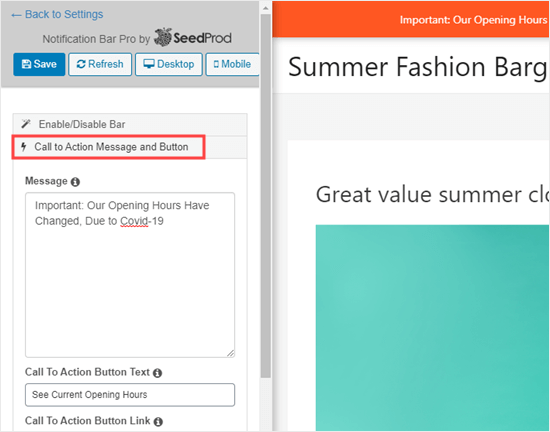
لإضافة نص إلى شريط الإشعارات ، انقر فوق علامة التبويب “زر رسالة ورسالة تحث المستخدم على اتخاذ إجراء” على الجانب الأيسر. ببساطة أدخل النص الذي تريد استخدامه. إذا كنت ترغب في إضافة زر عبارة تحث المستخدم على اتخاذ إجراء ، فيمكنك إدخال النص والرابط الخاص بالزر:

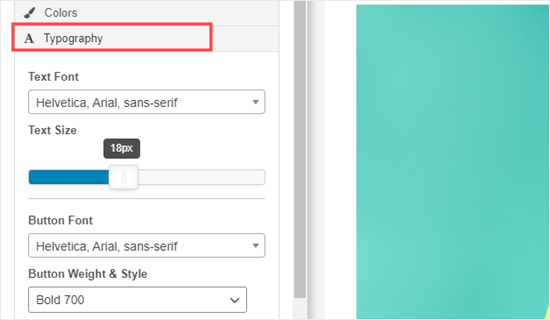
بشكل افتراضي ، سيكون للنص نفس الخط والحجم مثل النص الرئيسي في قالب WordPress الخاص بك. لتكبيرها ، ما عليك سوى النقر فوق علامة التبويب “الطباعة”.
هنا ، يمكنك تعيين أي خط وحجم تريده لكل من نص الشريط نفسه ونص الزر.

إذا أردت ، يمكنك تغيير لون الشريط والزر في علامة التبويب “الألوان”.
يمكنك أيضًا إضافة عناصر أخرى إلى شريط الإشعارات ، مثل اختيار البريد الإلكتروني ، ومؤقت العد التنازلي ، وزر النقر للاتصال ، وحتى روابط إلى ملفات التعريف الاجتماعية الخاصة بك.
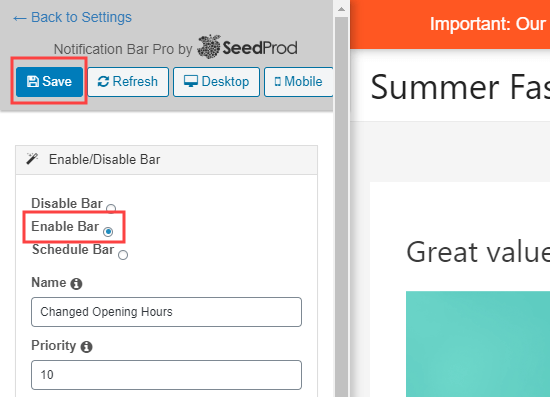
عندما تكون راضيًا عن شريط الإشعارات ، انقر فوق علامة التبويب “تمكين / تعطيل الشريط” ثم قم بالتبديل إلى خيار “تمكين الشريط”. أخيرًا ، انقر فوق الزر “حفظ” أعلى الشاشة.

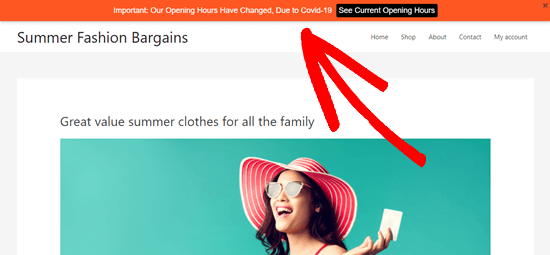
سيظهر شريط الإشعارات الآن على موقعك:

الطريقة الثالثة: إنشاء شريط تنبيه يدويًا باستخدام HTML / CSS مخصص
ماذا لو كنت لا تريد استخدام OptinMonster أو Notification Bar Pro؟ في هذه الطريقة ، سنوضح لك كيفية إنشاء شريط إعلام باستخدام كود HTML و CSS .
ملاحظة: لا نوصي بهذه الطريقة للمبتدئين. إذا كنت جديدًا على WordPress أو لا تشعر بالثقة في إضافة رمز إلى موقعك ، فنحن نقترح استخدام إحدى طرق المكون الإضافي أعلاه بدلاً من ذلك.
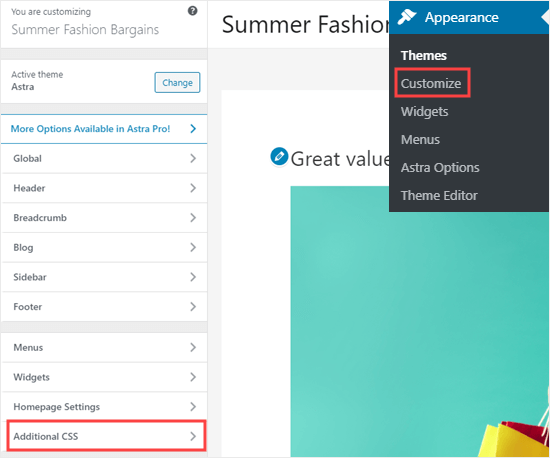
أولاً ، ستحتاج إلى نسخ ولصق بعض أكواد CSS المخصصة لشريط التنبيه. ما عليك سوى الانتقال إلى المظهر » صفحة المُخصص في لوحة المعلومات ، ثم انقر فوق علامة التبويب” CSS إضافية “في الأسفل.

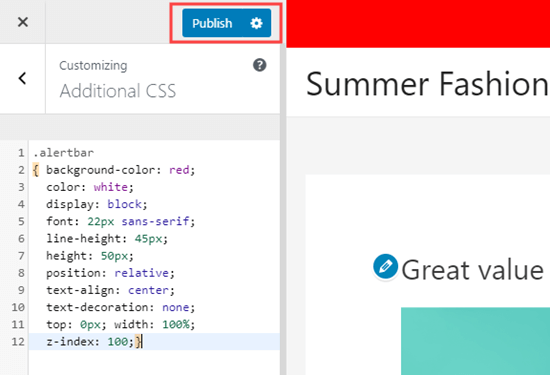
الآن ، انسخ والصق كود CSS هذا في هذا المربع:
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}
بعد نسخ هذا الرمز ، يجب أن يبدو هكذا. ما عليك سوى النقر فوق الزر “نشر” في أعلى الصفحة لحفظ كود CSS الخاص بك.

بعد ذلك ، تحتاج إلى إضافة رمز HTML لنص شريط التنبيه إلى موقعك.
أفضل طريقة للقيام بذلك هي تثبيت وتنشيط المكون الإضافي المجاني Insert Headers and Footers .
ملاحظة: إدراج الرؤوس والتذييلات هو أحد المكونات الإضافية الخاصة بـ WPBeginner. لقد قمنا بإنشائه لتسهيل إضافة البرامج النصية ورمز HTML والمزيد إلى صفحات موقع الويب الخاص بك.
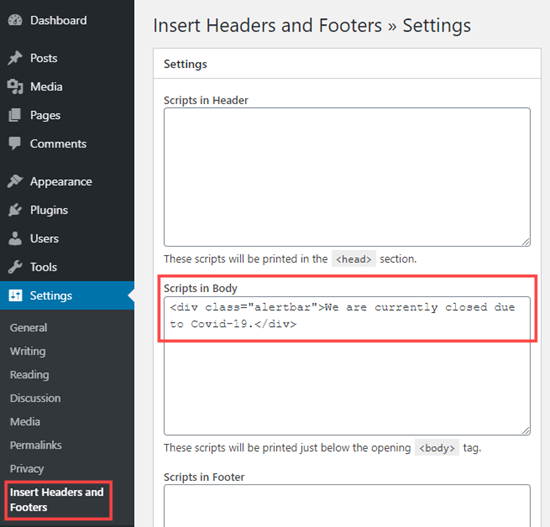
بعد تنشيط المكون الإضافي ، انتقل إلى الإعدادات »إدراج الرؤوس والتذييلات في مسؤول WordPress الخاص بك. ما عليك سوى نسخ السطر التالي من تعليمات HTML البرمجية ولصقه في مربع “البرامج النصية في النص الأساسي”:
إليك كيفية ظهور هذه الشفرة في مربع “نصوص برمجية في النص” الخاص بإدراج الرؤوس والتذييلات:

بالطبع ، يمكنك تغيير نص التنبيه إلى أي شيء آخر تريده. لا تنس النقر فوق الزر “حفظ” أسفل الصفحة بمجرد الانتهاء.
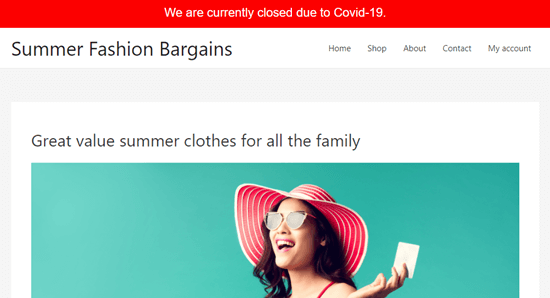
الآن ، يمكنك زيارة موقعك لمشاهدة شريط التنبيه. يجب أن يظهر في أعلى كل صفحة ، مثل هذا:

نصيحة: في بعض سمات WordPress ، قد يتداخل شريط التنبيه الخاص بك مع قائمتك. يمكنك تغيير ارتفاع الشريط إلى 40 بكسل أو 30 بكسل لتجنب ذلك. ستحتاج أيضًا إلى تقليل ارتفاع السطر وفقًا لذلك ، بحيث يظل النص متمركزًا عموديًا في الشريط.







