كيفية استخدام CSS مخصص في WordPress

في بعض الأحيان تريد تخصيص سمة WordPress الخاصة بك قليلاً ، مثل تغيير لون الخط أو نمط الخط.
إذا كانت تغييرات السمة هذه غير ممكنة في السمة بشكل افتراضي
يمكنك استخدام CSS مخصص للكتابة فوق أو إضافة خصائص CSS جديدة إلى أنماط السمة.
وكيف يعمل؟ أولاً يجب أن تعرف بالفعل بعض CSS الأساسية.
ولكن بعد ذلك ، لا يعد تخصيص السمة الخاصة بك وإضافة أنماط CSS الخاصة بك أمرًا صعبًا للغاية ولديك ثلاثة خيارات مختلفة لتضمين CSS المخصص الخاص بك.
يمكنك استخدام مكون WordPress بسيط مثل Simple Custom CSS أو My Custom CSS .
إذا كنت تستخدم مكون Jetpack الإضافي بالفعل ، فلن تحتاج إلى إضافة مكون إضافي ، نظرًا لأن Jetpack يأتي مع ميزة CSS المخصصة الخاصة به.
ما عليك سوى تنشيط ميزة CSS المخصصة في Jetpack وبدء إضافة CSS ضمن Appearance → Edit CSS .
توفر الكثير من مظاهر WordPress Premium أيضًا خيار CSS المخصص الخاص بها على صفحة خيارات السمة أو في Customizer ، لذلك لن تحتاج إلى تثبيت مكون إضافي إضافي لـ CSS المخصص على الإطلاق.
أحد العيوب هنا هو أن CSS تعتمد على السمة وستفقدها ، إذا قمت بتغيير السمة.
أخيرًا ، يمكنك أيضًا إنشاء مظهر فرعي وإضافة CSS إلى ملف theme.css للموضوعات الفرعية.
يُعد استخدام السمة الفرعية مفيدًا بشكل خاص ، إذا كنت تخطط لإضافة المزيد من التغييرات إلى السمة ، مثل تخصيص ملفات قالب السمة أو الكتابة فوقها أو إضافة وظائف إضافية في ملف jobs.php الخاص بك.
وورد الإضافات ل CSS مخصص الخاص بك
CSS مخصص بسيط
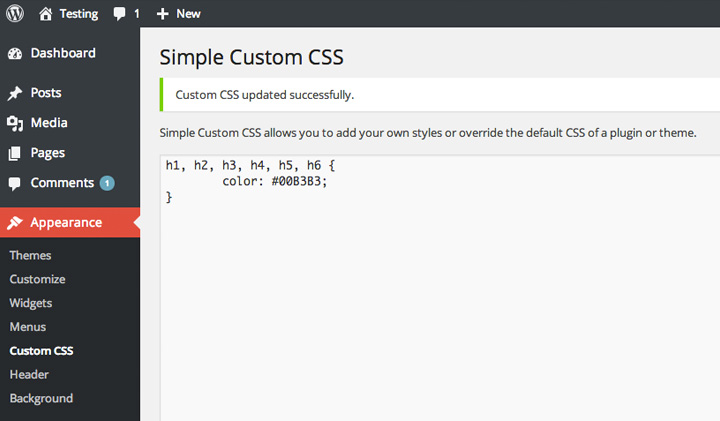
في الوقت الحالي ، فإن المكون الإضافي المفضل لتخصيصات CSS هو Simple Custom CSS .
البرنامج المساعد سهل الاستخدام. ستجد زر القائمة الجديد “Custom CSS” تحت المظهر.
هنا يمكنك البدء في إضافة أنماط CSS المخصصة.

بعد حفظ CSS الجديد يمكنك التحقق من التغييرات في المتصفح.

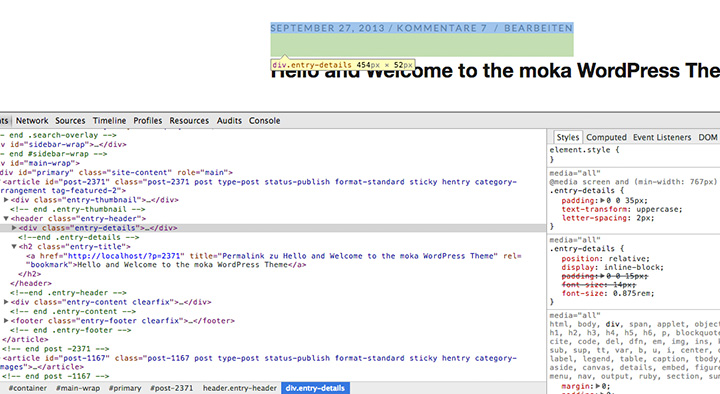
البحث عن خصائص CSS الصحيحة في السمة الخاصة بك
إذا لم تكن متأكدًا من خاصية CSS لتخصيصها في السمة الخاصة بك لتحقيق التغييرات المطلوبة ، فيمكنك استخدام أدوات مطور المتصفح مثل “فحص العنصر” (على سبيل المثال في Firefox أو Chrome) أو وظائف المتصفح الإضافية مثل Firebug ( لمتصفح Safari و Chrome و Firefox).

هنا يمكنك العثور على مزيد من المعلومات التفصيلية حول كيفية استخدام أدوات مطور المتصفح لمتصفح Chrome أو Firebug for Firefox .
استخدم مهم
نظرًا لأن قواعد CSS الجديدة الخاصة بك ستحل محل خصائص CSS بشكل افتراضي ، فلن تحتاج في معظم الحالات إلى إضافة القاعدة المهمة! إذا كان لا يمكن تغيير خاصية CSS ، يمكنك استخدام ! الهامة . كما في المثال التالي:
[code] .entry-details {text- convert : none!
}
[/ code]
ميزة Jetpacks المخصصة CSS
في حالة تثبيت المكون الإضافي Jetpack بالفعل ، يجب عليك استخدام ميزة Jetpack Custom CSS لإضافة CSS. بعد تنشيط CSS المخصص في إعدادات المكون الإضافي Jetpacks ، يمكنك البدء في كتابة CSS ضمن Appearance → Edit CSS .
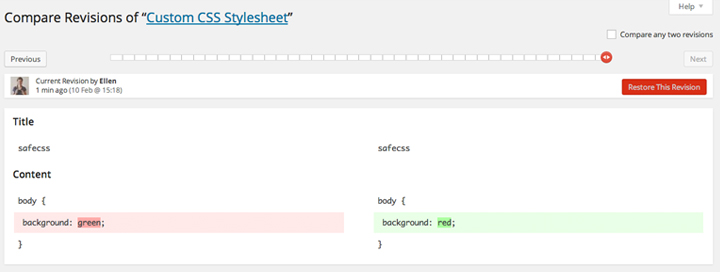
بهذه الطريقة لن تضطر إلى تثبيت أي مكونات إضافية. كما يقدم Jetpacks Custom CSS “مراجعات CSS” كميزة إضافية لطيفة. من خلال مراجعات CSS ، يمكنك بسهولة مقارنة التغييرات التي أجريتها والعودة أيضًا إلى الإصدارات السابقة من CSS المخصصة في حالة حدوث أي خطأ (يعمل بنفس الطريقة التي تتم بها مراجعات الإصدارات).

استخدم CSS مخصص في خيارات السمة
ستوفر لك العديد من السمات المميزة إمكانية إضافة CSS مخصص مباشرة في صفحة خيارات السمة مع ميزة عدم الحاجة إلى تثبيت مكون إضافي إضافي لتغييرات CSS الخاصة بك. ولكن يجب أن تدرك أن CSS المخصص الخاص بك يعتمد بعد ذلك على السمة ولن يكون متاحًا بعد الآن ، بعد أن تقرر تغيير السمة. لذا ، يجب عليك استخدام هذا الخيار لتغييرات CSS للسمة الحالية فقط.
أضف CSS مخصص إلى سمة طفل
إذا كان لديك بالفعل بعض التجارب في تخصيص أو تطوير سمة WordPress وكنت تخطط لإضافة المزيد من التغييرات المتقدمة ، فإن إنشاء السمة الفرعية الخاصة بك هو حل جيد. باستخدام مظهر فرعي ، سيتم حفظ جميع التغييرات التي أجريتها ، حتى إذا قمت بتحديث نسقك الرئيسي. يمكنك العثور على مزيد من المعلومات حول إنشاء سمة طفل في منشور “WordPress Child Theme Basics” في مدونة ThemeShaper.
الآن يمكن إضافة جميع التغييرات في CSS مباشرة إلى ملف theme.css للموضوعات الفرعية . بهذه الطريقة ، سيكون لديك دائمًا جميع التخصيصات الخاصة بك في مكان واحد ولا تحتاج إلى تثبيت أي مكونات إضافية إضافية.