كيفية تحرير التذييل في WordPress (خطوة بخطوة)

ما هو التذييل في ووردبريس؟
“التذييل” في WordPress هو الجزء السفلي من موقع الويب الخاص بك والذي يظهر بعد منطقة المحتوى. يظهر عادةً في جميع الصفحات على موقع الويب الخاص بك.

يقع هذا الجزء من موقع الويب في الأسفل كثيرًا وغالبًا ما يتجاهله معظم المبتدئين لفترة طويلة. ومع ذلك ، هناك عدة طرق يمكنك من خلالها الاستفادة من هذه المنطقة من خلال جعلها أكثر فائدة للمستخدمين و WordPress SEO وعملك.
تأتي جميع سمات WordPress العلوية مع منطقة أدوات التذييل التي يسهل تعديلها. يمكنك أيضًا تعديل ملف قالب footer.php بعناية في قالبك لإزالة الروابط غير المرغوب فيها من هذه المنطقة.
ومع ذلك ، دعنا نلقي نظرة على كيفية تحرير التذييل بسهولة في WordPress. يمكنك استخدام الروابط التالية للانتقال إلى القسم الذي تريد قراءته.
- إضافة الحاجيات في التذييل الخاص بك
- إزالة نص “Powered by WordPress” من التذييل الخاص بك
- إضافة كود إلى تذييل ووردبريس
تحرير الأدوات في تذييل الصفحة في WordPress
تحتوي العديد من سمات WordPress الشائعة على مناطق عناصر واجهة مستخدم في التذييل.
يمكنك استخدام مناطق عناصر واجهة المستخدم هذه لإضافة نص أو صور أو روابط لسياسة الخصوصية الخاصة بك وإخلاء المسؤولية القانونية في منطقة التذييل.
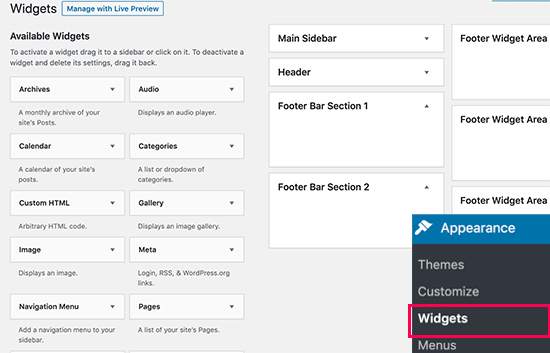
إضافة النص والصور إلى الأمام تماما. يمكنك ببساطة الانتقال إلى صفحة المظهر »عناصر واجهة المستخدم وإضافة عنصر واجهة مستخدم نص أو صورة أو معرض إلى منطقة عنصر واجهة المستخدم في التذييل.

لإضافة أداة ، ما عليك سوى سحبها وإفلاتها في منطقة التذييل. إذا كنت بحاجة إلى مزيد من المساعدة ، فراجع مقالتنا حول كيفية إضافة الأدوات الذكية واستخدامها في WordPress .
لاحظ أن العديد من السمات تحتوي على مناطق تذييل متعددة ، وقد تستخدمهم بشكل مختلف. يمكنك معاينة موقع الويب الخاص بك بعد إضافة الأدوات للتأكد من ظهورها في المكان الذي تريده.
إضافة الروابط في منطقة عنصر واجهة التذييل
قد ترغب أيضًا في إضافة روابط إلى صفحات أو فئات أو صفحات قانونية لموقعك على الويب في منطقة التذييل.
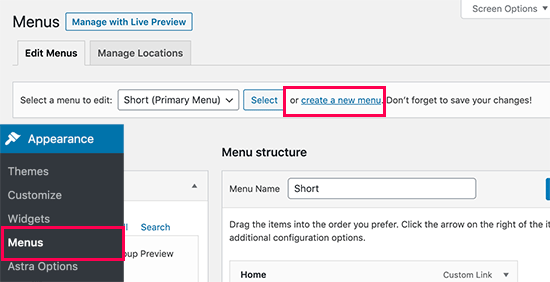
يأتي WordPress مع وسيلة سهلة لإدارة تلك الروابط باستخدام قوائم التنقل. ما عليك سوى التوجه إلى صفحة المظهر »القوائم والنقر على رابط” إنشاء قائمة جديدة “.

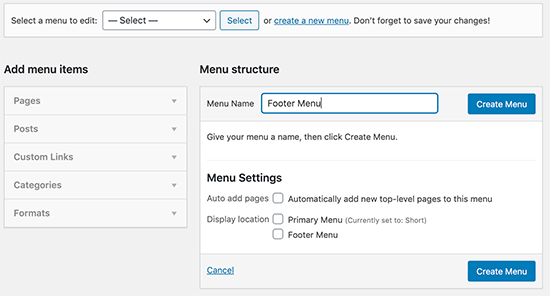
سيطلب منك WordPress تقديم اسم لقائمتك الجديدة. أدخل اسمًا يساعدك في التعرف على هذه القائمة بسهولة ثم انقر فوق الزر “إنشاء قائمة”.

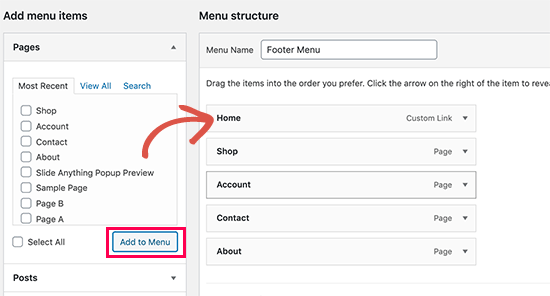
القائمة الخاصة بك جاهزة الآن ويمكنك البدء في إضافة روابط إليها. ما عليك سوى تحديد الصفحات والمشاركات والفئات من العمود الأيمن لإضافتها إلى قائمتك.

بمجرد الانتهاء ، انقر فوق الزر “حفظ القائمة” لتخزين التغييرات الخاصة بك. لمزيد من المساعدة ، راجع مقالتنا حول كيفية إنشاء قوائم التنقل في WordPress .
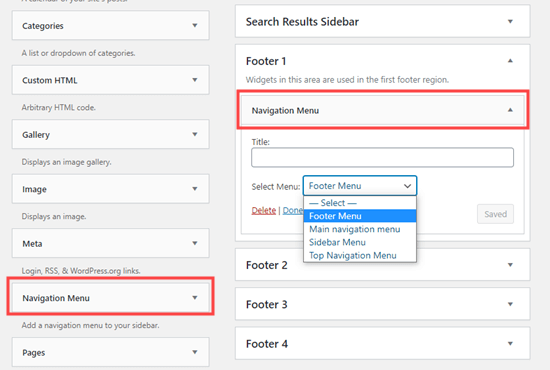
القائمة الخاصة بك جاهزة الآن لإضافتها إلى منطقة عنصر واجهة مستخدم WordPress. ما عليك سوى زيارة صفحة Appearance »Widgets في مسؤول WordPress الخاص بك ، ثم قم بإضافة عنصر واجهة مستخدم قائمة التنقل إلى منطقة التذييل.

في إعدادات عنصر واجهة المستخدم ، حدد قائمة التنقل في التذييل التي أنشأتها مسبقًا من القائمة المنسدلة وانقر فوق الزر حفظ.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة روابط التذييل الخاصة بك أثناء العمل.

يمكنك إنشاء قوائم تنقل متعددة في WordPress وإضافة العديد من أدوات قائمة التنقل إلى الشريط الجانبي حسب حاجتك. إذا كنت بحاجة إلى مجموعة أخرى من الروابط ، فكرر نفس الخطوات مرة أخرى.
إزالة نص “مدعوم من WordPress” من التذييل الخاص بك
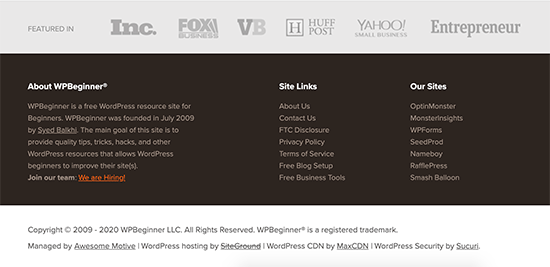
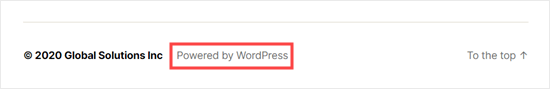
عند تثبيت WordPress لأول مرة ، قد يحتوي موقعك على رابط “Powered by WordPress” في شريط التذييل في الأسفل. هذه ليست أداة ، لذلك ليس من الواضح غالبًا كيفية تغييرها.

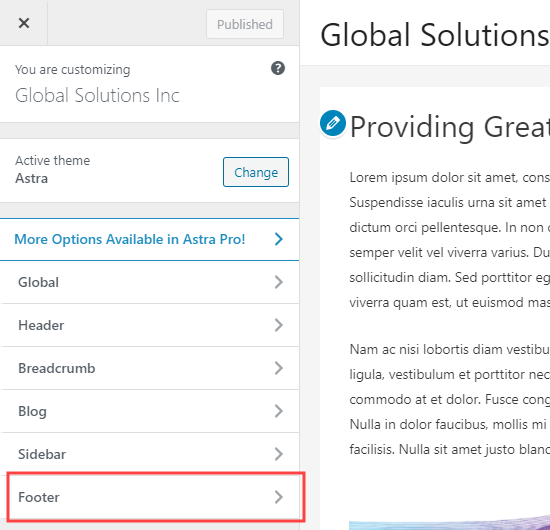
ستغير بعض السمات هذا إلى النص والرابط الخاصين بهم. إذا كان الأمر كذلك ، يمكنك عادةً تغيير هذا النص باستخدام أداة تخصيص السمة الحية. ما عليك سوى الانتقال إلى Themes »Customizer في مسؤول WordPress الخاص بك. ابحث عن خيار لتحرير تذييل موقعك:

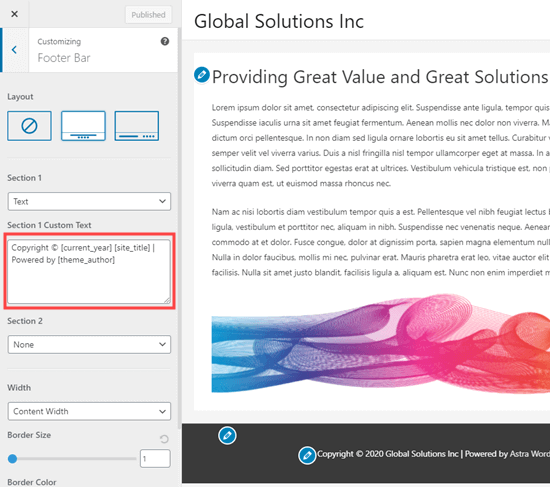
نحن نستخدم موضوع Astra لهذا المثال. مع Astra ، تحتاج إلى الانتقال إلى Footer »Footer Bar في أداة التخصيص. سيكون لديك بعد ذلك خيار تغيير نص شريط التذييل الخاص بك:

بمجرد الانتهاء من تحرير النص ، لا تنس النقر فوق الزر “نشر” في الجزء العلوي من الشاشة لتنشيط تغييراتك.
انطلق واعرض موقعك لترى التذييل الجديد:

لمزيد من المساعدة ، ألق نظرة على دليلنا التفصيلي لمخصص سمة WordPress .
تحرير نص التذييل يدويًا
ماذا لو لم يكن لدى قالبك خيار تحرير نص التذييل باستخدام أداة التخصيص؟
في هذه الحالة ، تحتاج إلى تحرير ملف footer.php. إنه ملف قالب مخزّن في مجلد سمة WordPress الخاص بك وهو مسؤول عن عرض منطقة التذييل لهذا المظهر المعين.
أسهل طريقة لتحرير ذلك هي باستخدام عميل FTP للاتصال باستضافة WordPress الخاصة بك .
أولاً ، قم بتنزيل /wp-content/themes/yourtheme/footer.phpالملف ثم قم بتحريره في محرر نصوص .
ستحتاج إلى العثور على السطر في الملف الذي يحتوي على نص “Powered by WordPress”. هكذا تبدو في موضوع Twenty Twenty:
<div class=”footer-credits”>
<p class=”footer-copyright”>©
<?php
echo date_i18n(
/* translators: Copyright date format, see https://www.php.net/date */
_x( ‘Y’, ‘copyright date format’, ‘twentytwenty’ )
);
?>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>”><?php bloginfo( ‘name’ ); ?></a>
</p><!– .footer-copyright –>
<p class=”powered-by-wordpress”>
<a href=”<?php echo esc_url( __( ‘https://wordpress.org/’, ‘twentytwenty’ ) ); ?>”>
<?php _e( ‘Powered by WordPress’, ‘twentytwenty’ ); ?>
</a>
</p><!– .powered-by-wordpress –>
</div><!– .footer-credits –>
بعد ذلك ، ما عليك سوى حذف هذا النص أو تغييره ، وإعادة تحميل ملف footer.php.
نصيحة: قم بعمل نسخة من ملف footer.php قبل إجراء التغييرات. بهذه الطريقة ، إذا كسرت أي شيء عن طريق الخطأ ، يمكنك بسهولة تحميل الملف الأصلي مرة أخرى.
لمزيد من المساعدة ، راجع دليلنا حول إزالة رابط التذييل “Powered by WordPress” .
إضافة كود إلى تذييل WordPress الخاص بك
في بعض الأحيان ، قد تحتاج إلى إضافة مقتطفات التعليمات البرمجية إلى تذييل WordPress الخاص بك. يتم ذلك غالبًا لربط موقعك بتطبيق خارجي.
على سبيل المثال ، لإضافة زر Pinterest إلى موقعك ، تحتاج إلى إضافة نص Pinterest إلى تذييل الصفحة. قد ترى أيضًا برنامجًا تعليميًا يطلب منك إدخال رمز Google Analytics الخاص بك هناك.
أسهل طريقة للقيام بذلك هي تثبيت وتفعيل المكون الإضافي Insert Headers and Footers . لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
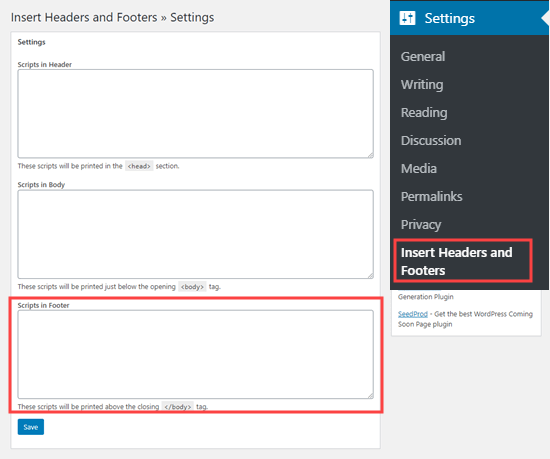
عند التنشيط ، ما عليك سوى الانتقال إلى الإعدادات »إدراج الرؤوس والتذييلات في مسؤول WordPress الخاص بك. تابع وانسخ والصق كود التذييل في مربع “البرامج النصية في التذييل”:

لا تنس النقر فوق الزر حفظ قبل الانتقال.
لمزيد من المساعدة ، ألق نظرة على دليلنا لإضافة رمز رأس وتذييل في WordPress .
إذا كنت تبحث عن إضافة Google Analytics ، فإننا نوصيك باستخدام طريقة أخرى بدلاً من ذلك والتي تساعد في تتبع أفضل.
نأمل أن تساعدك هذه المقالة في تعلم كيفية تحرير التذييل في WordPress. قد ترغب أيضًا في رؤية مقارنتنا لأفضل الإضافات الخاصة ببناء صفحات WordPress بالسحب والإفلات ، ودليلنا حول كيفية إنشاء سمة WordPress مخصصة دون كتابة أي كود.