كيفية تخصيص صفحة خدمة بأسلوب WordPress

إذا كنت قد أنشأت صفحة خدماتك في WordPress وترغب في إجراء تغيير بمقدار 360 درجة ، فلديك خيار تخصيصها باستخدام قالب “Astra” أو باستخدام لوحة المسؤول التي تتضمن أداة تخصيص السمات الأساسية ، إذا قررت ذلك قم بذلك. باستخدام هذا الخيار الأخير ، عليك فقط تحديد زر “المظهر” ثم “التخصيص”.
يجعل مُخصص WordPress من السهل إدخال التغييرات في القالب الافتراضي الذي اخترته ، ومع ذلك ، يجب أن تأخذ في الاعتبار نقاط مثل حجم العناوين والأوصاف واستخدام الروابط والصور ، لذلك ، أدناه ، سنشرح كل شيء بالتفصيل . تحتاج إلى تخصيص موقع الويب الخاص بك بنجاح.
ما هي النقاط التي يجب مراعاتها عند تخصيص صفحة في WordPress؟
هناك بعض النقاط التي نوصيك بأخذها في الاعتبار قبل اختيار تخصيص صفحتك في WordPress. بالنسبة للمبتدئين ، إذا لم تختر عناصر معينة لموقعك على الويب ، فالتزم بخيار تخصيص سمة موجودة . الآن ، إذا كنت ممن يفضلون التحكم الكامل في تخصيص سمة WordPress الخاصة بك ، فإن أفضل خيار هو إجراء تعديلات مباشرة من رمز القالب يدويًا.
حدد سمة بسيطة تتضمن منشئ الصفحة . بالنسبة للأشخاص الجدد على WordPress ، فإن هذا المكون الإضافي (وهو إمكانية إجراء تغييرات بمجرد السحب والإفلات) يجعل من السهل تخصيص موقع الويب الخاص بك (نظرًا لأن التغييرات تكون بديهية تقريبًا) ويمكنك نقل الرموز والعناوين وحذفها وإضافتها والمزيد دون الحاجة إلى مشاهدة برنامج تعليمي كامل لمعرفة كيفية القيام بذلك.

الآن ، على الرغم من أننا قدمنا لك إحدى أهم النقاط التي يجب مراعاتها قبل تخصيص صفحتك ، ضع في اعتبارك أيضًا ما يلي:
تحرير عناوين الصفحات مع الظل واللون والاتجاه ، وما إلى ذلك.
إذا كان ما تريده هو تقديم عملك أو شركتك على أنها موثوقة وذات جودة عالية ، فمن المهم أن تنتبه إلى الطريقة التي تستخدم بها العناوين ، لأن هذا سيكون أول ما يقرأه عملاؤك المحتملون بمجرد دخولهم إلى موقع الويب الخاص بك. .
يجب أن تأخذ الوقت الكافي لاختيار الكلمات الرئيسية التي ستستخدمها لجذب الانتباه ، والاستفادة من الظلال إذا كنت تريد عنوانًا معينًا يبرز أكثر من الآخرين ، واستفد من الألوان الزاهية ، ولكن دون الوقوع في جعل الصفحة مبتذلة ، وبالطبع الاتجاه الذي ، حسب الحالة ، يمكنك استخدامه كمطر من الكلمات (إذا قمت بوضعه عموديًا ، خاصة إذا كنت تريد رعاية منتج ما) أو أفقيًا.
أضف الصور وفقًا لصفحتك وامنحها تأثيرات
حاول الاستفادة من الصور التي لها علاقة مباشرة بالمنتج أو العلامة التجارية التي سيديرها موقع الويب الخاص بك. على سبيل المثال . إذا كنت علامة تجارية للمكياج ، فلا تستخدم صور نساء يصلحن شعرهن لأنه لا علاقة له بما تفعله . أيضًا ، ضع في اعتبارك تعديل الصور وإضافة تأثيرات مثل الظلال لمنحها العمق وجعلها تبدو “ثلاثية الأبعاد”.

ضع في الاعتبار إضافة الروابط
إذا كنت تستخدم الشبكات الاجتماعية للترويج لعلامتك التجارية أو عملك ، أو أنشأت كتالوجًا متعمقًا للمنتجات التي تقدمها ، فإننا نوصيك بتضمين روابط من هذه الشبكات (Instagram ، و Facebook ، و Pinterest ، وما إلى ذلك) . حتى يتسنى لمجتمعك من هذه المنصات سوف تنمو وسيتمكن الأشخاص الذين يشاهدون موقعك من إقامة اتصال مباشر معك بشكل أكبر.
تحسين أوصاف كل قسم
إذا كنت تتطلع إلى تقديم منتجك أو خدمتك . فيجب أن تحاول الاستفادة من الأوصاف القوية التي تشير إليها ، وكذلك إبراز مدى ملاءمتها والحاجة إلى شراء ما تقدمه. إذا لم تحاول تقديم وصف جيد على موقع الويب الخاص بك . والذي يشجع المشاهدين حقًا على الوثوق بمنتجك وشرائه . فستفقد كل عملك في إنشاء الصفحة.
ما هي طريقة تخصيص صفحة داخل WordPress؟
إذا كانت القوالب التي تأتي افتراضيًا في WordPress لا تقنعك وتفضل تعديلها وإجراء تغييرات لجعلها أكثر جاذبية ، فلديك خياران رئيسيان ، الأول هو إجراء هذه التغييرات من الخيارات التي توفرها لوحة WordPress . قم بتخصيصه باستخدام نموذج Astra أو أضف تخصيصات أخرى إليه باستخدام “Elementor”. قد تشعر بالارتباك عند قراءة أن هناك عدة خيارات ، لكن لا تقلق . حيث نوضح كل منها أدناه.
الدخول إلى لوحة WordPress
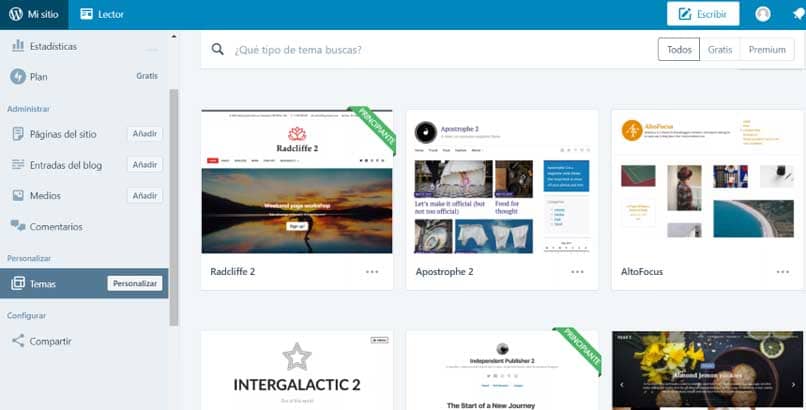
انتقل إلى موقع الويب الذي قمت بإنشائه في WordPress وخطط للتخصيص . وانتقل إلى لوحة الإدارة الموجودة أعلى الشاشة وانقر على خيار “المظهر” ثم “التخصيص”. بمجرد القيام بذلك . سوف يأخذك إلى “التخصيص” حيث يمكنك إجراء التعديلات التي تريدها.
![]()
تخصيص صفحتك باستخدام نموذج “Astra”
مع Astra ، يمكنك بسهولة تخصيص موقع الويب الخاص بك . وهذا نموذج من حيث المبدأ للمستخدمين المميزين ، ومع ذلك . يمكنك استخدامه مجانًا مع بعض القيود الأخرى. Astra ، معترف به كواحد من أفضل الخيارات للإنشاء في WordPress دون أن يكون خبيرًا ، وهذا بسبب سرعة تحميله (أقل من 0.5 ثانية) ، ويشغل مساحة صغيرة (أقل من 50 كيلوبايت) وبه خيارات حدسي تمامًا.
إضافة تخصيصات إضافية باستخدام “Elementor”
باستخدام Elementor ، يمكنك إضافة تخصيصات إضافية بسرعة وسهولة . لأنه على عكس محرر WordPress الأساسي ، يمكنك باستخدام Elementor إضافة وإزالة واستبدال الأزرار وأشياء أخرى ببساطة عن طريق سحب العنصر وإفلاته ، ودون الحاجة إلى حفظ التغييرات باستمرار.
أين يتم التحقق من حفظ صفحتي بشكل صحيح؟
إذا قمت بإجراء التغييرات وحفظها ، فسيتم حفظها على الفور ، لذلك فقط قم بتحديث الصفحة وحدد القالب الذي تقوم بالتحرير إليه ، بمجرد القيام بذلك ، ستتمكن من ملاحظة كل التغييرات التي تم إجراؤها بعد تحديد ” save ‘، إذا لم يكن كذلك ، فمن المحتمل أن يكون ذلك بسبب امتلاء ذاكرة التخزين المؤقت ، عليك فقط حذفها وهذا كل شيء.