كيفية دمج نماذج Elementor Pro مع MailerLite؟ – تجول

نحن نعلم أنه مع Elementor Pro ، من الممكن تحريك العناوين والنصوص بطريقة مبتكرة وتخطيط صفحات الويب الخاصة بك بطريقة مرئية للغاية دون الحاجة إلى اللجوء إلى الرموز المزعجة التي لا يستطيع سوى عدد قليل جدًا الوصول إليها. بالإضافة إلى ذلك ، يمكنك دمج النماذج الخاصة بك مع MailerLite لعرض أو تسجيل بيانات الأشخاص الذين يصلون إلى موقع الويب الخاص بك. لكل هذه الأسباب . سنعلمك هنا كيفية القيام بذلك بطريقة بسيطة للغاية.
كيف تسجل بيانات زوار موقعك على صفحة MailerLite الخاصة بك؟
إذا كنت مهتمًا بأن تكون جزءًا من مجتمع MailerLite وكل ما يتعلق بالتسويق عبر البريد الإلكتروني . فيجب أن تعلم أنه يمكنك تسجيل بيانات الزوار المنتظمين لصفحات الويب الخاصة بك بطرق مختلفة. بفضل هذا . سيكون لديك إمكانية إنشاء اتصال أكثر تخصيصًا مع هؤلاء الأشخاص من أجل التميز وإعطاء قيمة أكبر لعلامتك التجارية الشخصية. في هذا القسم ، نشرح ما تتكون منه استمارات التسجيل.
إنشاء استمارات التسجيل
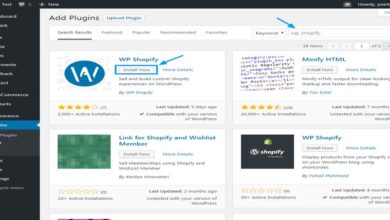
تمامًا كما هو شائع إنشاء نماذج اتصال في WordPress . يوصى أيضًا بإضافتها إلى صفحة MailerLite . للامتثال لهذا ، لديك العديد من الخيارات مثل تضمينها يدويًا أو استخدام مكون إضافي رسمي أو استخدام أدوات متخصصة مثل Zapier أو Widget. وبالمثل . يمكنك استخدام Elementor Pro لتنفيذ هذا الإجراء بسرعة وسهولة.

ومع ذلك ، يجب أن يكون لديك مسبقًا الإصدار المدفوع من Elementor Pro ، وهو الإصدار الذي سيسمح لك بتنفيذ الإجراء دون مضايقات كبيرة. حيث أن هذه الأداة تحتوي بالفعل على عنصر واجهة مستخدم نموذج متكامل ضمن وظائفها التي يمكنك تنشيطها في أي وقت من خلال الإعدادات ولوحة التكوين.
ما هي طريقة إنشاء نموذج في Elementor Pro؟
على الرغم من وجود مكونات إضافية متعددة الاستخدامات وشائعة للغاية لـ Wordpress و Elementor Pro ، فمن المستحسن إنشاء نماذج اتصال باستخدام عنصر واجهة المستخدم المدمج في Elementor. للقيام بذلك ، يجب عليك الانتقال إلى أي من الصفحات التي قمت بإنشائها حتى تتمكن من المتابعة إلى التحرير باستخدام Elementor . الآن ، ستظهر لوحة الخيارات والإعدادات وعلى الجانب الأيسر من الشاشة ، سترى البديل الذي يقول النموذج.
لذلك ، يجب عليك سحبها إلى الجانب الأيمن من الشاشة بحيث يمكنك البدء في تخصيص الحقول إما للنص أو البريد الإلكتروني أو عنوان URL أو رقم هاتف جهة الاتصال. بالإضافة إلى ذلك ، يمكنك إضافة معلومات بتنسيق HTML وإضافة reCaptcha وتخصيص جميع الأزرار التي سيستخدمها المستخدمون لإرسال النموذج مع بياناتهم.

كيفية إضافة نموذج Elementor Pro باستخدام MailerLite؟
يعد تنفيذ هذا الإجراء أمرًا بسيطًا حقًا ، لذلك يجب أن يكون لديك Elementor Pro مثبتًا وتسجيل حساب MailerLite الخاص بك . عند استيفاء هذه المتطلبات ، ستنتقل إلى صفحة MailerLite بحيث يمكنك النقر فوق رمز التكوين. من هناك ، ستضغط على الزر الذي يقول التكامل و Developer Api ، ونسخ مفتاح Api والدمج في Elementor مباشرة من Wordpress.
كل هذا ، من خلال قسم الملحقات والإعدادات ، وتحديد موقع جزء التكامل حيث سيظهر اسم MailerLite . عندما تقوم بحفظ التغييرات ولصق رمز Api Key ، يجب عليك إنشاء مجموعة من خلال نافذة Subscribers حتى تتمكن من المتابعة لتكوين النموذج وفقًا لأذواقك وتفضيلاتك الشخصية.
بمجرد إنشاء النموذج في Elementor . يجب عليك الانتقال إلى قسم “النموذج” للتكامل مع MailerLite عن طريق إدخال علامة التبويب “الإجراء بعد الإرسال” حيث يتعين عليك ملء الحقل الفارغ باسم Mailerlite. الآن . انتقل إلى علامة التبويب MailerLite وحدد المجموعة التي تم إنشاؤها مسبقًا.
يبقى عليك تحديد موقع بديل تعيين حقل البريد الإلكتروني والمتابعة لتنشيط النموذج من خلال خيارات البريد الإلكتروني والاسم. الانتهاء بالضغط على زر التحديث حتى يتم حفظ التغييرات بشكل صحيح في النظام.

كيفية مزامنة Elementor pro مع MailerLite؟
لمزامنة Elementor Pro مع MailerLite . يجب عليك تسجيل الدخول إلى حساب MailerLite الخاص بك وتحديد الخيار الذي يشير إلى المشتركين. بعد ذلك . ستقوم بالنقر فوق علامة التبويب المجموعات بحيث يمكنك المتابعة لإضافة مجموعة جديدة باستخدام رمز علامة الجمع الموجود على الجانب الأيمن من الشاشة ووضع اسم Elementor Pro في المربع الخاص به. عند الانتهاء . لكن يجب عليك النقر فوق إنشاء حتى يتم حفظ التغييرات.
بعد ذلك . ستنتقل إلى رمز السهم الذي يظهر أعلى الشاشة للبحث عن مربع التكامل . من هناك ، يجب عليك النقر فوق Developer Api ثم فوق استخدام بحيث تقوم بنسخ مفتاح Api ولصقه بمجرد الوصول إلى لوحة تحكم Wordpress. كل هذا دخول القائمة والبحث عن الخيار الذي يقول Elementor.
الآن . يجب عليك الانتقال إلى “الإعدادات” حتى تجد علامة التبويب الثالثة التي تشير إلى “التكامل” . وتحديد موضعك في قسم MailerLite . لكن ستلاحظ ظهور حقل لإدراج مفتاح Api وبعد ذلك سيكون عليك فقط التحقق من صحة العملية بالنقر فوق التحقق من صحة مفتاح Api ، حفظ التغييرات وهذا كل شيء.
بمجرد الانتهاء من ذلك ، يجب عليك فتح علامة تبويب الصفحات ، وإضافة علامة جديدة بعنوان جهة الاتصال حتى تتمكن من نشر الإدخال. الآن . لكن ستقوم بتحرير كل شيء باستخدام Elementor . عن طريق استدعاء عنصر واجهة المستخدم الخاص به وسحبه إلى اليمين. من خلال القيام بذلك ، يمكنك تكوين النموذج كيفما تشاء ، وتغيير اسمه ، والتسميات ، والإشارات المرجعية ، والبريد الإلكتروني . وحتى النمط والألوان والأزرار.