كيفية تثبيت قالب Astra في WordPress الخاص بي لتخصيص المجال؟

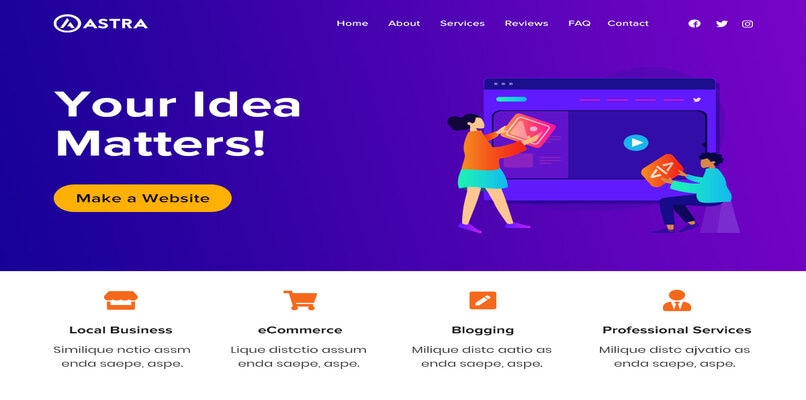
لقد تطورت “Astra” بشكل كبير ، وتضع نفسها حاليًا كموضوع لمعظم التركيبات في جميع أنحاء العالم. هذه الشعبية التي اكتسبتها لم تكن منذ بدايتها ، إذ لم تحظ نسختها الأولى التي صدرت عام 2017 بالقبول المتوقع . ومع ذلك ، في غضون يومين ، تم إصدار الإصدار الثاني “Astra 1.0.1” ، والذي نجح في إدخال السمات الرسمية لمطور الويب الشهير.
يعد حاليًا الأكثر شيوعًا بفضل حقيقة أنه يسمح بتطوير أي مشروع بطريقة جديدة ومهنية ، كما أنه يحافظ على المرونة مع المكونات الإضافية والبرامج والأنظمة الأساسية الأخرى ، مما يجعل الأمر أسهل بكثير ويستغرق وقتًا أقل لتحقيق تصميم الويب يفي بتوقعات المستخدم.

ما هي المزايا التي تقدمها لك Astra في WordPress بمجرد تثبيته؟
بشكل عام ، إذا كنت مطور ويب وترغب في استخدام تخطيط لتصميماتك مثل “Elementor” ، فسترى سبب حاجتك إلى استخدام “Astra” وكيف ستجعل حياتك أسهل. بعد ذلك ، سنشير إلى المزايا الرئيسية التي يمكنك الحصول عليها من هذا الموضوع.
إنه موضوع سهل الاستخدام
يتم تصنيف تصميم النموذج إلى فئات مقسمة إلى تصميمين “مدونة / أرشيف” وتصميم منشور فردي. في الخيار الأول يمكننا تعديل أو تعديل أو حذف الإعدادات التي تقتصر على قائمة الإدخالات المرتبطة بالصفحة الرئيسية ويتم استخدام الخيار الثاني لتصميم كل منشور أو صفحة أو فئة فرعية على موقع الويب الخاص بك.
يساعد على تخصيص مدونة بسهولة
يحتوي قالب “Astra” هذا على العديد من التصميمات متعددة الوظائف ولجميع أنواع الأذواق ، لتخصيص تصميم ما علينا فقط الانتقال إلى قسم “المظهر” ، ثم الضغط على “تخصيص” ، ثم تحديد “مدونة” والانتقال أخيرًا إلى “مدونة / ملف ‘. من هذا القسم ، سنقوم بتحرير وتخصيص الصفحة الرئيسية لبرنامج WordPress الخاص بنا بالإضافة إلى الفئات التي تحتوي عليها مدونتنا. فيما يلي بعض الإصدارات التي يمكننا إجراؤها:
- تخطيطات الإدخال
- الصورة أعلاه
- اليسرى
- الصورة الصحيحة
- تخطيط الشبكة: يمكنك تعيين عدد الأعمدة التي تريد أن تحتوي عليها مدونتك ، ويمكننا الاختيار بين 1 إلى 4 أعمدة.

- خيارات التصميم: ستعتمد هذه الخيارات على التصميم الذي تم اختياره.
- أضف مسافة بين الإدخالات
- تصميم مرصوف بالحصى
- قم بتمييز الإدخال الأول
- إزالة المساحة المتروكة من الصورة المميزة
- مربع التاريخ تحرير
- آخر المحتوى
- حجم الصورة المميز
- إدخال ترقيم الصفحات والعديد من الخيارات.
- العلامة التجارية للمدونة التي تتضمن الألوان والطباعة والخلفية.
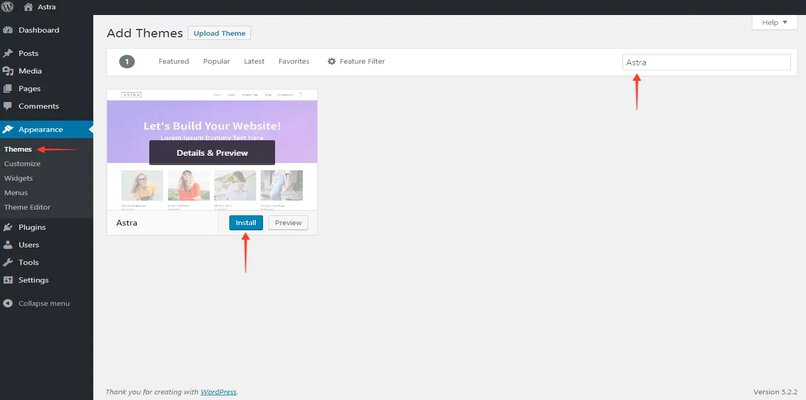
أين يوجد قسم السمة في WordPress لتثبيت “Astra”؟
لتثبيت ‘Astra’ يجب ألا تقوم بإجراء مختلف عن الإجراءات الأخرى ، وهنا سنشرح بالتفصيل الخطوات التي يجب عليك اتباعها:
- يجب عليك أولاً الوصول إلى لوحة تحكم WordPress الخاصة بك.
- انتقل إلى قسم “المظهر” ثم حدد “المظاهر”
- في المربع “إضافة جديد” ، انقر واكتب في محرك البحث “أسترا”
- اضغط على زر “تثبيت” ثم “تنشيط”.
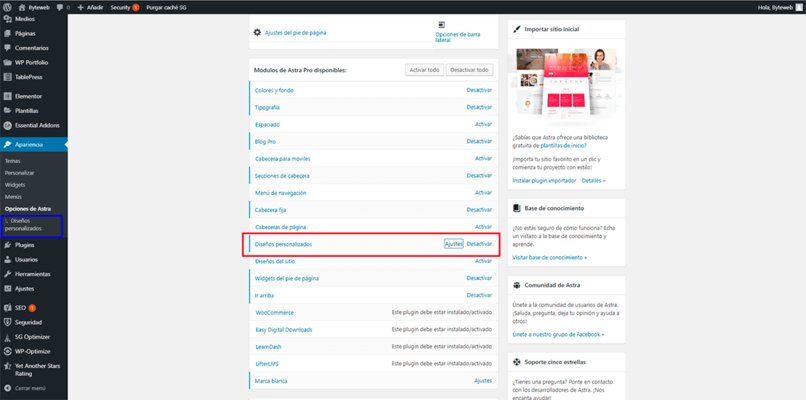
كيف يتم تفعيل جميع خيارات Astra في WordPress؟
يجب تحديد موقعك في مسؤول WordPress الخاص بك ثم تحديد قسم “المظهر” ، سيظهر مربع جديد يشير إلى “خيارات Astra” وبعد ذلك سترى سلسلة من المكونات الإضافية المتوافقة للعمل مع “Astra” ويمكنهم يمكن أيضًا تنزيله مجانًا. الأكثر شيوعًا وفائدة هي:
- إعادة تعيين مخصص أسترا
- البحث المخصص
- الحاجيات أسترا
- خطوط عادية
- في نهاية المطاف الإضافات لجوتنبرج
يمكننا أيضًا تنزيلها مباشرةً من قسم “البرنامج المساعد” ، ثم النقر فوق “إضافة جديد” وكخطوات التثبيت والتفعيل التالية. Astra هو موضوع متعدد الأغراض مما يعني أنه يتضمن ميزات معينة تسمح له بالعمل مع برامج مثل Woocommerce و Easy Digital Downloads وحتى المحررين الآخرين مثل Elementor.

هل هناك أي نوع من الرسوم عند تثبيت Astra في WordPress؟
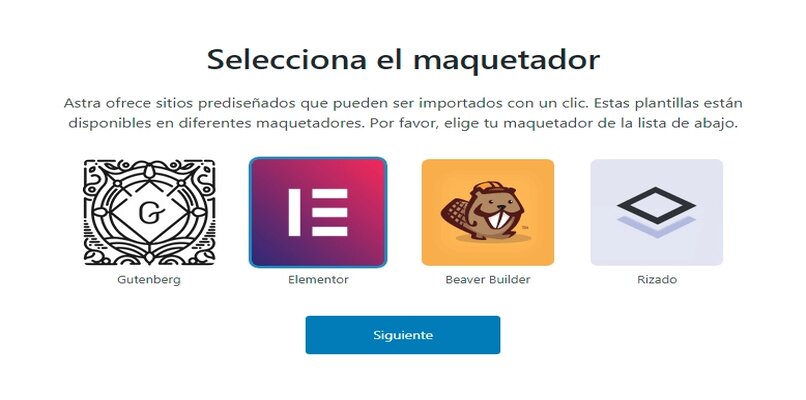
‘Astra’ هو موضوع مجاني وعملي تمامًا يمكن أن يعمل بشكل مثالي إذا كنت تتعامل مع مشاريع بسيطة ، فهو يقدم قوالب مصممة مسبقًا تعمل مع Elementor أو Beaver Builder دون طلب أي تكلفة إضافية ، فضلاً عن تسهيل العمل مع العناصر المرئية المحررين مثل Thrive Architec.
مع إصدار Astra Pro
يحتوي هذا الإصدار من ‘Astra’ على خيارات مختلفة يمكن أن تمنحك نتائج أكثر احترافًا وآلية ، الإصدار المجاني ليس سيئًا على الإطلاق ، ولكن إذا كنت تريد صفحات من منظور آخر ، فعليك تجربة هذه النسخة الاحترافية من ‘Astra’.
لنبدأ بالتعليق على خيار رأس الصفحة الشفافة الذي يجعل القائمة التي تتوافق مع رأس الويب شفافة وبهذه الطريقة يتم تثبيتها على الصورة الموجودة في الصفحة الرئيسية ، هذه الوظيفة ليس لديها الكثير من الوقت ولكنها كذلك تم نشره بسرعة. وظيفة أخرى مماثلة هي Static Header ، مما يعني أنه حتى إذا قمت بالتنقل والتمرير لأسفل ، فإن القائمة تكون مرئية دائمًا في الجزء العلوي.
هناك نقطة إيجابية أخرى فيما يتعلق بقسم الرأس ، لأن إصدار Pro يسمح لك بتخصيص رؤوس صفحاتك بالإضافة إلى تلك الخاصة بمشاركاتك بسرعة وباللمسة التي يريد المصمم توفيرها. الألوان هي سمة أخرى تقوم في هذا الإصدار بإجراء تحسينات ، في الإصدار المجاني توفر لك مجموعة جيدة من الألوان والتركيبات ، ولكن في الإصدار المدفوع ، يتم تمديد اللوحة أكثر بكثير من حيث درجات الألوان الدافئة والباردة والقياسية.

الخطافات هي خيارات على الرغم من أنه يُعتقد أنه لا يمكن استخدامها إلا مع لغة البرمجة ، في هذا القالب يمكنك استخدامها لتحميل أي محتوى إلى موقع الويب الخاص بك وأنه موجود تحت العنوان أو في أي مكان تريد وضعه فيه ، من أجل على سبيل المثال ، يمكنك إنشاء درج حيث تحتفظ بسيرتك الذاتية أو سيرة مؤلف الموقع مع صورة وتضمينها في نهاية جميع المنشورات على موقع الويب الخاص بك.