كيفية إدراج فيديو يوتيوب على صفحة الويب الخاصة بك دون الفشل في المحاولة؟

إذا كنت تريد إضفاء مزيد من الحيوية على صفحة الويب الخاصة بك، وكانت الصور غير كافية، حتى عندما تريد توضيح كيفية القيام بإجراء ما، مهما كان السبب، فيمكنك القيام بذلك بسهولة عن طريق إدراج مقطع فيديو على YouTube . سوف تحصل على كل هذه المعلومات في هذه المقالة.
ما هي خطوات تضمين مقاطع فيديو YouTube في “HTML”؟
يعد تضمين مقاطع الفيديو من صفحة YouTube بتنسيق HTML أمرًا سهلاً للغاية. كل ما عليك فعله هو اتباع الخطوات التالية للقيام بذلك بسرعة وبأمان تام:
- اختر الفيديو على YouTube الذي تريد إدراجه بتنسيق HTML.
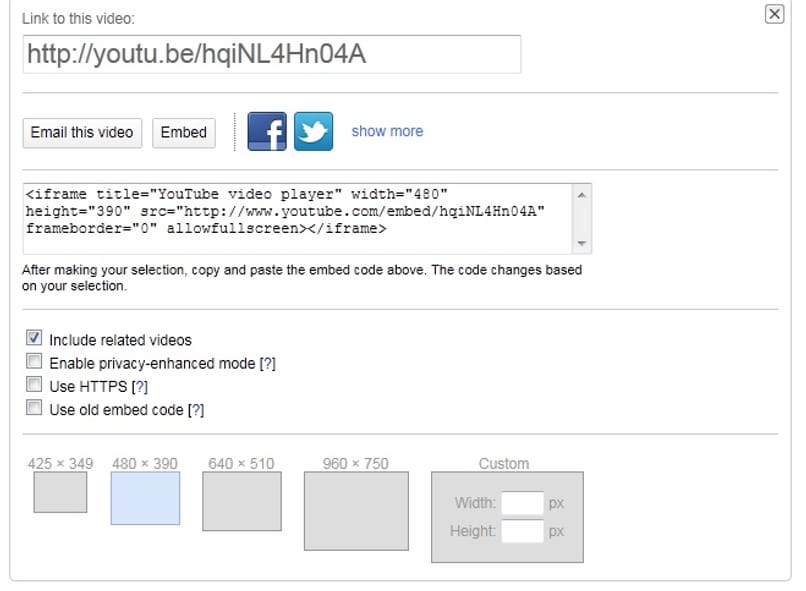
- بمجرد مشاهدة الفيديو بالفعل. يجب عليك النقر عليه لنسخ رمز الهدف . للقيام بهذا الإجراء، عليك فقط البحث عن Share، الموجود في الجزء السفلي الأيمن من الشاشة.
- هنا ستدخل قائمة الخيارات التي يمكنك من خلالها مشاركة الفيديو المذكور.
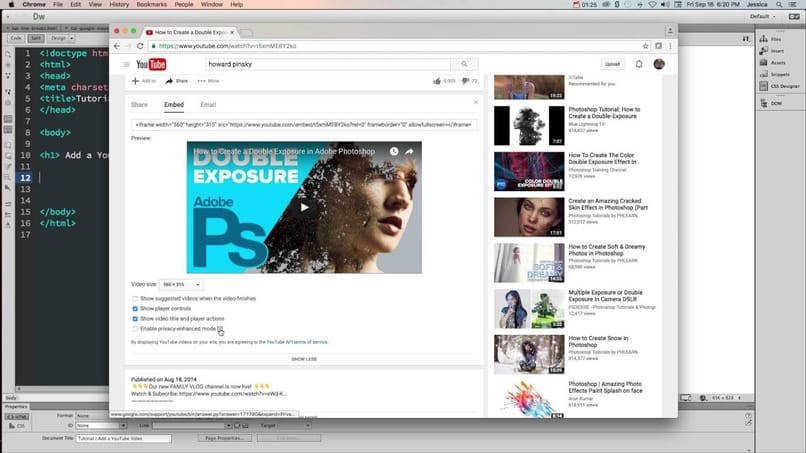
- سيتم الآن فتح الخيار الذي يمكنك من خلاله اختيار طريقة إدراج الفيديو. الشخص الذي تم اختياره يجب عليك النقر فوق “نسخ”.
- بعد نسخ الرمز. يجب عليك إضافته إلى HTML لصفحة الويب الخاصة بك وهذا كل شيء.

ما المعلمات التي يتم وضعها في “عنوان URL” لمقاطع فيديو YouTube؟
عند إدراج مقطع فيديو على صفحة الويب الخاصة بك. يكون عنوان URL عاديًا أو معدلاً لتقديم عرض أفضل . ويمنحك موقع YouTube عددًا لا بأس به من المعلمات لاستخدامها على النحو الذي يناسبك. ويمكنك إضافة هذه المعلمات بعد السؤال “؟”. الذي يظهر في التعليمات البرمجية المضمنة. يمكنك استخدامها لتنشيط وظائف متنوعة أو إخفائها في الفيديو الذي قمت بإدراجه على صفحة الويب الخاصة بك. سترى هنا بعض المعلمات الأكثر فائدة التي يمكنك استخدامها:
إخفاء تلقائي
سيتم استخدام هذا لتحديد ما إذا كانت عناصر التحكم في الفيديو سيتم إخفاؤها بعد بدء الفيديو، مع وجود ثلاث قيم، القيمة 2 هي القيمة الافتراضية ، ويتم استخدامها على سبيل المثال ‘autohide=2’. سيكون لكل معلمة وظائف مختلفة وهي:
- ‘autohide=0’ – في هذا، سيكون شريط تقدم الفيديو وعناصر التحكم في التشغيل مرئية في جميع أنحاء الفيديو وستكون في وضع ملء الشاشة بشكل افتراضي.
- ‘autohide=1: باستخدام هذه القيمة، سيتم إخفاء شريط التقدم وعناصر التحكم في التشغيل بعد بضع ثوانٍ من بدء تشغيل الفيديو، وتحتاج فقط إلى تحريك المؤشر لإظهارها مرة أخرى.
- ‘autohide=2’: سيتم إخفاء شريط التقدم تلقائيًا وستظل عناصر التحكم في المشغل مرئية.

التشغيل التلقائي
كما يشير اسمها. يتم استخدام هذه المعلمة لتحديد ما إذا كان الفيديو سيتم تشغيله تلقائيًا أم لا، مع وجود قيمتين لتعريفه، 0 و1، حيث تكون القيمة الافتراضية 0 .
الضوابط
يتم استخدام هذه المعلمة لعدة وظائف، وتخضع لـ 3 قيم ، حيث تكون القيمة 1 هي القيمة الافتراضية ، والتي تحدد جوانب مختلفة فيما يتعلق بعناصر التحكم التي سيتم رؤيتها في الفيديو الخاص بك، ويمكنك استخدامها لدمج IFrame، وسوف تقوم هذه بتحميل ملف Flash لاعب وسوف نشرح ذلك أدناه:
- ‘controls=0’: في هذه القيمة، لن تظهر عناصر التحكم في التشغيل في الفيديو. وفي إضافات IFrame سيتم تحميل مشغل Flash تلقائيًا.
- “عناصر التحكم = 1”: في هذه القيمة ما إذا كان سيتم عرض عناصر التحكم في التشغيل افتراضيًا. في حالة إضافات IFrame، ستظهر عناصر التحكم على الفور. وسيحدث نفس الشيء مع تحميل مشغل Flash.
- ‘controls=2’: سيتم أيضًا عرض عناصر التحكم في المشغل بشكل افتراضي، ولكن مع اختلاف أنه سيتم عرض عناصر التحكم في تضمينات IFrame. ولكن سيتم تحميل مشغل Flash بعد أن يبدأ الشخص الفيديو.
إذا كانت لديك أي مشاكل في استخدام هذه المعلمات. أو أي نوع آخر، فيمكنك دائمًا الاتصال بخدمة عملاء YouTube، وسوف يجيبون على جميع أسئلتك هنا.
قائمة التشغيل
هذه المعلمة هي نوع من القائمة، مثل قائمة التشغيل ، ولكن خارج YouTube، يتم فصلها بفواصل عن معرف مقاطع الفيديو التي سيتم تشغيلها . يمكنك استخدام هذا لتحديد الفيديو الذي سيتم تشغيله أولاً عن طريق وضع هويتك. يمكن رؤية معرف الفيديو في مسار URL الخاص به، وسيتم تشغيل جميع مقاطع الفيديو التي تحددها باستخدام هذه المعلمة بعد الفيديو الرئيسي.
يبدأ
يمكننا استخدام هذا لتحديد اللحظة التي تريد أن يبدأ فيها الفيديو المعني. ويمكنك استخدامه بطريقة بسيطة، أول شيء عليك القيام به هو الانتقال إلى الحافظة ورؤية عنوان URL للفيديو، في هذا ستظهر لك نهاية ‘t=’ وبجانبها عدد الثواني، وهذا سيشير إلى الوقت الذي اخترته في المشغل بالثواني، بغض النظر عن مدة الفيديو فسيتم قياسه دائمًا بالثواني. بمجرد معرفة الوقت الذي تريده. ما عليك سوى إدخال “start=” مع الرقم المجاور له.
يمكنك أيضًا تحديد مدة مقطع الفيديو، وتشغيل جزء منه فقط، وذلك من خلال الجمع بين معلمتي “البداية” و”النهاية”، وتقسيمهما بفاصلة منقوطة. على سبيل المثال “start=10;end=15”.

كيف يفيد “HTML5″ و”HTML CSS3” صفحة الويب الخاصة بك؟
فوائد HTML5 وHTML CSS3 كثيرة بالنسبة لصفحات الويب. وهذه هي المزايا التي تميل إلى التميز أكثر من غيرها؛
- إنه يتمتع بدعم أصلي سينقل الفيديو الخاص بك إلى العديد من الأنظمة الأساسية بحيث يمكن لعدد أكبر من الأشخاص مشاهدته وسيسمح لك بإنشاء متصفح مباشر.
- فهو يوفر لك خيار تحديد الموقع الجغرافي الذي سيساعدك على استخدام الموقع.
- تحسين تجارب الزائرين. نظرًا لأنه يوفر لك شريط أدوات متقدم جدًا لتوقعاتك، فهو يساعدك على إنشاء مقاطع فيديو احترافية بحيث تكون صفحة الويب الخاصة بك هي الأفضل.
- لاستخدامه ليس من الضروري الحصول على الإنترنت . وذلك لأن ذاكرة التخزين المؤقت لا تتطلب أي اتصال.
- توافقه واسع جدًا ويمكنك الوصول إلى مجموعة واسعة جدًا من المتصفحات.