كيفية تغيير لون النص في WordPress

الطريقة الأولى: تغيير لون النص باستخدام المحرر المرئي
يمكنك استخدام محرر WordPress الافتراضي لوضع الكلمات أو الفقرات أو حتى العناوين الفرعية بلون مختلف عن النص الرئيسي.

إليك كيفية تغيير لون النص باستخدام محرر المكوّنات.
أولاً ، ستحتاج إلى تعديل المنشور أو الصفحة التي تريد تغييرها ، أو إنشاء منشور جديد.
بعد ذلك ، اكتب النص الخاص بك. ستحتاج إلى إنشاء كتلة فقرة أو عنوان حسب الاقتضاء. للمساعدة في ذلك ، ألق نظرة على برنامجنا التعليمي حول كيفية استخدام محرر قوالب WordPress .
بمجرد وضع النص في مكانه ، يمكنك تغيير اللون.
تغيير لون النص للكتلة
بالنسبة لهذا المثال الأول ، سنقوم بتغيير لون النص للكتلة بأكملها.
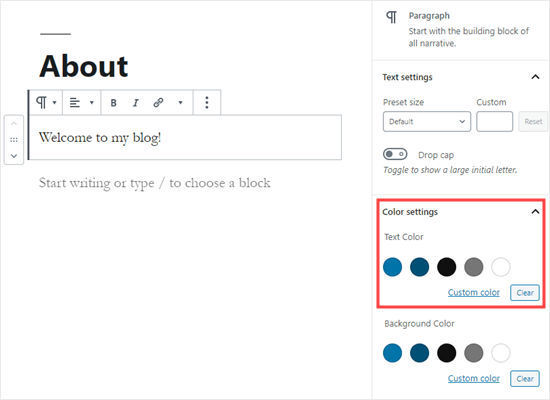
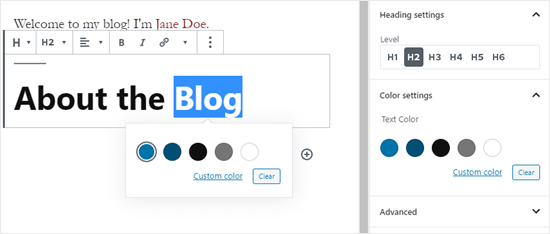
ما عليك سوى النقر فوق الكتلة وستفتح لوحة Block Settings على الجانب الأيمن من شاشتك. بعد ذلك ، انقر فوق السهم الخاص بـ “إعدادات اللون” لتوسيع علامة التبويب هذه. سترى إعدادات لون النص هنا.

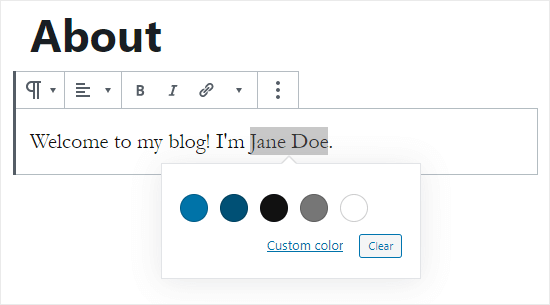
الآن ، يمكنك اختيار لون جديد للنص. سيعرض لك المحرر المرئي بعض الخيارات بناءً على المظهر الخاص بك. يمكنك ببساطة النقر فوق أحدها لتغيير لون النص الخاص بك.
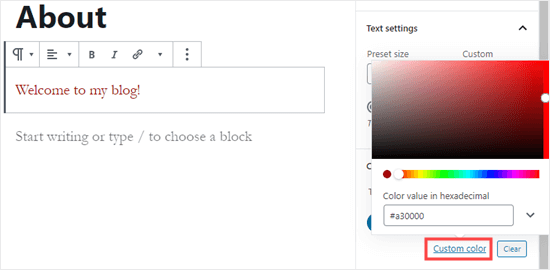
بدلاً من ذلك ، إذا كان لديك لون معين في الاعتبار ، فانقر فوق ارتباط “لون مخصص”. سيؤدي هذا إلى فتح منتقي الألوان حيث يمكنك تحديد لون يدويًا. يمكنك أيضًا استخدام هذا لكتابة رمز سداسي عشري.

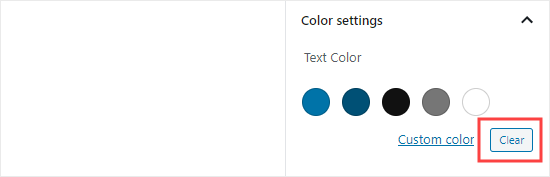
إذا غيرت رأيك وأردت العودة إلى اللون الافتراضي للنص ، فما عليك سوى النقر فوق الزر “مسح” أسفل خيارات الألوان:

نصيحة للمحترفين: إذا كنت تريد تغيير لون الخلفية لكتلة ما ، فيمكنك القيام بذلك هنا أيضًا.
تغيير لون نص كلمة أو عبارة
ماذا لو كنت تريد فقط تغيير لون كلمة أو كلمتين؟ هذا سهل باستخدام محرر الكتل أيضًا.
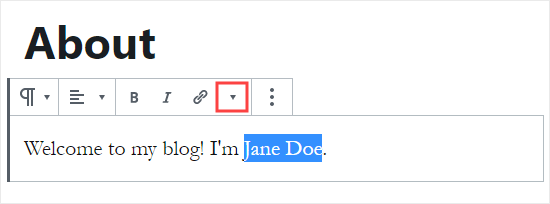
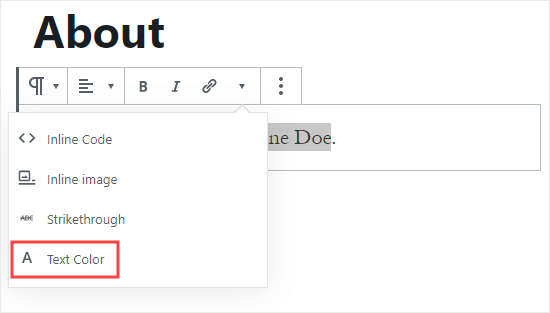
أولاً ، ستحتاج إلى تمييز الكلمة (الكلمات) التي تريد تغييرها. ثم انقر فوق السهم الصغير المتجه لأسفل في شريط أدوات محرر المحتوى .

بعد ذلك ، ما عليك سوى النقر فوق ارتباط “لون النص” في أسفل القائمة المنسدلة:

سترى الآن نفس خيارات الألوان الخاصة بالكتلة بأكملها. مرة أخرى ، يمكنك الاختيار من بين الخيارات الافتراضية أو استخدام رابط “لون مخصص” لتحديد أي لون تريده.

لا تقتصر خيارات الألوان على كتل الفقرات. يمكنك أيضًا تغيير لون نص كتل العناوين. كما هو الحال مع كتل الفقرات ، يمكنك تعيين لون النص للكتلة بأكملها في إعدادات الكتلة. بدلاً من ذلك ، يمكنك تمييز الكلمات الفردية وتغيير لونها.

ملاحظة: لا يمكنك تعيين لون خلفية لمجموعات العناوين.
يمكنك أيضًا تغيير لون النص في كتلة قائمة ، ولكن فقط من خلال تمييز الكلمة (الكلمات) واستخدام شريط الأدوات. لا يوجد خيار في إعدادات الحظر لتغيير لون النص لكتلة القائمة بأكملها.
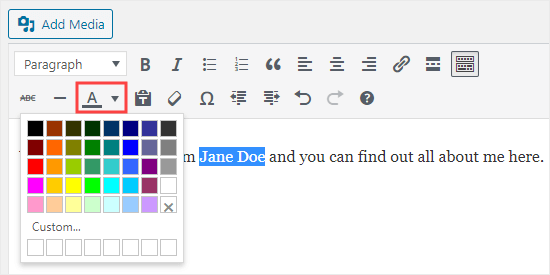
تغيير لون الخط باستخدام المحرر الكلاسيكي
إذا كنت لا تزال تستخدم محرر WordPress الكلاسيكي ، فيمكنك تغيير لون الخط باستخدام شريط الأدوات.
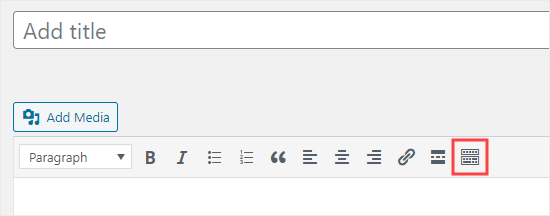
في المحرر الكلاسيكي ، انقر فوق Toolbar Toggle في أقصى اليمين. سترى بعد ذلك صفًا ثانيًا من الرموز:

الآن ، يمكنك تحديد النص وتغيير لون الخط باستخدام القائمة المنسدلة للون الخط.

الطريقة الثانية. تغيير لون النص في “مخصص النسق”
ماذا لو كنت تريد تغيير لون النص عبر موقع الويب الخاص بك بالكامل؟ ستسمح لك العديد من أفضل سمات WordPress بالقيام بذلك باستخدام أداة تخصيص السمات .
في هذا المثال ، نستخدم موضوع OceanWP . إنها واحدة من أفضل السمات المجانية المتاحة لـ WordPress.
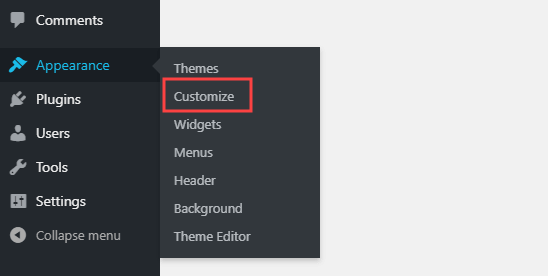
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر »تخصيص لفتح مُخصص القوالب.

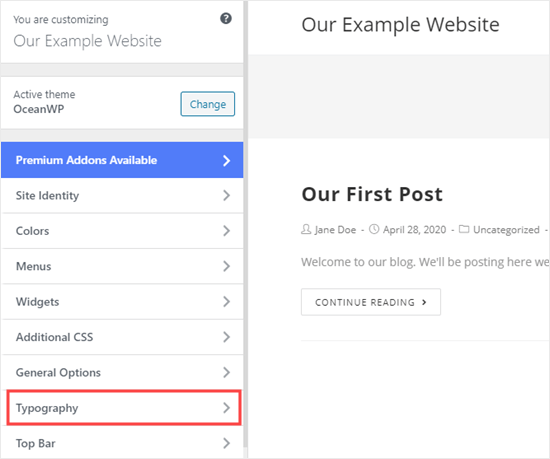
بعد ذلك ، تحتاج إلى البحث عن خيار مثل “الطباعة”. ستختلف الخيارات المتاحة وما يطلق عليه حسب الموضوع الخاص بك.

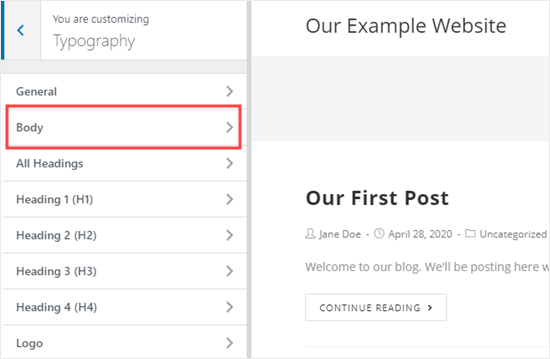
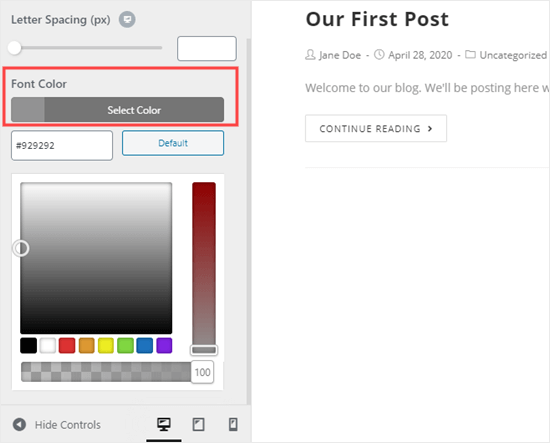
دعنا نمضي قدمًا وننقر فوق علامة التبويب الطباعة ، أو خيار مكافئ. بعد ذلك ، ابحث عن إعداد يمكنك من خلاله تغيير نص مشاركاتك وصفحاتك. في OceanWP ، يسمى هذا نص “النص الأساسي”. تحتاج إلى النقر فوق هذا ، حتى تتمكن من تخصيص لون الخط والمزيد.

عند النقر فوق محدد لون الخط ، سترى منتقي الألوان. اختر أي لون تريد استخدامه للنص الخاص بك. سيؤدي هذا إلى تغيير لون النص في جميع منشوراتك وصفحاتك.

يمكنك أيضًا تغيير ألوان العنوان بطريقة مماثلة ، باستخدام الخيارات لتغيير H1 و H2 وما إلى ذلك.
بمجرد أن تصبح راضيًا عن التغييرات التي أجريتها ، انقر فوق الزر “نشر” في الجزء العلوي من الشاشة.

نصيحة: عادةً ما يكون اختيار نص باللون الأسود أو الرمادي الداكن على خلفية بيضاء أو فاتحة جدًا هو الأفضل لسهولة القراءة.
الطريقة الثالثة: تغيير لون النص باستخدام كود CSS
ماذا لو لم يكن لدى قالبك خيار تغيير لون النص؟
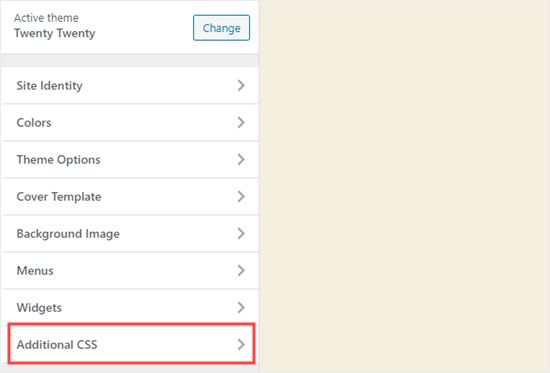
لا يزال بإمكانك تغيير لون الخط عبر الموقع بأكمله باستخدام أداة تخصيص السمات. انتقل إلى المظهر » أداة التخصيص في لوحة معلومات WordPress.
في الجزء السفلي من قائمة الخيارات ، سترى علامة تبويب تقرأ “CSS إضافية”.

بعد ذلك ، انقر فوق علامة التبويب CSS الإضافية ، وسترى بعض الإرشادات بالإضافة إلى مربع حيث يمكنك إدخال كود CSS.
بالنسبة للمبتدئين ، يمكنك نسخ هذا الرمز في المربع. بعد ذلك ، يمكنك تغيير الأرقام الستة إلى الرمز السداسي العشري للون الذي اخترته.
p { color:#990000; }

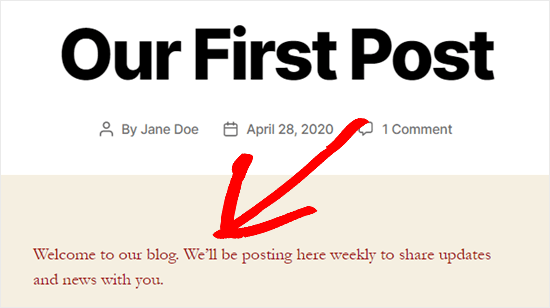
سيؤدي هذا إلى تغيير لون خط النص العادي في جميع مشاركاتك وصفحاتك إلى اللون الأحمر الداكن (أو أي لون تختاره) ، مثل هذا:

إذا كنت تريد تغيير لون العناوين في منشورك ، فيمكنك إضافة هذا الرمز بدلاً من ذلك:
h2 { color:#990000; }
مرة أخرى ، قم بتغيير الكود السداسي إلى اللون الذي تريده.
إذا لم تكن معتادًا على CSS أو تريد محرر CSS سهل الاستخدام للمبتدئين يتيح لك تخصيص الأنماط الكاملة لموقع الويب الخاص بك بسهولة ، فإننا نوصي بالبحث في CSS Hero . إنه محرر مرئي قوي يتيح لك تخصيص أنماط موقعك بالكامل.