إضافة علامات QuickTags المخصصة لـ WordPress

تتيح لك واجهة برمجة تطبيقات WordPress QuickTags إضافة أزرار إلى محرر نصوص مسؤول WordPress. لكي نكون صادقين ، ربما يكون محرر النصوص أقل استخدامًا من المحرر الغني ، بالمناسبة ، يمكن أن تكون إضافة علامات سريعة مفيدة جدًا عند تكرار نفس المهام كثيرًا.
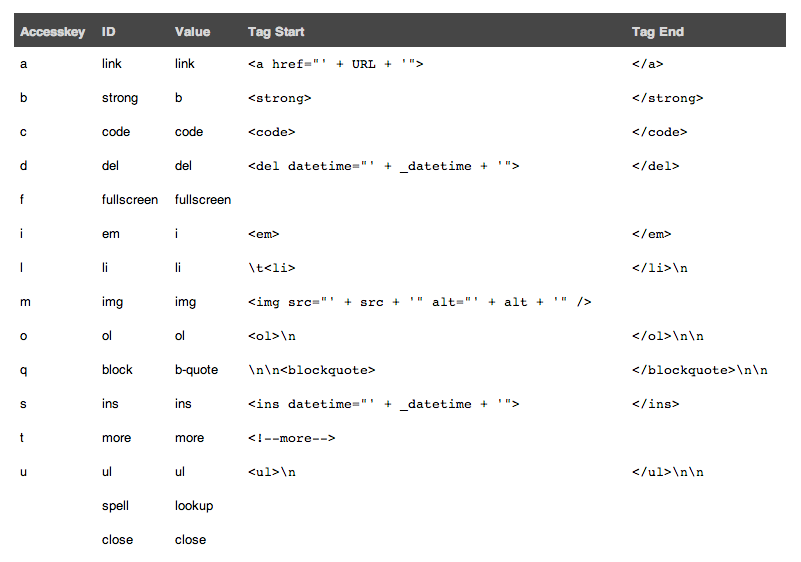
فيما يلي قائمة بالعلامات السريعة الافتراضية المتوفرة في WordPress:

كما ترى ، يمكنك إنشاء أنواع مختلفة من الأزرار ، وتعيين مفتاح وصول لكل منها وتحديد الرمز المخصص الخاص بك بسهولة.
لإضافة علامة سريعة ، تحتاج إلى ربط وظيفة مخصصة بربط admin_print_footer_scripts . الفكرة الأساسية هي إضافة بعض شفرة جافا سكريبت المخصصة داخل تذييل المسؤول. توفر واجهة برمجة التطبيقات للعلامات السريعة وظيفة مضمنة تسمى addButton:
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
تقبل هذه الوظيفة 8 وسيطات:
- معرف : (سلسلة) (مطلوب) معرف html للزر
- عرض : (سلسلة) (مطلوب) قيمة html للزر
- arg1 : (سلسلة) (مطلوب) إما أن يتم إدراج علامة بداية مثل “<span>” أو استدعاء يتم تنفيذه عند النقر فوق الزر
- arg2 : (سلسلة) (اختياري) علامة إنهاء مثل “</ span>”. اتركه فارغًا إذا لم تكن هناك حاجة لإغلاق العلامة (مثل “<hr />”)
- access_key : (سلسلة) (اختياري) مفتاح الاختصار للزر
- العنوان : (سلسلة) (اختياري) قيمة عنوان html للزر
- الأولوية : (int) (اختياري) رقم يمثل الموضع المطلوب للزر في شريط الأدوات. 1-9 = أول ، 11-19 = ثانية ، 21-29 = ثالثًا ، إلخ
- مثال : (سلسلة) (اختياري) قصر الزر على مثيل معين من Quicktags ، أضف إلى جميع المثيلات إذا لم تكن موجودة
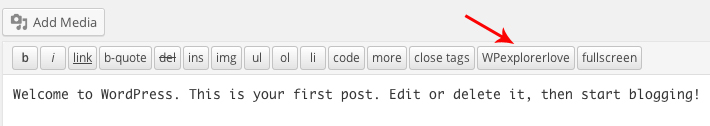
فيما يلي مقتطف كامل يضيف رابط WPExplorer إلى المحرر:
// Add buttons to html editor
add_action('admin_print_footer_scripts','rc_quicktags');
function rc_quicktags() { ?>
<script language="javascript" type="text/javascript">
/* Adding Quicktag buttons to the editor WordPress ver. 3.3 and above
* - Button HTML ID (required)
* - Button display, value="" attribute (required)
* - Opening Tag (required)
* - Closing Tag (required)
* - Access key, accesskey="" attribute for the button (optional)
* - Title, title="" attribute (optional)
* - Priority/position on bar, 1-9 = first, 11-19 = second, 21-29 = third, etc. (optional)
*/
QTags.addButton( 'WPexplorerlove', 'WPexplorerlove', '<a href="https://alarabchat.com" target="_blank">', '</a>', 'w' );
</script>
<?php
}ها هي النتيجة:

لاستخدام هذه العلامة السريعة ، انقر عليها مرة واحدة ، وستدرج بداية العلامة <a> ، وتضيف بعض النص ، ثم انقر على الزر مرة أخرى ، وهذا سيضيف علامة الإغلاق </a>. هذا هو!