كيفية إصلاح JavaScript و CSS يحظران العرض في WordPress

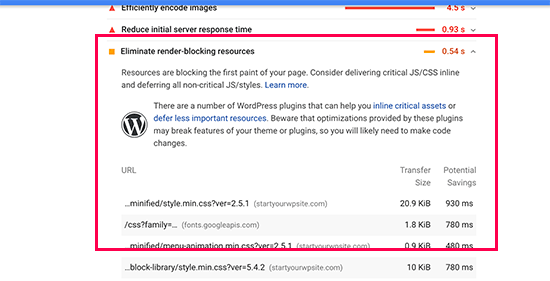
ما هو Render-Blocking JavaScript و CSS؟
تعد ملفات JavaScript و CSS التي تحظر التجسيد ملفات تمنع موقع الويب من عرض صفحة ويب قبل تحميل هذه الملفات.
يحتوي كل موقع WordPress على سمة ومكونات إضافية تضيف ملفات JavaScript و CSS إلى الواجهة الأمامية لموقع الويب الخاص بك. يمكن أن تزيد هذه البرامج النصية من وقت تحميل صفحة موقعك ، ويمكنها أيضًا منع عرض الصفحة.

سيتعين على متصفح المستخدم تحميل هذه البرامج النصية و CSS قبل تحميل باقي HTML على الصفحة. هذا يعني أن المستخدمين الذين يستخدمون اتصالاً أبطأ سيتعين عليهم الانتظار بضعة أجزاء من الألف من الثانية لرؤية الصفحة.
يشار إلى هذه البرامج النصية وأوراق الأنماط باسم JavaScript و CSS لحظر العرض.
سيحتاج مالكو مواقع الويب الذين يحاولون تحقيق درجة Google PageSpeed 100 إلى إصلاح هذه المشكلة لتحقيق هذه النتيجة المثالية.
ما هي نقاط Google PageSpeed؟
Google PageSpeed Insights هي أداة اختبار سرعة موقع الويب تم إنشاؤها بواسطة Google لمساعدة مالكي مواقع الويب على تحسين مواقعهم واختبارها. تختبر هذه الأداة موقع الويب الخاص بك وفقًا لإرشادات Google للسرعة وتقدم اقتراحات لتحسين وقت تحميل صفحة موقعك.
يُظهر لك درجة بناءً على عدد القواعد التي يمر بها موقعك. تحصل معظم مواقع الويب في مكان ما بين 50-70. ومع ذلك ، يشعر بعض مالكي مواقع الويب بأنهم مضطرون لتحقيق 100 (أعلى درجة يمكن أن تحققها الصفحة).
هل أنت حقًا بحاجة إلى “100” درجة Google PageSpeed المثالية؟
الغرض من Google PageSpeed Insights هو تزويدك بإرشادات لتحسين سرعة وأداء موقع الويب الخاص بك. لست مطالبًا باتباع هذه القواعد بدقة.
تذكر أن السرعة هي واحدة فقط من العديد من مقاييس تحسين محركات البحث لموقع الويب التي تساعد Google في تحديد كيفية ترتيب موقعك. السبب في أهمية السرعة هو أنها تحسن تجربة المستخدم على موقعك.
تتطلب تجربة المستخدم الأفضل أكثر بكثير من مجرد السرعة. تحتاج أيضًا إلى تقديم معلومات مفيدة وواجهة مستخدم أفضل ومحتوى يتفاعل مع النص والصور ومقاطع الفيديو.
يجب أن يكون هدفك هو إنشاء موقع ويب سريع يوفر تجربة مستخدم رائعة.
أثناء إعادة تصميم WPBeginner الأخيرة ، حافظنا على تركيزنا على السرعة بالإضافة إلى تحسين تجربة المستخدم.
نوصي باستخدام قواعد Google Pagespeed كاقتراحات ، وإذا كان بإمكانك تنفيذها بسهولة دون الإضرار بتجربة المستخدم ، فهذا رائع. خلافًا لذلك ، يجب أن تسعى جاهدة لفعل كل ما تستطيع ، ثم لا تقلق بشأن الباقي.
بعد قولي هذا ، دعنا نلقي نظرة على ما يمكنك القيام به لإصلاح حظر عرض JavaScript و CSS في WordPress.
سنغطي طريقتين لإصلاح JavaScript و CSS لحظر العرض في WordPress. يمكنك اختيار أفضل ما يناسب موقع الويب الخاص بك.
1. إصلاح البرامج النصية لحظر العرض و CSS باستخدام WP Rocket
لهذه الطريقة ، سنستخدم المكون الإضافي WP Rocket . إنه أفضل مكون إضافي للتخزين المؤقت في WordPress في السوق ويسمح لك بتحسين أداء موقع الويب الخاص بك بسرعة دون أي مهارات تقنية أو إعداد معقد.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WP Rocket . لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
يعمل WP Rocket خارج منطقة الجزاء ، وسوف يقوم بتشغيل التخزين المؤقت مع الإعدادات المثلى لموقع الويب الخاص بك. يمكنك معرفة المزيد عنها في دليلنا الكامل حول كيفية تثبيت وإعداد WP Rocket بشكل صحيح في WordPress .
بشكل افتراضي ، لا يتم تشغيل خيارات تحسين JavaScript و CSS. يمكن أن تؤثر هذه التحسينات على مظهر موقع الويب الخاص بك أو بعض الميزات ، ولهذا السبب يسمح لك المكون الإضافي بتمكين هذه الإعدادات اختياريًا.
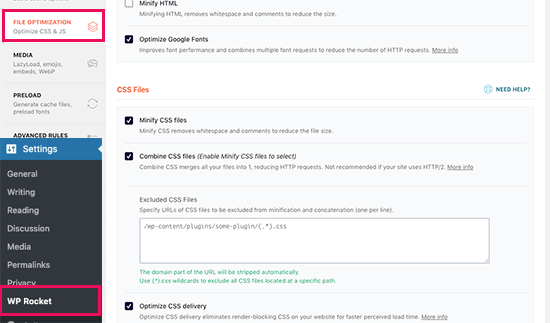
للقيام بذلك ، تحتاج إلى زيارة الإعدادات » صفحة WP Rocket ثم التبديل إلى علامة التبويب” تحسين الملفات “. من هنا ، قم بالتمرير إلى قسم ملفات CSS وحدد المربعات المجاورة لـ Minify CSS و Combine CSS Files و Optimize CSS Delivery.

ملاحظة: سيحاول WP Rocket تصغير جميع ملفات CSS الخاصة بك ودمجها وتحميل CSS فقط اللازمة للجزء المرئي من موقع الويب الخاص بك. قد يؤثر ذلك على مظهر موقع الويب الخاص بك ، لذلك تحتاج إلى اختبار موقع الويب الخاص بك بدقة على أجهزة وأحجام شاشات متعددة.
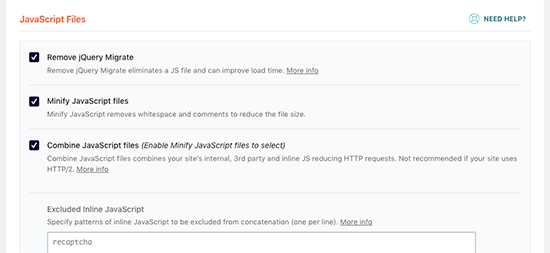
بعد ذلك ، تحتاج إلى التمرير إلى قسم ملفات JavaScript. من هنا ، يمكنك التحقق من جميع الخيارات لتحسين الأداء الأقصى.

يمكنك تصغير ملفات JavaScript ودمجها كما فعلت مع CSS
يمكنك أيضًا إيقاف WordPress من تحميل ملف jQuery Migrate. إنه برنامج نصي يقوم WordPress بتحميله لتوفير التوافق مع المكونات الإضافية والسمات باستخدام الإصدارات القديمة من jQuery.
لا تحتاج معظم مواقع الويب إلى هذا الملف ، ولكنك لا تزال ترغب في التحقق من موقع الويب الخاص بك للتأكد من أن إزالته لا تؤثر على المظهر أو المكونات الإضافية.
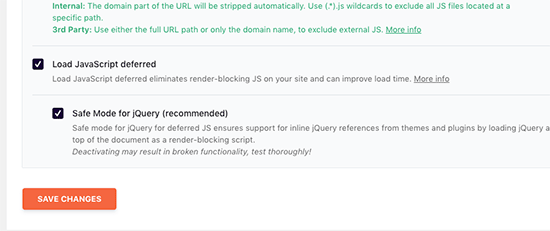
بعد ذلك ، قم بالتمرير لأسفل قليلاً وحدد المربعات بجوار خياري “تحميل JavaScript Defered” و “Safe Mode for jQuery”.

تؤخر هذه الخيارات تحميل JavaScripts غير الأساسية ، ويسمح لك الوضع الآمن jQuery بتحميل jQuery للقوالب التي قد تستخدمها بشكل مضمّن. يمكنك ترك هذا الخيار بدون تحديد إذا كنت متأكدًا من أن قالبك لا يستخدم jQuery المضمن في أي مكان.
لا تنس النقر فوق الزر حفظ التغييرات لتخزين إعداداتك.
بعد ذلك ، قد ترغب أيضًا في مسح ذاكرة التخزين المؤقت في WP Rocket قبل اختبار موقع الويب الخاص بك مرة أخرى باستخدام Google Page Speed Insights.
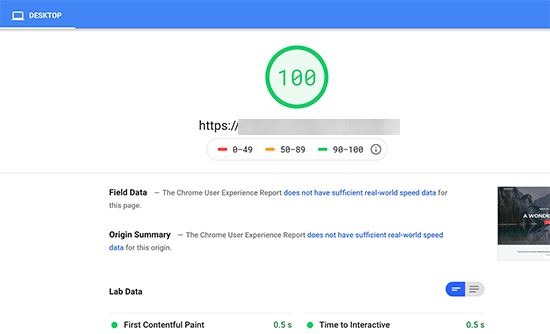
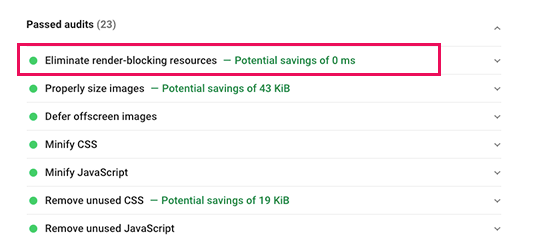
في موقع الاختبار الخاص بنا ، تمكنا من تحقيق درجة 100٪ على سطح المكتب وتم حل مشكلة حظر العرض في كل من درجات الأجهزة المحمولة وسطح المكتب.

2. إصلاح البرامج النصية لحظر العرض و CSS باستخدام التحسين التلقائي
بالنسبة لهذه الطريقة ، سنستخدم مكونًا إضافيًا منفصلًا مصممًا خصيصًا لتحسين تسليم ملفات CSS و JS لموقع الويب الخاص بك. بينما ينجز هذا المكون الإضافي المهمة ، فإنه لا يحتوي على الميزات القوية الأخرى التي يتمتع بها WP Rocket.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Autoptimize . لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
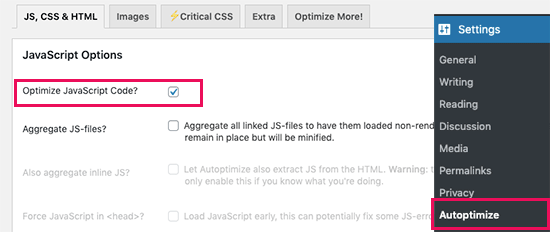
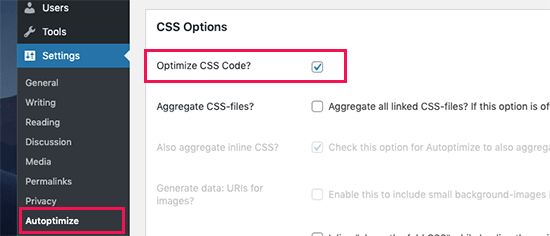
عند التنشيط ، تحتاج إلى زيارة الإعدادات » صفحة التحسين التلقائي لتكوين إعدادات البرنامج المساعد.
أولاً ، تحتاج إلى تحديد المربع بجوار خيار “تحسين كود جافا سكريبت” ضمن كتلة خيارات جافا سكريبت. تأكد من إلغاء تحديد خيار “تجميع ملفات JS”.

بعد ذلك ، قم بالتمرير لأسفل إلى مربع خيارات CSS وحدد خيار “تحسين كود CSS”. تأكد من إلغاء تحديد خيار “تجميع ملفات CSS”.

يمكنك الآن النقر فوق الزر “حفظ التغييرات وإفراغ ذاكرة التخزين المؤقت” لتخزين إعداداتك.
انطلق واختبر موقع الويب الخاص بك باستخدام أداة Page Speed Insights. في موقعنا التجريبي ، تمكنا من إصلاح مشكلة حظر العرض باستخدام هذه الإعدادات الأساسية.

إذا كان لا يزال هناك نصوص برمجية لحظر العرض ، فأنت بحاجة إلى العودة إلى صفحة إعدادات المكون الإضافي ومراجعة الخيارات ضمن كل من خيارات JavaScript و CSS.
على سبيل المثال ، يمكنك السماح للمكون الإضافي بتضمين JS المضمنة وإزالة البرامج النصية المستبعدة افتراضيًا مثل seal.js أو jquery.js.
انقر فوق الزر “حفظ التغييرات وإفراغ ذاكرة التخزين المؤقت” لحفظ التغييرات وإفراغ ذاكرة التخزين المؤقت للمكونات الإضافية.
بمجرد الانتهاء ، تابع وتحقق من موقع الويب الخاص بك مرة أخرى باستخدام أداة Page Speed.
كيف يعمل؟
تعمل ميزة “التحسين التلقائي” على تجميع كافة جافا سكريبت و CSS في قائمة الانتظار . بعد ذلك ، يقوم بإنشاء ملفات CSS و JavaScripts مصغرة ويقدم نسخًا مخبأة إلى موقع الويب الخاص بك على أنها غير متزامنة أو مؤجلة.
يتيح لك هذا إصلاح مشكلة البرامج النصية والأنماط التي تحظر العرض. ومع ذلك ، يرجى مراعاة أنه يمكن أن يؤثر أيضًا على أداء أو مظهر موقع الويب الخاص بك.
استكشاف الأخطاء وإصلاحها
اعتمادًا على كيفية استخدام المكونات الإضافية وموضوع WordPress الخاص بك لـ JavaScript و CSS ، قد يكون من الصعب جدًا إصلاح جميع مشكلات JavaScript و CSS التي تحظر العرض تمامًا.
بينما يمكن أن تساعد الأدوات المذكورة أعلاه ، قد تحتاج المكونات الإضافية إلى نصوص برمجية معينة بمستوى أولوية مختلف لتعمل بشكل صحيح. في هذه الحالة ، يمكن للحلول المذكورة أعلاه تعطيل وظائف هذه المكونات الإضافية ، أو قد تتصرف بشكل غير متوقع.
قد تظل Google تعرض لك بعض المشكلات مثل تحسين تسليم CSS لمحتوى الجزء المرئي من الصفحة. يسمح لك WP Rocket بإصلاح ذلك عن طريق إضافة Critical CSS المطلوبة يدويًا لعرض منطقة الطية العلوية لموضوعك.
ومع ذلك ، قد يكون من الصعب جدًا معرفة رمز CSS الذي ستحتاج إلى عرضه في الجزء العلوي من المحتوى.