كيفية إضافة خيارات الصور في نماذج WordPress

ما هي خيارات الصور ولماذا تستخدمها في نماذجك؟
اختيارات الصور هي الصور أو الرسوم التوضيحية أو الرسومات أو الرموز التي يمكن للمستخدمين الاختيار من بينها عند إكمال النموذج.
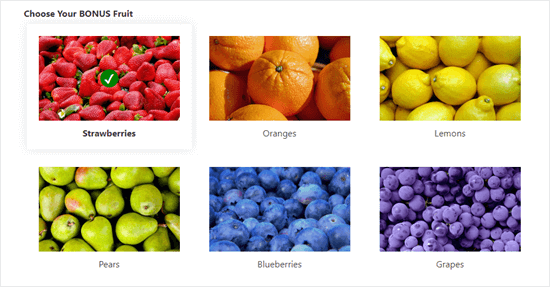
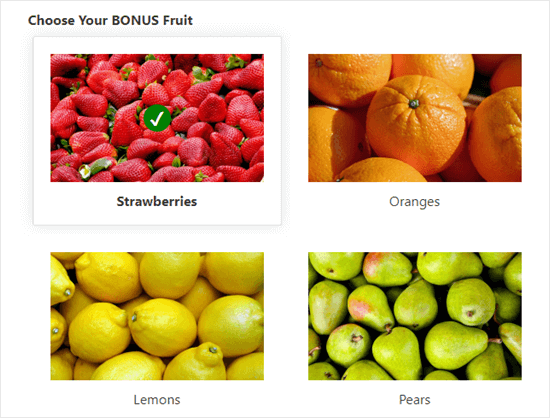
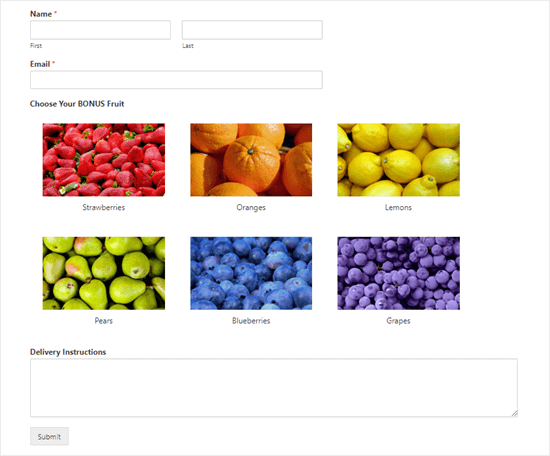
إليك نموذج يستخدم اختيارات الصور ، بدلاً من خيارات النص العادي. تم اختيار الخيار الأول الفراولة:

يمكن أن تكون اختيارات الصور ميزة بعدة طرق. في جميع الحالات ، تسمح لك بجعل النموذج الخاص بك أكثر جاذبية وجاذبية بصريًا.
يمكن أن يساعد استخدام الصور أيضًا في جعل نماذجك تبدو أكثر صقلًا واحترافية. يمكنهم أيضًا مساعدة المستخدمين على اتخاذ القرار بشكل أسرع.
على سبيل المثال ، إذا كنت تدير مطعمًا يقدم خدمة التوصيل ، فستحتاج إلى الحصول على نموذج طلب على موقع الويب الخاص بك. يمكنك استخدام صور لأطباقك المختلفة لمساعدة العملاء المحتملين على اختيار ما يريدون.
يمكن أن تسهل اختيارات الصور على القراء ملء النموذج الخاص بك خاصة بالنسبة للجمهور الذي يواجه صعوبات في القراءة أو شخص لا يجيد لغتك.
إضافة خيارات الصور إلى نماذج WordPress الخاصة بك
في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي WPForms . إنه أفضل مكون إضافي منشئ نماذج WordPress في السوق ويسمح لك بإنشاء نماذج بسهولة باستخدام أداة إنشاء نماذج السحب والإفلات البسيطة.
أولاً ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WPForms . إذا لم تكن متأكدًا من كيفية القيام بذلك ، فيمكنك الحصول على إرشادات خطوة بخطوة في دليلنا حول كيفية تثبيت مكون WordPress الإضافي .
WPForms هو مكون إضافي لبرنامج WordPress. كما أنها توفر إصدارًا مجانيًا يسمى WPForms Lite ، والذي يحتوي أيضًا على ميزة خيارات الصور.
إنشاء النموذج الخاص بك مع WPForms
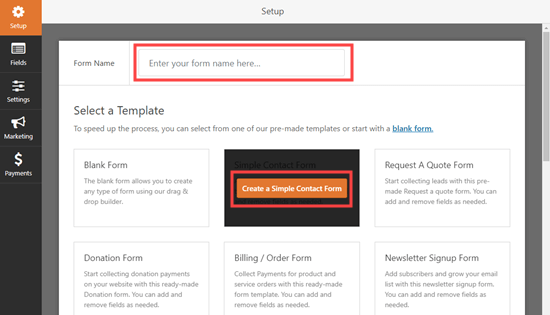
بمجرد تنشيط المكون الإضافي ، انتقل إلى WPForms »إضافة صفحة نموذج في لوحة معلومات WordPress الخاصة بك لإنشاء نموذج جديد.

قم أولاً بتوفير اسم للنموذج الخاص بك ثم انقر لتحديد قالب. سنستخدم نموذج الاتصال البسيط كنقطة انطلاق.

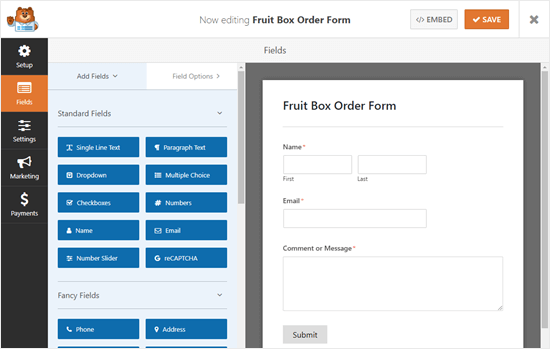
سيؤدي ذلك إلى تشغيل واجهة WPForms builder مع تحميل حقول النموذج مسبقًا. يمكنك تعديل أي حقل نموذج بالضغط عليه أو تحريكه لأعلى ولأسفل أو حذفه.

بعد ذلك ، سنضيف حقل الاختيار من متعدد حتى يتمكن العملاء من اختيار نوع الفاكهة التي يريدونها.
ملاحظة: تعمل اختيارات الصور أيضًا مع حقل مربعات الاختيار. استخدم ذلك إذا كنت تريد أن يتمكن المستخدم من اختيار أكثر من خيار واحد.
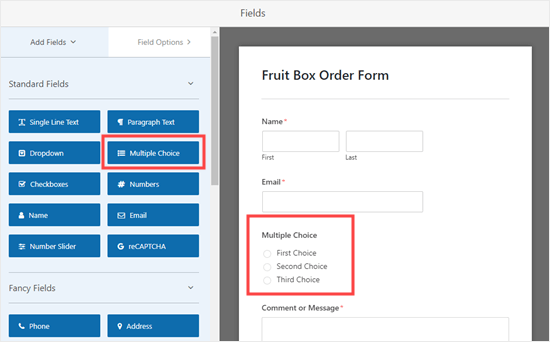
لإضافة الحقل ، ما عليك سوى سحب وإفلات حقل الاختيار من متعدد من قسم الحقول القياسية على الجانب الأيسر من شاشتك. سنضعه فوق مربع “التعليق أو الرسالة”.

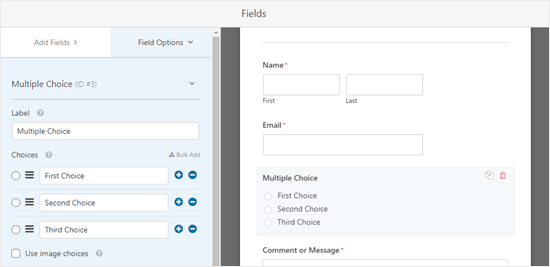
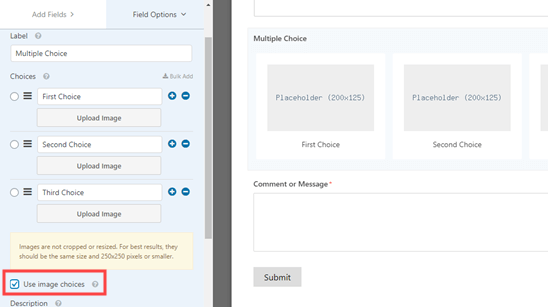
كما ترى ، يحتوي حقل الاختيار من متعدد على خيارات نص بشكل افتراضي. إذا قمت بالنقر فوق الحقل لتعديله ، فسترى خيارات الحقل على الجانب الأيسر من شاشتك.

هنا ، تحتاج ببساطة إلى تحديد المربع إلى “استخدام خيارات الصور” وسيقوم WPForms تلقائيًا بتحديث الحقل.

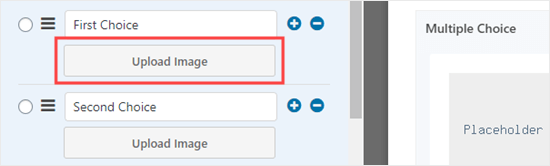
يمكنك كتابة ما تريده لتسمية نص الحقل ثم النقر فوق الزر “تحميل صورة”. يمكنك تحميل صورة من جهاز الكمبيوتر الخاص بك أو تحديد صورة من مكتبة وسائط WordPress.

نوصي باستخدام صور .jpg أو .png لا تزيد أبعادها عن 250 × 250 بكسل. ستظهر صورك بأفضل شكل في شكلك إذا كانت جميعها بنفس الحجم.
هام: لن تقوم WPForms بتغيير حجم صورك. ستحتاج إلى التأكد من أنها بالحجم الذي تريده قبل تحميلها. بدلاً من ذلك ، يمكنك تعديل صورتك في WordPress نفسه قبل إضافتها إلى النموذج الخاص بك.
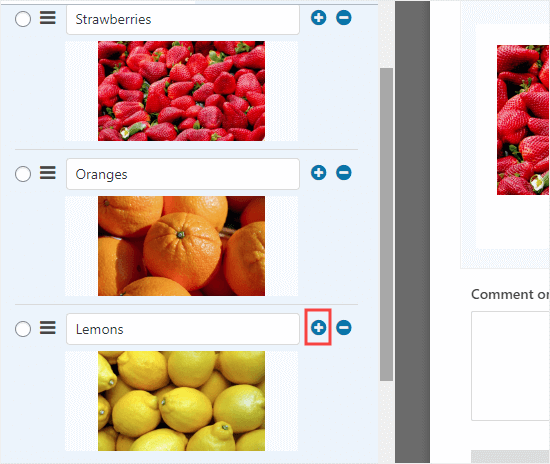
إذا كان لديك أكثر من 3 خيارات لتضمينها ، فقط انقر فوق الزر (+) لإضافة خيار جديد. يمكنك استخدام الزر (-) لإزالة اختيار.

تغيير كيفية عرض اختيارات الصورة في النموذج الخاص بك
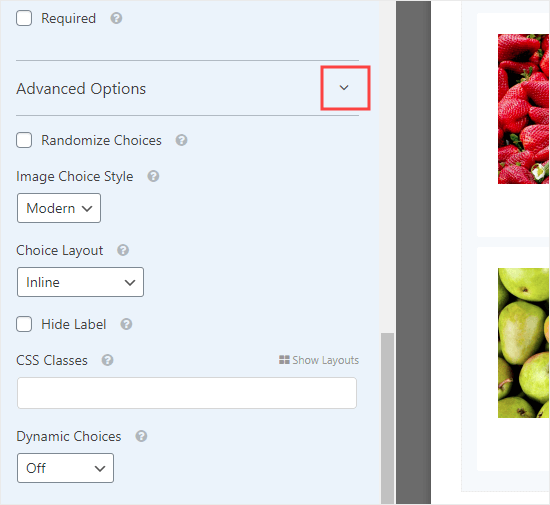
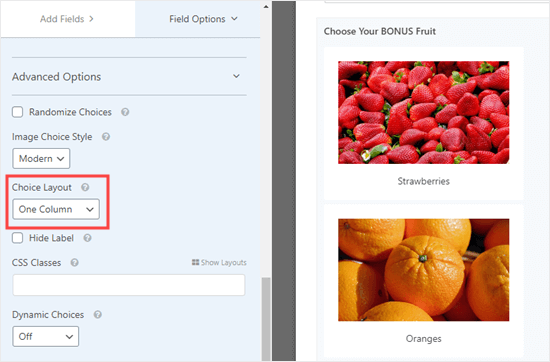
يعمل WPForms على تسهيل تغيير تخطيط اختيار الصورة والإعدادات الأخرى من علامة التبويب “خيارات متقدمة”.

يمكنك تحديد مربع “اختيار عشوائي” إذا كنت تريد عرض اختيارات الصور الخاصة بك بشكل عشوائي ، وليس بترتيب معين. يكون هذا مفيدًا إذا كنت تقوم بإنشاء استطلاع ، وتريد إزالة تحيز الخيار الأول في النتائج.
ضمن “نمط اختيار الصورة” ، يمكنك اختيار الطريقة التي تريد بها تنسيق صورك. النمط الافتراضي هو حديث ، والذي يبدو هكذا مع تحديد خيار الفراولة:

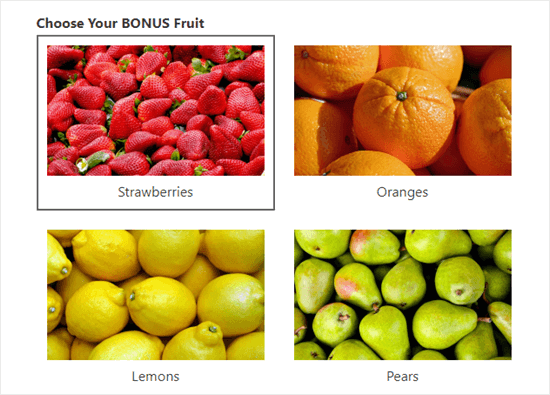
يمكنك اختيار النمط الكلاسيكي بدلاً من ذلك ، والذي يبدو هكذا عند تحديد خيار الفراولة:

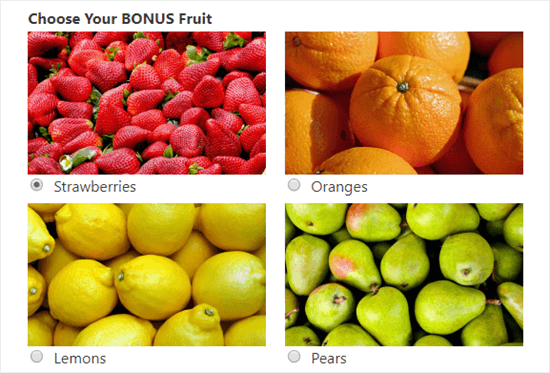
بدلاً من ذلك ، يمكنك اختيار “لا شيء” للنمط. في هذه الحالة ، ستكون صورك مجرد صور عادية بدون حدود أو أي نمط آخر. سيتم عرض التسميات مع أزرار الاختيار.

إذا كنت ترغب في ذلك ، يمكنك أيضًا تغيير طريقة عرض اختياراتك ، باستخدام القائمة المنسدلة “تخطيط الاختيار”. الإعداد الافتراضي هو “مضمن” مع ظهور اختياراتك بجانب بعضها البعض حتى تلتف على سطر جديد.
قد تختار عرض اختياراتك في عدد من الأعمدة بدلاً من ذلك. إذا كنت تريد قائمة عمودية ، فما عليك سوى اختيار “عمود واحد” من القائمة المنسدلة. ستبدو اختياراتك للصورة كما يلي:

يوجد أيضًا خيار “إخفاء التسمية” هنا لاختيارات الصور الخاصة بك. هذا يعني أنه لن يكون هناك أي نص أسفل الصور. في بعض الحالات ، قد يكون من المنطقي القيام بذلك. على سبيل المثال ، قد تطلب من الأشخاص التصويت لصالح تصميم الشعار الجديد الذي يفضلونه.
تأكد من إدخال تسمية ذات صلة ومفيدة حيثما أمكن ذلك. سيتم عرض هذا كنص بديل لصورك ، مما يجعل الوصول إلى موقعك أكثر سهولة للمستخدمين ضعاف البصر.
إضافة حقول أو إزالتها أو تحريرها في النموذج الخاص بك
يمكنك إضافة أو إزالة أو تعديل الحقول في النموذج الخاص بك. لتعديل حقل ، فقط اضغط عليه.
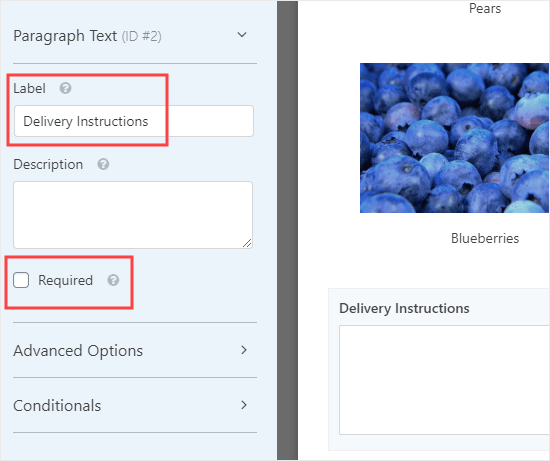
على سبيل المثال ، قد ترغب في تغيير حقل “التعليق أو الرسالة” ليكون اختياريًا وأن يكون له تصنيف مختلف. بعد النقر فوق الحقل ، يمكنك تعديله على الجانب الأيسر من الشاشة.
ما عليك سوى كتابة التسمية التي تريد استخدامها وإلغاء تحديد المربع “مطلوب” لجعل الحقل اختياريًا.

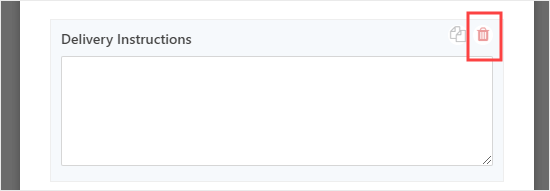
لإزالة حقل ، مرر المؤشر فوقه ثم انقر على أيقونة سلة المهملات الحمراء.

بمجرد أن تصبح راضيًا عن النموذج الخاص بك ، انقر فوق الزر “حفظ” في الجزء العلوي من الشاشة.
إضافة النموذج الخاص بك إلى موقع الويب الخاص بك
يمكنك إضافة النموذج الخاص بك إلى أي منشور أو صفحة على موقعك ببضع نقرات فقط. سنقوم بإنشاء صفحة جديدة لصفحتنا.
انتقل إلى Pages »إضافة جديد ، ثم انقر فوق الزر (+) لإضافة كتلة إلى صفحتك.
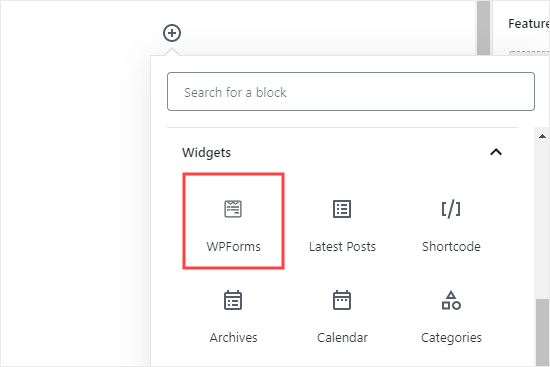
ابحث عن كتلة WPForms ضمن قسم Widgets ، أو ابحث عنها باستخدام شريط البحث. ثم ، ما عليك سوى النقر فوق الكتلة لإضافتها إلى صفحتك.

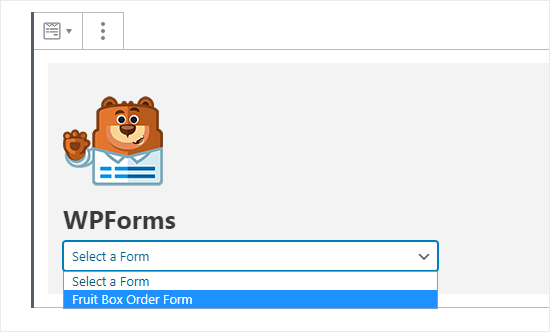
بعد ذلك ، انقر فوق القائمة المنسدلة “تحديد نموذج” وانقر فوق اسم النموذج الخاص بك لتحديده. نحن نستخدم نموذج طلب علب الفاكهة هنا.

أنت الآن جاهز لنشر صفحتك ومشاهدة النموذج الخاص بك مباشرة على موقعك. إليك كيف تبدو لنا:

إذا كنت تريد إجراء تغييرات على النموذج الخاص بك ، فيمكنك العثور عليه ضمن WPForms »جميع النماذج في لوحة المعلومات الخاصة بك. بمجرد حفظ التغييرات ، سيتم تحديث النموذج تلقائيًا على صفحتك أيضًا.