كيفية إضافة فاصل خط أفقي في WordPress

إضافة خط أفقي في محرر قوالب WordPress
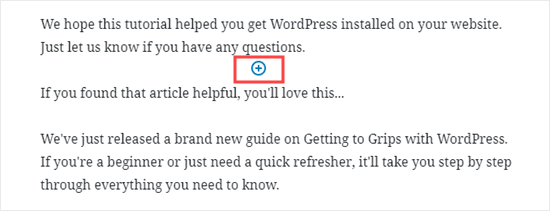
لإضافة خط أفقي باستخدام محرر قوالب WordPress ، انقر فوق أيقونة (+) لإضافة كتلة جديدة أينما تريد أن يكون الخط.

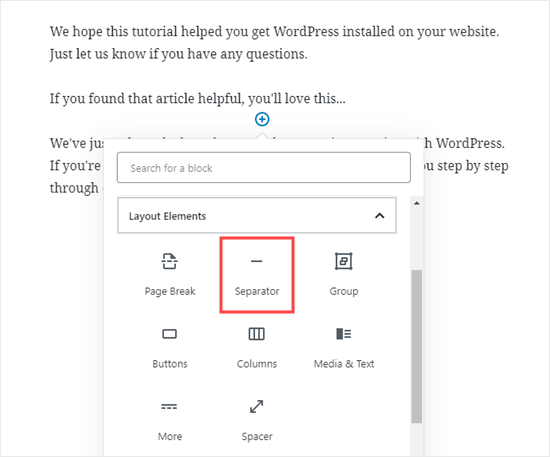
بعد ذلك ، حدد كتلة الفاصل من قسم عناصر التخطيط أو ابحث عنها باستخدام شريط البحث.

بمجرد الإضافة ، سترى مقسم الخط الأفقي في منطقة المحتوى الخاصة بك.
تصميم الخط الأفقي في محرر قوالب WordPress
بشكل افتراضي ، يكون الفاصل الأفقي عبارة عن خط رمادي باهت في منتصف المنشور أو الصفحة.
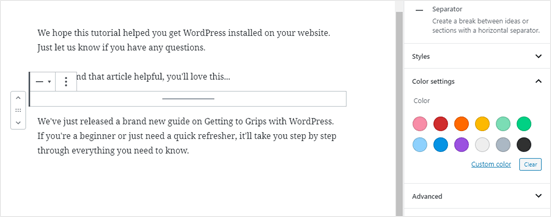
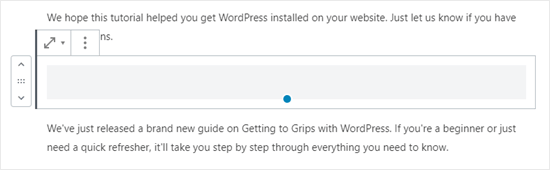
يمكنك تغيير شكله من خلال النقر على الخط لتحديد كتلته. بعد ذلك ، ستفتح لوحة التعديل “Block” على الجانب الأيمن من شاشتك.

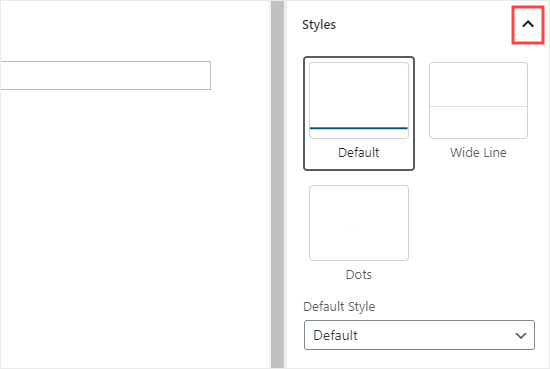
لتغيير نمط الخط الخاص بك ، فقط انقر فوق السهم الصغير بجوار الأنماط. بعد ذلك ، سترى الخيارات المختلفة.
يمكنك تغيير الخط الأفقي إلى واحد من هؤلاء ، إذا كنت تريد:
- خط عريض يغطي العرض الكامل لمحتوى منشورك.
- ثلاث نقاط تظهر في منتصف المنشور.

ملاحظة: في بعض سمات WordPress ، سيغطي كل من الخط العريض والخط الافتراضي العرض الكامل لمشاركتك.
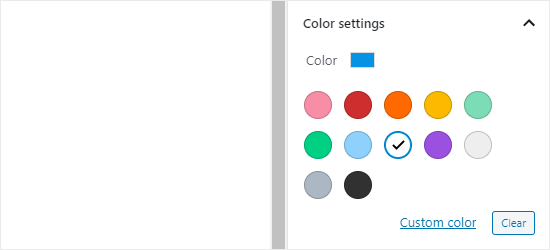
يمكنك أيضًا تغيير لون خطك الأفقي ضمن إعدادات اللون. ما عليك سوى النقر فوق أحد الخيارات المعروضة ، أو استخدام رابط “لون مخصص” لاختيار أي لون على الإطلاق.

إذا كنت تريد العودة إلى اللون الرمادي الافتراضي ، فما عليك سوى النقر فوق الزر “مسح” أسفل خيارات الألوان.
هنا ، خطنا الأفقي باللون الأزرق ويستخدم النمط “العريض”.

إضافة خط أفقي في محرر WordPress الكلاسيكي
إذا كنت لا تزال تستخدم المحرر الكلاسيكي ، فيمكنك إضافة خطوط أفقية أساسية. للقيام بذلك ، ما عليك سوى تعديل منشور أو صفحة موجودة أو إنشاء منشور جديد.
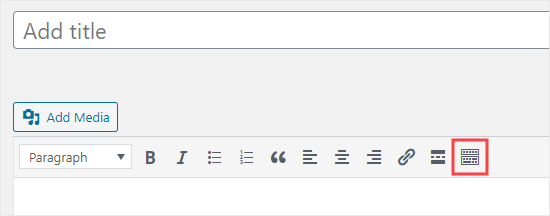
إذا كنت ترى صفًا واحدًا فقط من الأزرار في شريط الأدوات أعلى محرر المنشور ، فانقر على رمز تبديل شريط الأدوات على اليمين:

سيؤدي ذلك إلى فتح الصف الثاني من الأزرار ، والذي يتضمن خيار الخط الأفقي.
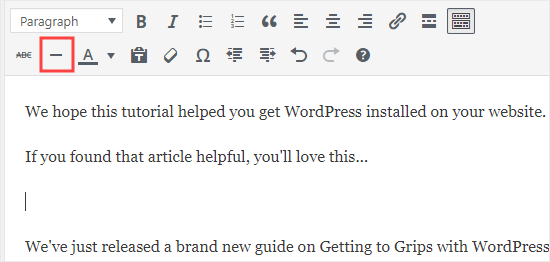
الآن ، امض قدمًا وقم بوضع فاصل سطر بين الفقرات حيث تريد أن ينتقل الخط الأفقي. يمكنك بعد ذلك النقر فوق زر الخط الأفقي. إنه الثاني من اليسار في الصف الثاني:

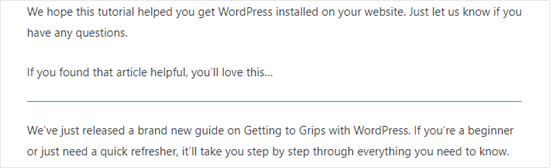
سيكون خطك الأفقي رمادي فاتح. سيغطي العرض الكامل لمشاركتك مثل هذا:

إضافة مقسم خط أفقي يدويًا باستخدام HTML
في بعض الحالات النادرة ، قد تحتاج إلى إضافة مقسم خط أفقي يدويًا في محتوى WordPress الخاص بك.
إذا كان الأمر كذلك ، فيمكنك القيام بذلك ببساطة باستخدام علامة hr HTML في المحتوى الخاص بك:
<hr>
سيؤدي ذلك إلى إضافة فاصل الخط الأفقي في محتوى المنشور.
فواصل أخرى يمكنك استخدامها في منشوراتك وصفحاتك
يسمح لك محرر قوالب WordPress الافتراضي بإضافة أنواع متعددة من الفواصل إلى منشوراتك وصفحاتك.
بصرف النظر عن فاصل الخط الأفقي ، تشتمل الخيارات الأخرى في مجموعة كتل عناصر التخطيط على كتل المباعد والرابط المزيد وكتل فاصل الصفحة.
كتلة المباعد
يتيح لك Spacer إضافة مسافة بيضاء بين الكتل. على سبيل المثال ، إذا كنت تريد فجوة طفيفة في نهاية المنشور قبل عرض خاص ، فيمكنك استخدام Spacer.
يمكنك تخصيص ارتفاع الفاصل. إليك كيف يبدو الأمر عند إنشاء منشورك في محرر الكتلة:

وإليك كيفية ظهور الفاصل على موقعك:

كتلة المزيد
إذا كان المظهر الخاص بك يعرض منشورات كاملة (بدلاً من مقتطفات) على صفحة المدونة الرئيسية الخاصة بك ، فإن إضافة رابط “المزيد” سيؤدي إلى قطع منشورك في تلك المرحلة. يمكن للزائر النقر لقراءة المزيد.
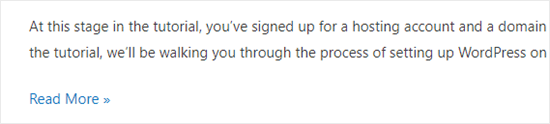
إليك كيف يبدو عند إنشاء مشاركتك:

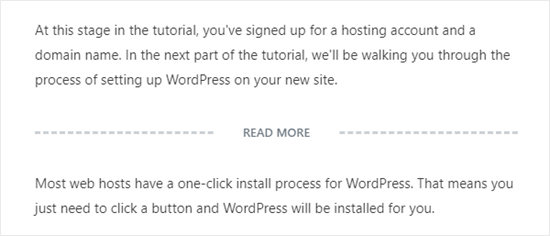
وإليك كيفية ظهور رابط المزيد على موقعك:

يمكنك معرفة المزيد حول المقتطفات ، في دليلنا حول كيفية تخصيص المقتطفات بسهولة في WordPress .
كتلة فاصل الصفحة
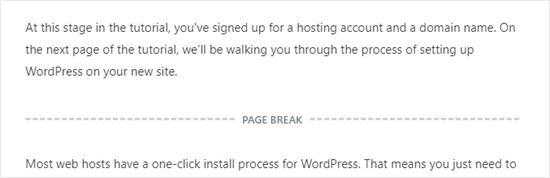
يتيح لك Page Break تقسيم منشورات المدونة الطويلة إلى صفحات متعددة. لا يمكنك تخصيصه بأي شكل من الأشكال. إليك كيف يبدو عند إنشاء مشاركتك:

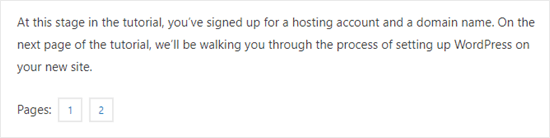
وإليك كيفية ظهور فاصل الصفحة على موقعك:

يمكن أن يكون أي من هؤلاء بدائل جيدة لإضافة خط أفقي في WordPress ، اعتمادًا على ما تهدف إلى القيام به.
إضافة فاصل صفحة في نماذج ووردبريس باستخدام WPForms
ماذا لو كنت تريد وضع فاصل ليس في منشور أو صفحة ، ولكن في نموذج اتصال WordPress ؟ يمكنك عمل ذلك أيضا. سنستخدم WPForms لهذا الغرض.
أولاً ، ستحتاج إلى تنزيل البرنامج المساعد WPForms وتثبيته وتنشيطه . إذا لم تكن متأكدًا من كيفية ذلك ، فما عليك سوى الاطلاع على دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
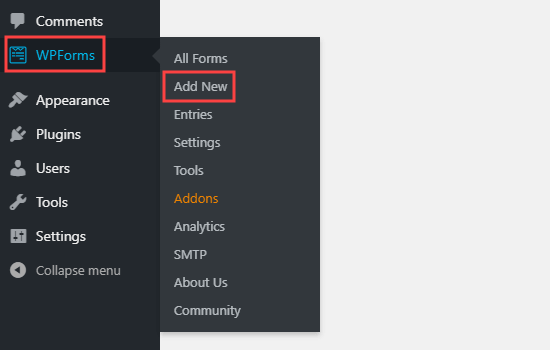
بعد ذلك ، انتقل إلى WPForms »إضافة جديد في لوحة معلومات WordPress الخاصة بك.

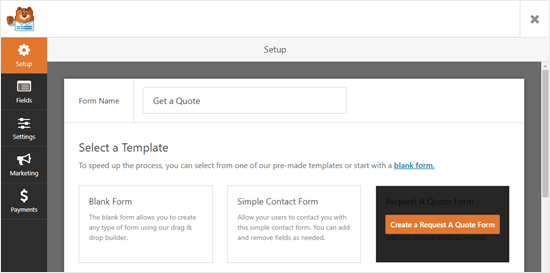
أدخل اسمًا للنموذج ثم اختر نموذجًا. سنستخدم نموذج “طلب نموذج عرض أسعار” لنا. مرر مؤشر الماوس فوق القالب وانقر فوق الزر لإنشاء النموذج الخاص بك.

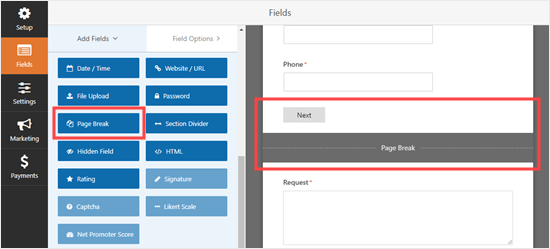
بعد ذلك ، قم بالتمرير لأسفل علامة التبويب Add Fields على الجانب الأيسر إلى قسم Fancy Fields. اسحب فاصل الصفحة وأفلته في أي مكان تريده في النموذج. نحن نضعه قبل مربع الطلب مباشرة.

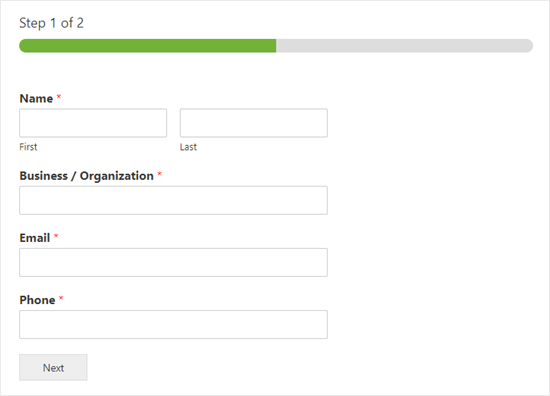
سترى أن النموذج مقسم الآن إلى قسمين. قام WPForms تلقائيًا بإضافة زر “التالي” أيضًا.
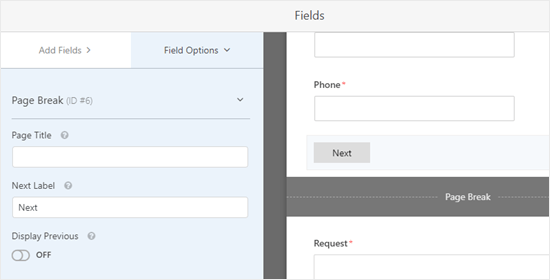
يمكنك تغيير تسمية “التالي” إذا كنت ترغب في ذلك ويمكنك إضافة زر “السابق” للانتقال إلى الصفحة الثانية من النموذج. فقط انقر فوق حقل فاصل الصفحة لتحريره.

احفظ النموذج الخاص بك بمجرد الانتهاء ، عن طريق النقر فوق الزر حفظ في الجزء العلوي الأيمن.
يمكنك الآن إضافة النموذج إلى موقع الويب الخاص بك. أولاً ، ستحتاج إلى إنشاء منشور أو صفحة جديدة ، أو تعديل منشور موجود.
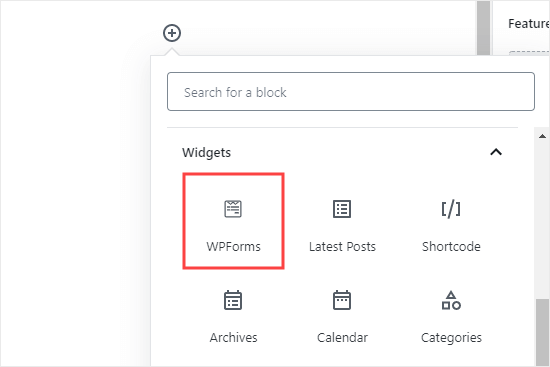
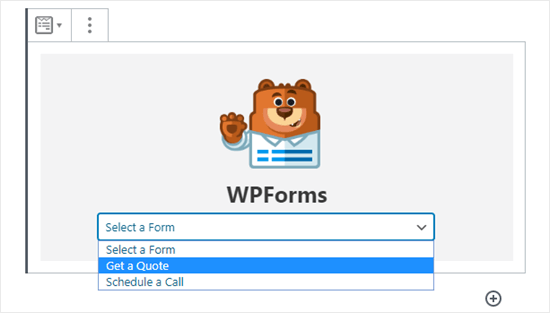
انقر فوق (+) لإضافة كتلة جديدة إلى منشورك أو صفحتك والعثور على كتلة WPForms. يمكنك استخدام شريط البحث أو البحث في قسم الأدوات. أضف الكتلة إلى صفحتك.

الآن ، حدد النموذج الخاص بك من القائمة المنسدلة.

بمجرد القيام بذلك ، يمكنك نشر المنشور أو الصفحة وعرض شكل النموذج الخاص بك على موقع الويب الخاص بك.