كيفية تحويل موقع WordPress الخاص بك إلى تطبيق ، خطوة بخطوة

ملاحظة حول أدوات إنشاء التطبيقات المجانية
على مدار السنوات القليلة الماضية ، ظهر عدد كبير من الخيارات “المجانية” لإنشاء تطبيق ، ولكن أحد أكثر الخيارات جدارة بالثقة هو Adobe PhoneGap Build . عندما يعلن موقعهم ، يمكنك ببساطة تحميل ملفات HTML5 و CSS و JavaScript وسيعمل الموقع على تجميعها في تطبيق يمكن تنزيله على الفور. والأفضل من ذلك كله ، أنه يمكنه إنشاء ثلاثة في وقت واحد لأنظمة Android و Windows Phone 8 و iOS – مما يوفر لك الكثير من الوقت.
لن تكون النتيجة أي شيء خيالي للغاية. في الواقع ، كل ما تفعله هذه الطريقة حقًا هو إخفاء صفحتك الرئيسية كتطبيق. عندما ينقر العارض على الأيقونة ، سيتم نقله إلى نفس موقع الجوال الذي سيرى ما إذا كان بإمكانه الوصول إليه عبر متصفح الهاتف. لذلك ، لكي تكون هذه الطريقة فعالة ، يجب أن يكون لديك موقع موجود مُحسَّن لعرضه على الهاتف المحمول.
1. تأكد من أن موقع WordPress الخاص بك يحتوي على نسخة محمولة
إذا لم يتم تحسين موقع WordPress الخاص بك للأجهزة المحمولة ، فلا فائدة من ذلك حقًا. لذا قم بتحسينه! بالطبع من الأسهل استخدام سمة WordPress سريعة الاستجابة للجوال مثل Total . ولكن إذا لم يستجيب المظهر الخاص بك ، فهناك الكثير من المكونات الإضافية التي يمكن أن تساعدك.
iThemes موبايل

سيتيح لك iThemes Mobile إنشاء سمات بسيطة ولكنها فعالة للجوال بناءً على تصميم موقعك الحالي. تتيح لك لوحة الإدارة تخصيص معظم جوانب مظهرها دون الحاجة إلى العبث بالكود.
أي موضوع الجلاد المحمول

يعد Any Mobile Theme Switcher مكونًا إضافيًا أساسيًا يكتشف الجهاز الذي يستخدمه المشاهد ويعرض سمة معينة لهذا الجهاز. لذلك إذا كنت ترغب في تحقيق التوازن بين سمات متعددة – واحدة لكل نظام تشغيل محمول – فيمكنك القيام بذلك بهذه الطريقة.
حزمة WordPress Mobile

أخيرًا ، هناك حزمة WordPress Mobile Pack ، والتي تقدم مجموعة من تطبيقات الويب للجوال عبر الأنظمة الأساسية ، وخيارات واجهة المستخدم والتخصيص ، والتكامل السهل مع Google Analytics.
2. استخدم PhoneGap Build لإنشاء تطبيق

إذا كنت خبيرًا في التكنولوجيا وترغب في الحصول على تدريب عملي ، فيمكنك استخدام Adobe PhoneGap لإنشاء تطبيق فعليًا لموقع WordPress الخاص بك. لدى Adobe دليل كامل مفصل خطوة بخطوة في مستنداتهم ، ولكن إليك نظرة سريعة على الخطوات التي ستحتاج إلى اتباعها.
الخطوة الأولى: التحضير
قبل أن تبدأ ، تأكد من أن لديك طريقة لاختبار تطبيقك في متناول اليد. يمكنك استخدام أدوات تطوير المتصفح لتقليد طرق عرض الجهاز المحمول ، أو تجربة خدمة مثل اختبار CrossBrowser . ولكن إذا كان بإمكانك إدارة الأمر ، فمن الأفضل أن يكون لديك جهاز iOS و Android في متناول اليد.
بعد ذلك ، ستحتاج إلى تثبيت Adobe PhoneGap Build على جهاز الكمبيوتر الخاص بك. انقر لتنزيل إصدار Mac أو الكمبيوتر الشخصي ، واتبع التعليمات التي تظهر على الشاشة. تقترح Adobe أيضًا تثبيت تطبيق PhoneGap Developer مجاني حتى تتمكن من اختبار تطبيقك فورًا أثناء الإنشاء.
الخطوة 2: إنشاء التطبيق الخاص بك
بعد ذلك ، استخدم برنامج PhoneGap لإنشاء تطبيقك . يرجى ملاحظة أن PhoneGap يعتمد على كوردوفا ، لذلك ستحتاج إلى فهمه لترميز تطبيقك بالفعل.
اختر من المثال الافتراضي “Hello World” ، Framework7 ، أو Push Notification ، أو React Hot Loader أو Blank Template للبدء. بعد ذلك ، ستحتاج إلى اختيار المكان على محرك الأقراص الثابتة المحلي الذي ستعمل فيه على مشروعك ، وتقديم اسم ومعرف. عند الانتهاء ، سيوفر PhoneGap عنوان خادم يمكنك استخدامه لعرض تطبيقك.
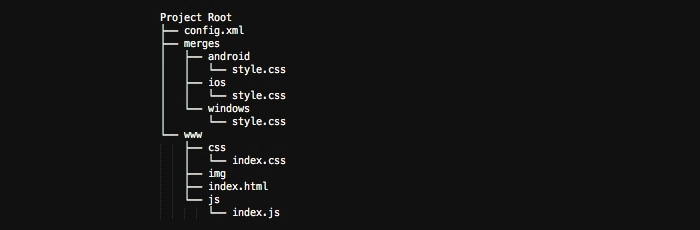
لإعطائك نظرة ، سيحتاج الدليل الجذر الخاص بك إلى ملفات مفاتيح لـ PhoneGap لإنشاء تطبيقك بالفعل. على وجه التحديد ، مجلدات index.html (كحد أدنى) و config.xml ومجلدات الدليل الفرعي (آخر مجلد خاص بنظام التشغيل).
هذا مثال مباشر من صفحة هيكل مشروع تطبيق PhoneGap :

ستحتاج أيضًا إلى إنشاء الرموز الخاصة بك. يمكنك بالطبع التعامل مع هذا بنفسك أو استخدام أداة مجانية عبر الإنترنت. تعتبر IconsFlow أداة رائعة لمساعدتك في إنشاء أيقونات تطبيقات احترافية بسرعة باستخدام الصور المحددة مسبقًا وخيارات الألوان والتدرجات اللونية وما إلى ذلك. ما عليك سوى تصميم الرمز الخاص بك وإنشاء حساب مجاني وتنزيل ملفاتك. إذا كان لديك رمز بالفعل ولكنك بحاجة إلى تغيير حجمه لجميع الأجهزة وأنظمة التشغيل ، فيمكن لـ App Icon Maker المجاني القيام بذلك. ولكن إذا أجريت بحثًا سريعًا على Google ، فستجد أن هناك الكثير من مواقع الويب والخدمات والتطبيقات الأخرى للاختيار من بينها لإنشاء الرمز الخاص بك.
الخطوة 3: اختبار التطبيق الخاص بك
بعد الانتهاء من تطبيقك واستعداده للعمل ، يمكنك اختباره باستخدام تطبيق PhoneGap Developer المثبت مسبقًا. تأكد من استخدام عنوان الخادم الذي تم توفيره. من هناك ، يمكنك عرض التطبيق الخاص بك على جهازك المحمول ، واستكشاف أي مشكلة وإصلاحها ، وإضافة إصلاحات ، وإعادة التحميل وإعادة البناء حتى الكمال.
ملاحظة مهمة: لا يمكن لـ PhoneGap Builder العمل مع iOS إلا إذا انضممت إلى برنامج iOS Developer (الذي كان سعره 99 دولارًا في السنة عند كتابة هذه المقالة) وقدم شهاداتك. باستخدام برنامج البرنامج ، يمكنك بالفعل إنشاء التطبيق هناك بنفسك. لكن السبب وراء اقتراحنا لبرنامج PhoneGap هو أنه يمكنك توفير الوقت عن طريق القيام بكل هذه الأشياء الثلاثة في وقت واحد – مما يلغي الحاجة إلى القيام بأي منها بشكل منفصل. لذا ، نعم ، أنت تدفع مقابل مجموعة من الخدمات التي قد لا ينتهي بك الأمر باستخدامها ، ولكن إذا كنت تريد تطبيقك على أي منتجات iProducts ، فهم يجعلونك أكثر من برميل هنا
3. استخدم أدوات إنشاء التطبيقات البديلة لـ WordPress
بالإضافة إلى أدوات iOS ، هناك الكثير من خدمات بناء التطبيقات والمكونات الإضافية الأخرى التي يمكنك استخدامها. هذه أسهل بكثير من إنشاء تطبيق بنفسك. سيبني بعضهم أيضًا (على الأقل) تطبيق Android بدون تكلفة. على الرغم من أنه يجب عليك بالتأكيد التحقق من الموقع الرئيسي للمطور للتأكد.
AppMySite

قم بإنشاء تطبيق لموقع الويب الخاص بك باستخدام AppMySite. يسهل هذا البرنامج المساعد والخدمة سهلة الاستخدام تحويل موقع WordPress الخاص بك (أو حتى متجر WooCommerce) إلى تطبيق في بضع خطوات فقط. أولاً ، احصل على المكون الإضافي وقم بتسجيل حسابك. ثم ابدأ العمل لتخصيص تطبيقك – هناك الكثير من التخطيطات والميزات المضمنة للاختيار من بينها. عندما تنتهي ، أرسل فقط لنشر تطبيقك (يدعم Android و iOS). يتزامن Plus AppMySite مع موقع الويب الخاص بك في الوقت الفعلي ، للحفاظ على تحديث تطبيقك بأي منشورات أو منتجات جديدة تنشرها.
تشمل الميزات الأخرى دعمًا متعدد اللغات ، وعربة التسوق ، وتكامل الدفع ، وإشعارات الدفع ، وتكامل الوسائط الاجتماعية ، بالإضافة إلى التحليلات التي يمكنك استخدامها لمراقبة أداء التطبيق.
AppPresser

AppPresser هو أكبر وأشهر وأول إطار تطبيق جوال لـ WordPress. إنه يوفر تكاملاً كاملاً: حيث يستخدم معظم منشئي التطبيقات موجزًا من موقع WordPress الخاص بك فقط ، يتيح لك AppPresser استخدام جميع المكونات الإضافية والمنشورات والصفحات. بالإضافة إلى ذلك ، يقوم تلقائيًا بتحديث التطبيق بمجرد إجراء أي تعديلات على موقعك. يتميز بالدعم الكامل للتجارة الإلكترونية أيضًا.
تطبيق WPMobile

يتيح لك تطبيق WPMobile إنشاء تطبيقات Android و iOS لموقعك. على الرغم من أن المكون الإضافي الأساسي مجاني ، فأنت بحاجة إلى الدفع مقابل ترخيص مدى الحياة لإنشاء تطبيقك فعليًا (بدءًا من 79 يورو لتنسيق تطبيق واحد ، أو 149 يورو لكليهما). مع تطبيق WPMobile ، ستحصل على خيارات التخصيص ، والاختبار المباشر المجاني ، والتحديثات التلقائية للتطبيق ، ودعم الإشعارات ، والتكامل الاجتماعي ، والدعم المتميز (ميزة ترحيب إذا واجهتك مشكلة).
MobiLoud

بينما يكون السعر أعلى (يبدأ من 120 دولارًا شهريًا) ، يتعامل MobiLoud مع كل شيء تقريبًا (بما في ذلك إرسال تطبيقك إلى App Store و Google Play) ، مما يجعل السعر معقولًا جدًا. مع MobiLoud ، يوفر تطبيقك النهائي التوافق عبر الأجهزة ، والمشاركة الاجتماعية السهلة ، وتحقيق الدخل (عبر الإعلانات أو الاشتراكات) ، ودفع الإخطارات ، والمزيد. وعندما يتم إقران الخدمة بالمكون الإضافي الخاص بهم (المرتبط أعلاه) ، يمكنك إدارة تطبيقك ودفع الإشعارات من داخل WordPress.
أخيرًا ، هناك مجموعة من الأشخاص يمكنك الدفع لهم للقيام بذلك نيابة عنك. ومع ذلك ، مع وجود العديد من الطرق السهلة والميسورة التكلفة لـ DIY ، لا تحتاج حقًا إلى السير في هذا الطريق لتطبيق أساسي.