كيفية تقليل وقت تحميل صفحة WordPress

قبل تجميع هذا المنشور ، كان علي إعادة التحقق من وقت تحميل الصفحة في مدونتي. حسنًا ، أنا أحب بعض السرعة ، وإذا كانت صفحاتي لا تعمل على النحو الأمثل ، فمن المحتمل أن أذهب إلى الفراش لرجل قلق. وأنا رجل قلق لأنني سجلت للتو 73/100 في Pingdom . يبدو أن لدي بعض العمل لأقوم به ولكن يكفي عني ، يجب أن تقلق نفسك إذا كان لديك موقع ويب بطيء للأسباب التالية:
- عوامل Google في سرعة الصفحة عند ترتيب موقع الويب الخاص بك
- موقع الويب البطيء سيقتل تدفق إيراداتك
لا أحد يحب موقع الويب البطيء وهذه حقيقة. أنا على استعداد للمراهنة على أن موقع الويب البطيء ليس من بين الأشياء المفضلة لديك. يمكن للمواقع البطيئة أن تدفعك إلى الجنون إذا كنت صبورًا بما يكفي للبقاء. ومع ذلك ، كيف يمكنك تقليل أوقات تحميل الصفحة على موقع WordPress الخاص بك من أجل تقديم تجربة أسرع وأكثر ثراءً لزوار الويب الخاص بك؟
في منشور اليوم ، سنكشف عن أكثر من عشر (10) حيل يمكنك استخدامها لجعل موقع WordPress الخاص بك أسرع. خذ بضع من هذه النقاط وركض وستكون على ما يرام.
اختر أفضل استضافة WordPress
هناك العديد من العوامل التي يجب مراعاتها عند اختيار أفضل استضافة WordPress . إذا اخترت بطريق الخطأ مضيف ويب دون المستوى (أو حتى خطة استضافة مشتركة مثقلة بالأعباء) ، فهذا يعني شيئًا واحدًا فقط: سيتعين عليك تحمل موقع بطيء طالما بقيت مع مضيف الويب هذا.
في حين أن خطة الاستضافة المشتركة الرخيصة يمكن أن تكون جيدة عند البدء (أو عند اختبار المياه) ، فإنك ستحتاج إلى مضيف WordPress مُدار مثل WPEngine للحصول على أفضل أداء.
ولكن ، ولكن ماذا عن خطة استضافة الخادم المخصص أو VPS (الخادم الخاص الافتراضي)؟
حسنًا ، لا توجد خطة استضافة يمكنها التنافس مع استضافة WordPress المُدارة . لاحظ WPcurve.com زيادة في السرعة بنسبة 54٪ في اليوم الذي انتقلوا فيه إلى WPEngine. هل لاحظت مدى سرعة تحميل موقعنا؟ هذا لأننا نستخدم WPEngine أيضًا!
كيف يمكنك معرفة ما إذا كان الخادم الخاص بك يقع في مركز مشاكل سرعة صفحتك؟ إذا قمت بفحص نطاقك باستخدام Google PageSpeed Insights وكان “وقت استجابة الخادم” يمثل مشكلة ، فيجب التفكير في تغيير مضيف الويب الخاص بك.
حذف ملحقات WordPress التي لا تستخدمها
لتجربة انتصارات ضخمة فيما يتعلق بزيادة سرعة الصفحة ، يجب أن تكون حذرًا عند تثبيت المكونات الإضافية. هناك مبدأان يجب العيش وفقًا لهما فيما يتعلق بمكونات WordPress الإضافية:
- لا تقم بتنشيط المكونات الإضافية التي لا تحتاج إليها
- كن حذرًا فيما تقوم بتثبيته لأن بعض المكونات الإضافية تسبب الكثير من المتاعب
إذا قمت بتقييم جميع المكونات الإضافية على موقع WordPress الخاص بك ، فستدرك أنك قد لا تحتاج إليها جميعًا. على سبيل المثال ، إذا كان لديك WordPress SEO من Yoast ، فلن تحتاج إلى مكون إضافي لخريطة موقع XML. مثال آخر: Akismet هو مكون إضافي رائع abti-spam ، لكنك لست بحاجة إليه إذا كان المكون الإضافي للتعليق (مثل Disqus) يحتوي على نظام رائع لتصفية البريد العشوائي. هل انت متابع؟
علاوة على ذلك ، لا تحتاج إلى مكون إضافي للتحقق من موقع WordPress الخاص بك بحثًا عن الروابط المعطلة ، يمكنك القيام بذلك بسهولة عبر الإنترنت باستخدام W3C Link Checker . نظف إضافات WordPress الخاصة بك ، وقم بإلغاء تثبيت المكونات الإضافية التي نادرًا ما تستخدمها أو لا تستخدمها أبدًا. لا تحتاج المكونات الإضافية مثل WordPress Importer أو Ultimate Coming Soon إلى إبطاء موقع الويب الخاص بك. قم بإلغاء تثبيت هذه المكونات الإضافية بمجرد أن تؤدي الغرض منها.
من الأفضل أن تتمكن (أو مطور WordPress الخاص بك) من دمج ميزات معينة مباشرة في موقع الويب الخاص بك ، بحيث يمكنك التخلص من المكونات الإضافية التي قد تبطئ موقع الويب الخاص بك. إذا لم تكن تعلم ، فإن المكونات الإضافية تشتهر بإدخال جميع أنواع كود CSS و JavaScript في الجزء العلوي من صفحاتك. يمكن أن يؤثر ذلك سلبًا على سرعة تحميل صفحتك.
هام : لا يوجد خطأ في وجود الكثير من المكونات الإضافية النشطة على موقعك ، فالمشكلة تكمن في وجود الكثير من المكونات الإضافية سيئة التشفير ، أو المكونات الإضافية المتعددة التي تنجز نفس المهمة أو الكثير من المكونات الإضافية التي تضيف الضغط على الخادم.
تقليل طلبات HTTP إلى الخادم الخاص بك
هل يتطلب موقع الويب الخاص بك ألف ملف لعرض تلك الحالة الأولى؟ إذا كان الأمر كذلك ، فأنت تخسر الكثير من الثواني الثمينة في وقت تحميل الصفحة. تخلص من أي شيء غير ضروري لقضيتك ، ولكن إذا ثبت أن ذلك يمثل تحديًا ، ففكر في ترميز قالبك من جديد – فقط هذه المرة تأكد من وضع حد أقصى لعدد الملفات المطلوبة لعرض موقعك.
كل ملف (CSS ، JavaScript ، Images ، إلخ) تستخدمه على موقع الويب الخاص بك يزيد من وقت تحميل صفحتك. وغني عن القول أنه لزيادة سرعة الصفحة ، يجب عليك استخدام أقل عدد ممكن من الملفات. إذا لم تتمكن من اختراق هذا عبر موقع الويب الخاص بك ، فاستخدم بعض الملفات على صفحاتك الأكثر شيوعًا. يتضمن هذا صفحتك الرئيسية وصفحات المنتج.
تحسين صورك

لا تزال موجودة في الملفات وكيف تؤثر في وقت تحميل الصفحة ، يمكن أن يكون لصورك تأثير كبير على سرعة صفحتك. كما اكتشفنا في 10 إضافات WordPress لتحسين أداء الصور ، “… موقع الويب الذي يحتوي على صور غير محسّنة هو بمثابة سحب كامل ، وسوف يلتهم النطاق الترددي الثمين ، ويبطئ كل شيء تقريبًا ويدمر تجربة المستخدم (UX).”
قبل التحميل ، تأكد من تحسين صورك لـ WordPress ، قم بضغطها أو حفظ الملفات للويب. إذا كنت لا تعرف كيفية حفظ الملفات للويب ، فإن خيارات “Save for Web” هي ميزة شائعة في معظم برامج تحرير الصور مثل Photoshop و Gimp.
شيء مهم آخر. توقف عن استخدام الصور الأكبر بكثير مما تحتاجه حقًا. إذا كنت بحاجة إلى صورة مصغرة بحجم 150 × 150 ، فلا تحمّل صورة بحجم 300 × 300 وتصغيرها. هناك العديد من أدوات الصور (المجانية) وليس لديك أي عذر على الإطلاق لعدم تحسين صورك. لا تعرف أين تبحث؟ وفيما يلي بعض الأمثلة على ذلك:
- Pix Resizer (تنزيل من bluefive.pair.com)
- محسن الصورة
- تعرف على المزيد حول تحسين WordPress Image واحصل على عشرة مكونات إضافية مجانية لتحسين الصور لموقع WordPress الخاص بك.
إعلاناتك مهمة أيضًا

تعتبر الإعلانات مصدر دخل كبير للعديد من مواقع الويب ، لكنها أيضًا يمكن أن تؤثر سلبًا على وقت تحميل صفحتك. يعد الارتباط مباشرة بالمنتج أو الخدمة التي تروج لها باستخدام الصور المحسنة هو أفضل طريقة للإعلان عن العروض على موقع الويب الخاص بك. بدلاً من ذلك ، يمكنك استخدام الروابط النصية وزيادة سرعة الصفحة بشكل كبير. المشكلة الوحيدة في الروابط النصية هي أن أرباحك الإعلانية قد تحصل على نتيجة أو اثنتين عندما ترى أن الصور تجذب الانتباه أكثر من النص.
ستؤذي سرعة صفحتك إذا كنت تعتمد بشدة على شبكات الإعلانات التابعة لجهات خارجية والتي تعمل على خوادم خارجية. في الوقت نفسه ، قد تؤدي إضافة رمز تتبع إعلان محلي إلى موقع الويب الخاص بك إلى الإضرار بالأداء. ماذا أفعل؟ استخدم الصور المحسّنة والمستضافة محليًا (بمعنى مستضاف على الخادم الخاص بك) للترويج للعروض. يمكنك دائمًا تتبع إعلاناتك باستخدام مكون إضافي مثل Pretty Link Pro .
نصيحة مهمة: قلل عدد الإعلانات كثيفة الاستخدام للخادم أو اذهب فقط للإعلانات التي لن ترهق موارد الخادم.
قم بتشغيل ضغط Gzip
كان الاقتباس السابق بقلم ويلي جاكسون وهذا المبدأ نفسه ينطبق على ضغط Gzip. ترشد هذه الميزة الخادم الخاص بك إلى ضغط موقع الويب الخاص بك (جميع الملفات) قبل إرسالها إلى زوار الويب. ثم يتم فك ضغط موقع الويب الخاص بك على مستوى المتصفح.
يعد ضغط Gzip طريقة رائعة وسهلة لتسريع موقع WordPress الخاص بك. ما عليك سوى الانتقال إلى شاشة خيارات WordPress على http: // yourdomain.com/wp-admin/options.php وتغيير قيمة حقل gzipcompression من 0 إلى 1. استبدل http://yourdomain.com بنطاقك الخاص. من الواضح أنه يجب عليك أولاً تسجيل الدخول إلى موقعك حتى يعمل هذا
استفد من التخزين المؤقت وشبكات توصيل المحتوى (CDNs)

يتضمن التخزين المؤقت في WordPress حفظ بعض ملفاتك الثابتة (مثل الصور والبرامج النصية وما إلى ذلك) على جهاز المستخدمين لفترة زمنية محددة. عندما يزور المستخدمون موقع الويب الخاص بك في وقت لاحق (بشرط عدم انتهاء صلاحية الملفات المخزنة مؤقتًا) ، سيتم تحميل موقع الويب الخاص بك بشكل أسرع نظرًا لأن المستخدم لا يحتاج إلى تنزيل الملفات من الخادم الخاص بك.
يعد تمكين ذاكرة التخزين المؤقت على موقع WordPress الخاص بك أمرًا سهلاً للغاية. إذا كنت ترغب في الحصول على غطاء ، فيمكنك تمكين التخزين المؤقت للمتصفح عن طريق وضع الشفرة أدناه في ملف htaccess.
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
كود بإذن من كيفن مولدون . يحدد الكود أعلاه المدة التي سيتم فيها تخزين كل نوع ملف مؤقتًا. بدلاً من ذلك ، يمكنك تمكين التخزين المؤقت في بضع دقائق باستخدام مكونات WordPress للتخزين المؤقت مثل:
- W3 إجمالي ذاكرة التخزين المؤقت
- WP Super Cache
- WP Fastest Cache
بالمناسبة ، تنشر المكونات الإضافية للتخزين المؤقت إصدارات HTML ثابتة من ملفاتك مما يلغي الحاجة إلى مكالمات الخادم. سيؤدي التخزين المؤقت إلى تحسين فوري للسرعة ، لذا احصل على المكون الإضافي للتخزين المؤقت في WordPress بالفعل. يختار العديد من مالكي مواقع الويب ومطوري WordPress في حذائك WP Total Cache . بغض النظر عن التخزين المؤقت ، دعونا نلقي نظرة على شبكات توصيل المحتوى أو CDN باختصار.
شبكات توصيل المحتوى
يمكن استضافة موقع WordPress الخاص بك على مركز بيانات (خادم) في أي مكان في العالم اعتمادًا على موقع مضيف الويب الخاص بك. بغض النظر عن مدى قوة خادمك ، فكلما كان المستخدم بعيدًا عن الخادم (ومن ثم موقع الويب الخاص بك) ، زاد وقت تحميل الصفحة. على سبيل المثال ، إذا كان الخادم الخاص بك موجودًا في سان فرانسيسكو ، فسيواجه العميل في لندن وقت تحميل أطول مقارنةً بالعميل في واشنطن ، على سبيل المثال.
تعمل شبكات توصيل المحتوى مثل CloudFlare و BootstrapCDN على تخفيف هذه المشكلة. شبكة توصيل المحتوى عبارة عن سلسلة من مراكز البيانات المترابطة الموجودة في جميع أنحاء العالم. بعد التسجيل للحصول على حساب CDN ، يتم حفظ إصدارات موقع الويب الخاص بك في عدة مراكز بيانات. عندما يزور أحد المستخدمين موقع الويب الخاص بك ، فإن CDN سوف تخدم موقع الويب الخاص بك تلقائيًا من مركز البيانات الأقرب للمستخدم.
يوفر خبراء استضافة WordPress المُدارين ، WPEngine ، ميزات CDN والتخزين المؤقت عالية المستوى التي ستساعدك على زيادة سرعة موقع WordPress الخاص بك.
أوراق الأنماط في الأعلى والنصوص في الأسفل

تؤثر بنية الموقع على أداء موقعك بأكثر مما تعتقد. أعني ، الطريقة التي تطلب بها عناصر مختلفة على موقع WordPress الخاص بك (أو أي موقع آخر لهذا الأمر) لها تأثير كبير على سرعة تحميل المحتوى الخاص بك.
ولكن كيف يؤدي وضع أوراق الأنماط في الأعلى والنصوص في الجزء السفلي إلى تقليل أوقات تحميل الصفحة على موقع الويب الخاص بي؟ أولاً ، أنت لا تريد أبدًا أن يرى زوار موقعك محتوى غير منظم ، أليس كذلك الآن؟ يضمن وضع أوراق الأنماط في الجزء العلوي (في عنصر <head>) تحميلها أولاً. على هذا النحو ، سيتم تطبيق الأنماط الخاصة بك على صفحاتك أثناء تحميل HTML.
يؤدي وضع البرامج النصية في الجزء السفلي إلى أن يتم تحميل المحتوى الخاص بك قبل بدء كائنات التفاعل. يجب تحميل الأدوات والإعلانات النصية ومكالمات واجهة برمجة التطبيقات الخارجية والنماذج المبرمجة وغيرها بعد المحتوى الخاص بك. بعد كل شيء ، سيتفاعل المستخدمون مع هذه الكائنات فقط بعد رؤية المحتوى الخاص بك. أنت لا تريد أن يرى الزوار محتوى غير منظم ، وبالتأكيد لا تريدهم أن يروا أداة المنشورات ذات الصلة من بين أشياء أخرى قبل المحتوى بوقت طويل.
هل كنت تعلم؟ قد يؤدي وضع البرامج النصية في الأعلى (أو في عنصر <head>) إلى منع تحميل المحتوى في حالة فشل تحميل أحد النصوص البرمجية؟
حدد البرامج النصية الخارجية
لا يزال في هذا العمل النصي ، إذا كان موقع الويب الخاص بك يعتمد على الكثير من البرامج النصية الخارجية ، فسوف يتباطأ. أعتقد أننا ذكرنا شيئًا ما حول هذا الأمر عندما تطرقنا إلى كيف يمكن للإعلانات أن تبطئ موقع الويب الخاص بك. تتضمن الأمثلة الشائعة للنصوص الخارجية ما يلي:
- أزرار مشاركة الوسائط الاجتماعية مثل أزرار Facebook Like و Twitter Follow الشهيرة.
- يوتيوب وغيره من نصوص الفيديو المضمنة (بالمناسبة ، من السهل حقًا إضافة مقاطع فيديو YouTube إلى موقع WordPress الخاص بك )
- المكونات الإضافية للتعليقات الخارجية مثل IntenseDebate و Google+ Comments و Disqus وما إلى ذلك
- دردشة مباشرة
- نماذج الاشتراك الخارجية والنوافذ المنبثقة
- البرامج النصية للخطوط الخارجية
- إلخ وما إلى ذلك
يمكن أن يؤدي تقليل عدد البرامج النصية الخارجية إلى تقليل وقت تحميل الصفحة بشكل كبير. العيب الوحيد هو أنك تواجه خطر تشغيل موقع الويب الخاص بك دون ميزات معينة. يمكنك تعويض معظم الميزات عن طريق ترميزها مباشرةً في المظهر الخاص بك.
لا تحتاج إلى تعطيل جميع البرامج النصية الخارجية ، يمكنك استخدام أداة Pingdom Site Speed أو GTmetrix لوضع إصبعك على البرامج النصية التي تجهد موارد الجولة. هل ترغب في الحصول على سرعات مذهلة للصفحة أو المزيد من الميزات (التي قد لا يتمكن المستخدمون من استخدامها على أي حال حيث يستغرق تحميل موقعك عقودًا)؟ الأمر كله يتعلق بالمساومة من أجل الصالح العام ، أو بالأحرى سرعات أفضل للصفحة.
تصغير
ما الذي نقوم بتصغيره؟ كود HTML و CSS و JavaScript الخاص بك. كيف يمكنك تصغير HTML أو CSS أو JavaScript؟ قمت بإزالة كل المساحة البيضاء من الكود.
ألن يجعل هذا الرمز غير قابل للقراءة؟ ألن تؤذي الكود أعيننا؟ نعم ، قد تجعل قراءة الكود أمرًا صعبًا ، ولكن إذا كنت ترغب في زيادة سرعة صفحتك ، فلن تقلق بشأن مثل هذه الأشياء. بعد كل شيء ، يمكنك دائمًا التعليق على التعليمات البرمجية الخاصة بك إذا كان ذلك يساعدك. يتم استخدام بنية منظمة ومساحة بيضاء في الكود لجعله قابلاً للقراءة للقراء البشريين. لا تهتم المتصفحات والخوادم بالشكل الجمالي طالما أن الكود الخاص بك صالح.
استخدم الكثير من المساحات البيضاء لتحسين الواجهة الأمامية ، ولكن أزل جميع المسافات وعلامات التبويب من التعليمات البرمجية الخاصة بك. إذا كنت لا ترغب في إجراء تعديلات ، فيمكنك أتمتة العملية برمتها باستخدام مكون إضافي مثل التحسين التلقائي .
استخدم ثيمات WordPress جيدة الترميز والمُدارة

عادةً ما تأتي سمات WordPress التي لم تحصل على حب من مطوريها مطلقًا برمز سيئ التنفيذ يستنفد موارد الخادم لديك مما يؤدي إلى موقع ويب بطيء. بالإضافة إلى ذلك ، قد تستخدم سمات WordPress غير المطورة بشكل جيد الصور الزائدة ، مما يضيف وزناً لموقعك.
اختر موضوعات WordPress مطورة بشكل احترافي من مصادر موثوقة. فوق كل شيء آخر ، يجب أن يكون الموضوع الذي تختاره مستجيبًا ومحسّنًا للحصول على أفضل أداء. لا أعرف من أين تبدأ؟ تحقق من موضوع Total Drag & Drop WordPress الرائع أو ثيمات WordPress المجانية .
لكن تذكر ، لمجرد أنك تثق في مطور السمات ، فهذا لا يعني أن السمة مشفرة إلى حد الكمال. يرتكب الجميع أخطاء وكل موضوع به نوع من الخطأ أو العيب في مكان ما ، ولهذا من المهم أيضًا استخدام السمات التي تتم إدارتها وتحديثها بانتظام. لا ترضى بالموضوع لمجرد أنك تحب الشكل الذي يبدو عليه ، يمكن إعادة تصميم أي سمة عبر سمة فرعية .
تخلص من الزبالة
منذ إصدار WordPress 2.9 ، في كل مرة تقوم فيها بحذف محتوى من موقعك ، يتم إرساله إلى سلة المهملات – شيء مثل سلة المحذوفات على سطح المكتب. لذلك ، يمكنك استعادة ملفاتك أو حذفها نهائيًا كما تشاء. المشكلة الوحيدة هي أن هذا البريد غير الهام يمكن أن يشغل مساحة كبيرة في قاعدة البيانات الخاصة بك. بمجرد أن تتراكم القمامة ، يمكن أن تخنق قاعدة البيانات مما يؤدي إلى إبطاء موقع الويب الخاص بك.
يفرغ WordPress سلة المهملات كل ثلاثين يومًا ، ولكن يمكنك تغيير ذلك عن طريق تحرير ملف wp-config.php الخاص بك:
define( 'EMPTY_TRASH_DAYS', 7 );
سيوجه الكود أعلاه إلى WordPress لمسح المهملات بعد كل سبعة أيام بينما سيعطل الكود التالي ميزة سلة المهملات إلى الأبد:
define( 'EMPTY_TRASH_DAYS', 0 );
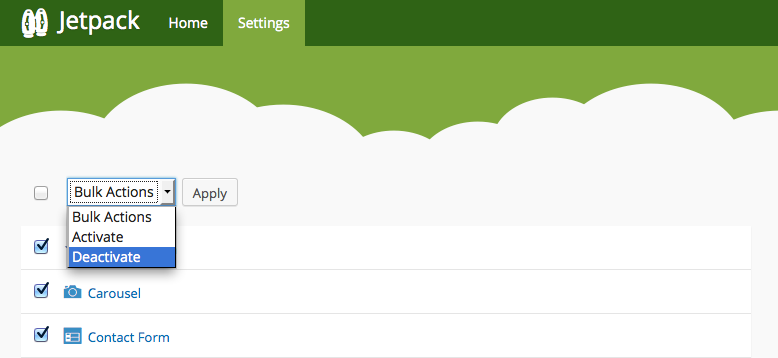
تعطيل ميزات Jetpack التي لا تستخدمها

يمكن أن يؤدي تعطيل بعض ميزات Jetpack التي لا تستخدمها مطلقًا إلى زيادة سرعة موقع الويب الخاص بك بشكل كبير. لقد قمت بإلغاء تنشيط جميع الميزات باستثناء التعليقات والمشاركة والارتباطات المختصرة لـ WP.me ورؤية عنصر واجهة المستخدم وقللت من وقت تحميل صفحتي بثلاث (3) ثوانٍ كاملة!
تستخدم ميزات Jetpack البرامج النصية ، والتي تستغرق وقتًا للتحميل بعيدًا عن إرسال طلبات إضافية إلى الخادم الخاص بك. إذا قمت بتشغيل جميع ميزات Jetpack ، فسيستغرق تحميل صفحاتك وقتًا أطول. قم بتنشيط الميزات التي تريد استخدامها ونسيان البقية.
ملخص سريع
أصبح توفير تجربة مستخدم رائعة وتصنيفًا جيدًا في محركات البحث مرتبطًا الآن بسرعة الصفحة وأداء الموقع بشكل عام. لهذا السبب بالذات ، لا يمكنك أبدًا التقليل من أهمية تحسين موقع الويب الخاص بك للحصول على أفضل أداء. في قائمة:
- اختر أفضل استضافة WordPress (نستخدم ونحب WPEngine )
- احذف المكونات الإضافية القديمة التي لا تستخدمها
- تقليل طلبات HTTP إلى الخادم الخاص بك
- تحسين الصور الخاصة بك
- اختر إعلاناتك بحكمة
- قم بتشغيل ضغط Gzip
- استفد من شبكات التخزين المؤقت وتوصيل المحتوى (CDN)
- أوراق الأنماط في الأعلى والنصوص في الأسفل
- تقييد البرامج النصية الخارجية الخاصة بك
- تصغير ، تصغير و تصغير المزيد
- استخدم سمات WordPress المتميزة (أوصي بموضوع Total Drag & Drop Multipurpose WordPress )
- تخلص من الزبالة
- قم بإلغاء تنشيط ميزات Jetpack التي لا تستخدمها