كيفية إزالة الشريط الجانبي لـ WordPress بالطريقة الصحيحة؟

تتطلب إزالة الشريط الجانبي لـ WordPress بطريقة بسيطة تحديد موقع الكود الذي “ يستدعي ” الشريط الجانبي (”) والمتابعة لإزالته . في حالة وجود عدة أشرطة جانبية للموضوع الذي تستخدمه ، فافحص السمة وحدد موقع تلك الرموز باسم “الشريط الجانبي”.
على الرغم من أن هذه هي الطريقة الأكثر مباشرة ، إلا أن هناك طرقًا أبسط لإزالة الأشرطة الخاصة بك دون الحاجة إلى الوصول إلى رمز السمة ، أحدها هو الاستفادة مما يسمى “المكونات الإضافية” ، والتي تحتوي بالفعل على خيار “إزالة الشريط الجانبي” المدمج. ضمن إعداداتك.
ما هي طريقة إزالة الشريط الجانبي في WordPress بشكل دائم؟
قبل إزالة الشريط الجانبي بشكل دائم في WordPress ، نوصيك بعمل نسخة احتياطية من موقعك واستخدام سمة فرعية ، وإلا فقد تفقد أي تغييرات تجريها. بمجرد إعداد السمة الفرعية الخاصة بك ، قم بالوصول إلى ملفات السمات الخاصة بك. عند وجودك في هذه القائمة ، يمكنك دعم نفسك في استخدام عملاء FTP مثل Filezilla ، إذا كنت مستخدمًا مضيفًا ، فيمكنك الانتقال إلى مدير الملفات الذي أدرجته أو انتقل إلى لوحة تحكم Wordpress ، قسم المظهر ، قسم المحرر .
نظرًا لأن كل سمة تحتوي عادةً على العديد من القوالب ، فإن مجموعة القوالب التي تريد تحريرها من السمة الرئيسية الخاصة بك إلى السمة الفرعية ثم قم بتحرير هذا الشريط في كل من القوالب. يمكنك الحصول على ملفات القوالب الخاصة بك بالانتقال إلى / wp-content / theme / mytheme ، وحدد النموذج لتعديله وإضافته إلى دليل القالب الفرعي.
![]()
بمجرد القيام بذلك ، افتح مستند النموذج الخاص بك في المحرر وابحث عن “الشريط الجانبي” ، نظرًا لأن هذا الرمز يهدف إلى استدعاء الشريط الجانبي ، وإذا كنت تريد إزالة الشريط الجانبي بدلاً من ذلك ، فيجب عليك حذفه. إذا كانت الحالة أن السمات الخاصة بك تحتوي على أشرطة جانبية متعددة ، فيجب أن تبحث عن أكواد اسم “الشريط الجانبي”. ستؤدي إزالة هذا النوع من التعليمات البرمجية إلى إزالة عدة أشرطة جانبية مرة واحدة في القالب. بمجرد إكمال جميع الخطوات والمضي قدمًا في الحفظ ، انتقل إلى موقع الويب الخاص بك ، ستلاحظ أن الأشرطة الجانبية لموضوعك لم تعد مرئية.
الآن ، يمكنك أن ترى أن النقطة الموجودة في الشريط الجانبي قد تم استبدالها بمنطقة فارغة ، والتي تنتج عن إعدادات السمة الخاصة بك ، والتي لها خصائص افتراضية لهذه المساحة. لحلها ، ما عليك سوى إضافة CSS مخصص لإصلاح عرض صفحتك.
قم بتحرير نسقك من القالب
لتحرير المظهر الخاص بك من القالب في WordPress ، قم أولاً بتسجيل الدخول إلى حسابك الشخصي . قم بتسجيل الدخول إلى لوحة الإدارة وحدد الصفحات أو المنشورات للتحقق من قائمة صفحات موقعك أو منشورات المدونة.
بمجرد الانتهاء من ذلك ، حدد الصفحة أو المنشور الذي تريد إزالة الشريط الجانبي منه ، في الخيارات الموجودة على اليمين ، قم بالتمرير لأسفل وصولاً إلى “السمات” ، يجب أن يكون هناك خيار “قالب”.

استخدم القائمة المنسدلة وابحث عن خيار ضبط الصفحة أو النشر على قالب عرض معقد ، حدد الخيار وانقر على “تحديث” ، بمجرد القيام بذلك ، سيشغل المحتوى الرئيسي الآن مساحة الشاشة بأكملها.
استخدم بناة الصفحات
إذا كنت لا ترغب في استخدام سطور التعليمات البرمجية ، فيمكنك الاستفادة من أدوات إنشاء الصفحات مثل Fullwidth Templates لـ Any Theme & Page Builder . يعمل هذا المكون الإضافي مع أي سمة ومنشئ صفحات تستخدمهما لموقع الويب الخاص بك ، ولا تحتاج إلا إلى 3 نقرات للحصول على قالب كامل العرض.
بمجرد تثبيت تطبيق هذا المُنشئ ، ستتمكن من الوصول إلى 3 تكوينات أساسية:
- نموذج فارغ: سيزيل هذا الإعداد كل شيء من صفحتك: الشريط الجانبي ، الرأس ، التذييل ، التعليقات. سيتم تركك بصفحة فارغة تمامًا سيكون لديك فيها سيطرة كاملة على التصميم.
- قالب العرض الكامل: سيؤدي هذا الإعداد إلى إزالة الشريط الجانبي وعنوان الصفحة والتعليقات من التخطيط. ستمتد منطقة المحتوى بالصفحة تلقائيًا لملء التخطيط.
- بلا قالب شريط جانبي : سيؤدي هذا الإعداد فقط إلى إزالة الشريط الجانبي من تخطيطك. لن تتأثر عناصر وأنماط التصميم الأخرى.
كيفية إزالة الشريط الجانبي على صفحة ووردبريس الثابتة؟
قم بإنشاء ملف جديد في محرر النصوص الخاص بك وقم بتسميته “fullwidth.php” . ثم قم بالوصول إلى ملف page.php الخاص بك . وتابع لنسخ كل التعليمات البرمجية من هذا الملف ولصقها في الملف الجديد المسمى “fullwidth.php”. بمجرد الانتهاء من فتح علامة PHP . تابع إضافة اسم الملف بهذه الطريقة:

‘العرض الكلي’
بمجرد القيام بذلك . ابحث عن كل جزء من الكود التالي واحذفه :
<؟ php get_sidebar (“اسم جانبي”)؟>
بعد القيام بذلك. احفظ التغييرات وقم بتحميل القالب الجديد إلى مجلد السمة الخاص بك.
كيفية استخدام WordPress Sidebar Delete Plugin؟
أسهل طريقة لإزالة الشريط الجانبي من صفحة موقع الويب الخاص بك بصفحة . هي تنشيط واستخدام قوالب عرض الأفكار الكاملة للقوالب لأي مكون إضافي منشئ الصفحة والسمات
ماذا تفعل لجعل الشريط الجانبي مرئيًا في WordPress؟
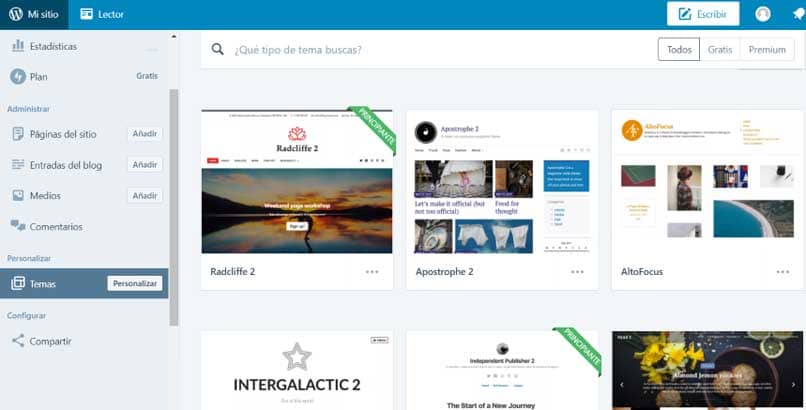
قم أولاً بتثبيت WordPress وتسجيل الدخول إلى موقعك ، وانتقل إلى القائمة الموجودة على اليسار وحدد خيار “المظهر” متبوعًا بـ “التخصيص” . سيؤدي ذلك إلى تشغيل أداة التخصيص . عادة ما تختلف التسميات ، ولكن الشخص الذي يشير إلى الشريط الجانبي سيحتوي على كلمة “الشريط الجانبي” في العنوان. عندما تجد أداة الشريط الجانبي وانقر فوقه.
كيف تصنع قوالب ووردبريس بدون شريط جانبي؟
إذا كنت لا تريد تضمين الشريط الجانبي في السمات الخاصة بك. فما عليك سوى النقر فوق خيار “الصفحة الكاملة” ضمن خيارات المظهر. عادةً ما يكون هذا الخيار هو الحل الفوري . على الرغم من عدم توفره في بعض السمات ، في هذه الحالة يجب عليك استخدام مكون إضافي.