كيفية إضافة زر انقر للاتصال في WordPress (خطوة بخطوة)

الطريقة الأولى: إضافة زر انقر للاتصال الآن في WordPress باستخدام البرنامج المساعد
هذه الطريقة أسهل وموصى بها لجميع المستخدمين. يسمح لك بإنشاء زر النقر للاتصال بسهولة في Gutenberg ، ومحرر Classic ، وعناصر واجهة مستخدم الشريط الجانبي في WordPress ، وحتى زر اتصال ثابت عائم.
أول شيء عليك القيام به هو تثبيت وتفعيل المكوّن الإضافي WP Call Button على موقعك.
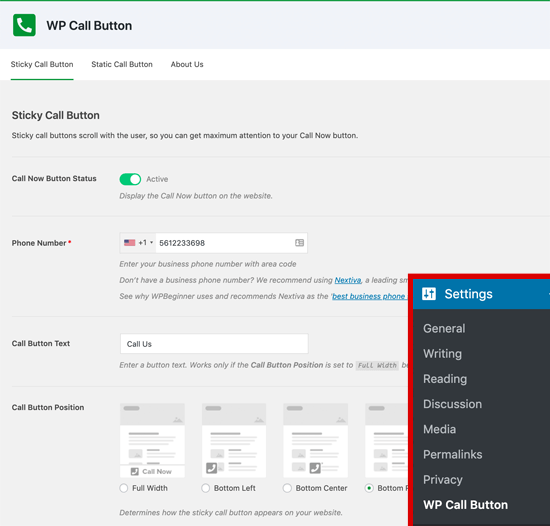
عند التنشيط ، تحتاج إلى زيارة الإعدادات » صفحة زر اتصال WP لتكوين إعدادات المكون الإضافي.

صفحة الإعدادات الأولى هي للميزة الأكثر شيوعًا ، زر الاتصال الثابت ، والتي تنتقل مع المستخدم أثناء تصفحك لموقع الويب الخاص بك.
تساعدك هذه الميزة المحسنة للغاية للتحويل على الحصول على المزيد من المكالمات وإغلاق المزيد من الصفقات بشكل أسرع.
تحتاج إلى البدء بإدخال رقم هاتف عملك الذي تريد أن يتصل به الأشخاص.
يستخدم البرنامج الإضافي WP Call Button مجال الهاتف الذكي مما يعني أنه يمكنك ببساطة اختيار بلدك.
وسوف يقوم تلقائيًا بإضافة رمز البلد بالتنسيق الصحيح.
بعد ذلك ، لديك خيار إضافة نص زر الاتصال وتحديد الموضع واختيار لون الزر.
بشكل افتراضي ، سيضيف المكون الإضافي زر النقر للاتصال في جميع الصفحات وجميع الأجهزة. ومع ذلك ، لديك الخيار لإظهاره فقط على صفحات معينة أو إظهار أجهزة الجوال فقط.
بمجرد الانتهاء ، انقر على زر التنشيط في الأعلى ثم انقر على زر حفظ التغييرات لتخزين إعداداتك.
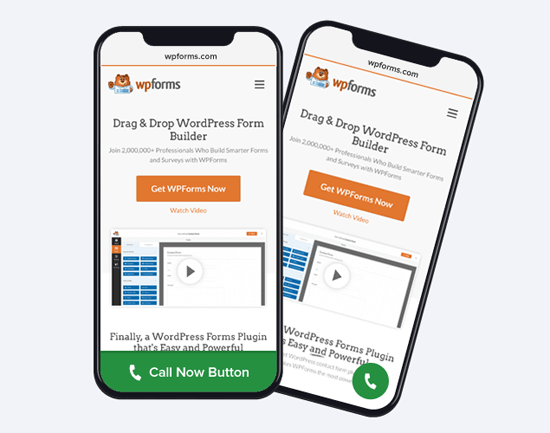
بعد ذلك ، يمكنك زيارة موقع الويب الخاص بك لرؤية زر الاتصال في العمل.

إذا كنت ترغب في إضافة زر دعوة ثابت في وورد الخاص بك صفحة الاتصال ، حول الصفحة ، أو أي وظيفة أخرى / صفحة.
ثم لديك خيارين.
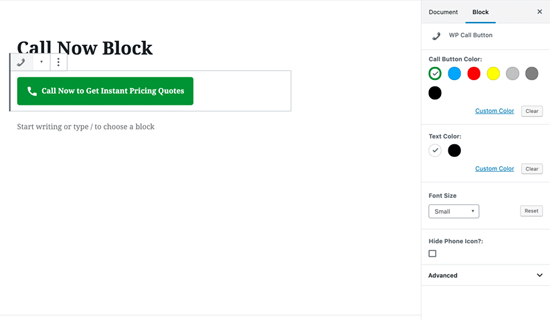
إذا كنت تستخدم محرر كتلة WordPress الجديد ، فقم ببساطة بإنشاء أو تحرير صفحة موجودة.
بعد ذلك ، تحتاج إلى إضافة كتلة زر مكالمة WP بالضغط على أيقونة “+”.

يأتي WordPress Call Button block العديد من خيارات التخصيص مثل القدرة على تخصيص
لون الزر ونص الزر وحجم الخط والقدرة على إظهار أو إخفاء رمز الهاتف.
بمجرد إضافة الزر ، سوف يسمح للمستخدمين بالنقر والاتصال برقم هاتفك الذي حددته في صفحة إعدادات زر اتصال WP.
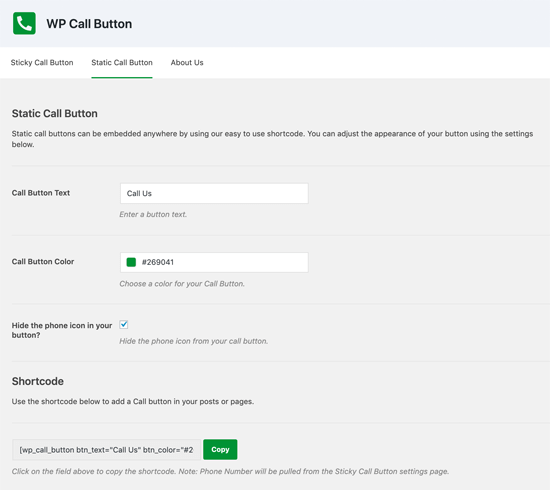
ما عليك سوى الانتقال إلى الإعدادات »WP Call Button وانقر على قائمة Static Call Button في الأعلى.

يمكنك تخصيص نص زر الاتصال ولونه واختيار ما إذا كنت تريد إظهار أو إخفاء رمز الهاتف.
ببساطة انسخ الرمز القصير أدناه والصقه داخل المنشور أو الصفحة حيث تريد إضافته.
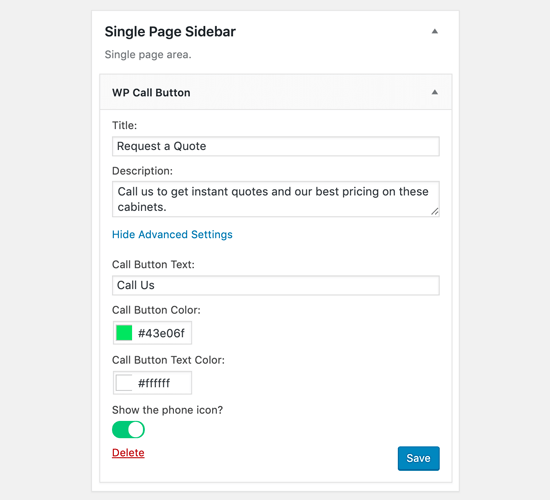
يسمح لك ملحق WP Call Button أيضًا بإضافة زر الاتصال في الشريط الجانبي لموقع الويب الخاص بك باستخدام أداة الشريط الجانبي.
للقيام بذلك ، تحتاج إلى الذهاب Appearance »Widgets واسحب عنصر واجهة مستخدم WP Call Button إلى منطقتك الجاهزة للأداة.

تتيح لك هذه الأداة إضافة عنوان القطعة ووصفها. يمكنك النقر على رابط الإعدادات المتقدمة لتخصيص نص زر الاتصال ونص زر الاتصال.
بعد قراءة هذا ، يمكنك على الأرجح معرفة سبب كون زر WP Call هو أسهل وأكبر شمول WordPress للاتصال بالزر الإضافي في السوق.
أفضل جزء هو أنه مجاني 100٪ ، ولديه تكامل سلس مع Google Analytics .
كل ما عليك فعله هو استخدام المكوّن الإضافي MonsterInsights .
وسوف يتتبع تلقائيًا عدد الأشخاص الذين ينقرون على زر الاتصال والصفحات التي تجذبك أكثر ، مما يتيح لك التركيز على ما يعمل على تنمية عملك بشكل أسرع!
الطريقة الثانية: إضافة زر Click to Call يدويًا في WordPress
تسمح لك هذه الطريقة بإضافة أزرار النقر للاتصال والروابط يدويًا في أي مكان على موقع WordPress الخاص بك.
أسهل طريقة لإضافة رقم هاتف قابل للنقر إلى موقع الويب الخاص بك هي إضافته على النحو التالي:
<!–This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked –>
<a href=”tel:+15555551212″>+1 (555) 555-1212</a>
<a href=”tel:15555551212″>Call Me</a>
ستفتح هذه الروابط تطبيق الهاتف على الأجهزة المحمولة. على أجهزة الكمبيوتر المكتبية .
سيرى مستخدمو Mac خيارًا لفتح الرابط في Facetime ، في حين سيشاهد مستخدمو Windows 10 خيار فتحه في Skype.
يمكنك أيضًا استخدام HTML لإضافة صورة أو رمز بجوار رابط النص للاتصال.
دعونا نلقي نظرة على كيفية القيام بذلك.
أولاً ، تحتاج إلى زيارة الوسائط »إضافة صفحة جديدة وتحميل الصورة التي تريد استخدامها. بعد تحميل الصورة ، تحتاج إلى النقر فوق رابط “تحرير” للمتابعة.
![]()
سيوجهك هذا إلى تحرير شاشة الوسائط حيث تحتاج إلى نسخ عنوان URL للملف. ستحتاج إليها في الخطوة التالية.
يمكنك الآن تحرير عنصر واجهة نشر HTML أو الصفحة أو مخصص حيث تريد عرض رمز هاتف النقر للاتصال. في منطقة التعديل ، يمكنك الآن إضافة صورة رمز الهاتف ملفوفة داخل tel: link.
بمجرد الانتهاء من ذلك ، يمكنك زيارة موقع الويب الخاص بك لمشاهدة رابط النقر للاتصال بالصورة التي قمت بتحميلها.

يمكنك أيضًا تخصيص هذا بإضافة المزيد من النص قبل الارتباط أو بعده ، واستخدام CSS مخصص لتصميمه .
![]()
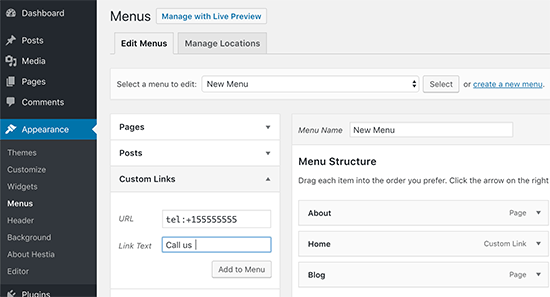
إضافة رابط انقر للاتصال لقوائم التنقل في WordPress
ما عليك سوى الانتقال إلى صفحة المظهر »القوائم والنقر على علامة تبويب الروابط المخصصة من العمود الأيمن. الآن يمكنك إضافة رقم الهاتف في حقل الارتباط بالتنسيق التالي:
tel:+155555555
بعد ذلك ، أضف النص الذي تريد عرضه ثم انقر فوق الزر “إضافة إلى القائمة”.

بعد ذلك ، قم بزيارة موقع الويب الخاص بك لرؤية رابط النقر للاتصال في العمل.