إنشاء نافذة منبثقة في ووردبريس

سنرى في هذه المقالة ما هي النافذة المنبثقة ومتى قد يكون من المفيد دمجها في مشروع الويب الخاص بنا.
المنبثقة ما هو؟
النافذة المنبثقة هي نافذة منبثقة سيتم عرضها على موقع ويب والغرض منها إعلام المستخدم أو تقديم نوع من المعلومات المفيدة (إشعارات قانونية أو تجارية أو مهمة).
يجب أن نقدم للمستخدم خيار إغلاق النافذة المنبثقة حتى يتمكن من مواصلة تصفح صفحتنا
الحالات التي يمكن فيها استخدام النافذة المنبثقة
إشعارات
تعد النوافذ المنبثقة مثالية لتنبيهك بالإشعارات المهمة حول موقعنا ، على سبيل المثال تغيير في الجدول الزمني أو تغيير العنوان أو الأحداث الأخرى التي قد تؤثر على مستخدمينا.
خصومات
إذا كان موقعنا الإلكتروني يحتوي على متجر للتجارة الإلكترونية (متجر عبر الإنترنت) ، فمن المعتاد تقديم خصم على أنواع معينة من المنتجات أو لفترة محدودة .
في هذه الحالة، تتيح لنا النافذة المنبثقة أن نكون أكثر عدوانية وتسمح للمستخدم بالحصول على المعلومات بسرعة وبشكل مباشر .
المعلومات القانونية
يمكن للنوافذ المنبثقة أيضًا إعلام المستخدمين بسياسة الخصوصية أو ملفات تعريف الارتباط أو أنواع مختلفة من الإشعارات القانونية .
في المواقع التي نعرض أو نبيع فيها منتجات أو معلومات للبالغين، يجب أن نبلغ عن طبيعة المعلومات من خلال نافذة منبثقة أو حتى نوافذ منبثقة تجبر المستخدم على قبول الشروط.
اعتبارات يجب مراعاتها مع البراز
إذا كان موقعنا بحاجة إلى استخدام النوافذ المنبثقة. فيجب علينا أخذ بعض الاعتبارات في الاعتبار حتى تكون مفيدة قدر الإمكان لزوار موقعنا.
مقاس
من المهم ألا يغطي حجم النافذة المنبثقة الشاشة أو النافذة بأكملها حتى يتمكن المستخدم من مواصلة تصفح موقعنا أو حتى إغلاقه بشكل مريح.
من المعروف أن تحميل موقعنا سيؤثر على تحسين محركات البحث (SEO) الخاص به . وبالتالي لا نريد أن تكون بداية موقعنا بطيئة أو تواجه مشاكل في التحميل.
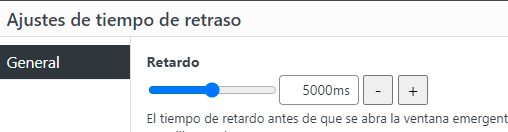
لتجنب ذلك. يمكننا تكوين وقت تأخير بحيث لا تظهر النافذة المنبثقة إلا بعد مرور بضع ثوانٍ (أي عند تحميل الصفحة الكاملة).
سهولة الاستخدام
إذا لم يتم تمييز النافذة المنبثقة بشكل واضح عن موقعنا (على سبيل المثال، من حيث اللون) أو، كما ذكرنا من قبل، فإن الحجم يسبب مشاكل للمستخدم، فمن المرجح أن يغادر موقعنا، لذلك، يجب أن نكون حذرين مع تصميم النوافذ العائمة لدينا.
كيفية إنشاء نافذة منبثقة مجانية في ووردبريس؟
من أجل إنشاء نافذة منبثقة مجانًا في WordPress، سنلجأ إلى استخدام مكون إضافي (على الرغم من وجود قوالب أو سمات مثبتة بالفعل أو تأتي مع الوظيفة المذكورة).
البرنامج المساعد صانع النوافذ المنبثقة

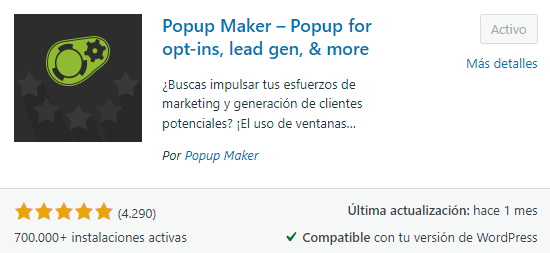
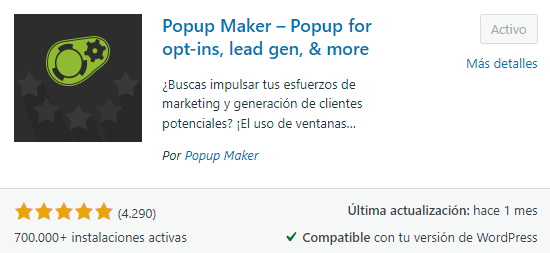
المكوّن الإضافي الذي سنستخدمه في هذا المثال مجاني: “Popup Maker”. وهو مكتمل تمامًا ويقدم لنا العديد من خيارات التكوين.
التثبيت والتنشيط
للبحث عن المكوّن الإضافي وتثبيته. سنذهب إلى المكوّن الإضافي / إضافة علامة تبويب جديدة حيث سنبحث عن المكوّن الإضافي المطلوب.
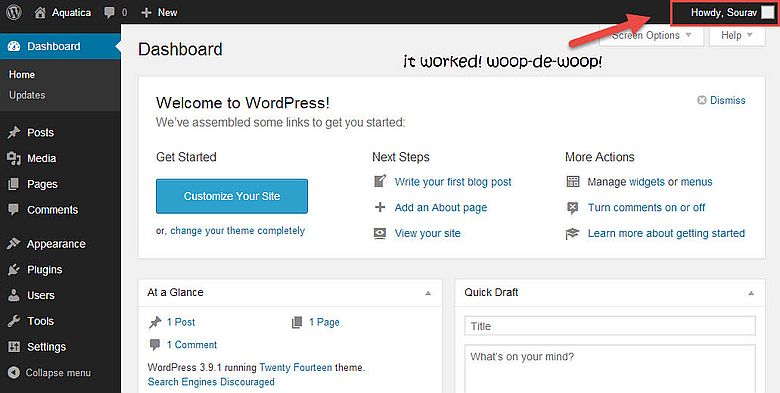
بمجرد التثبيت، سنشرع في تنشيطه. مما سيؤدي إلى تثبيت علامة تبويب جديدة في لوحة الإدارة اليسرى.
قم بإنشاء النافذة المنبثقة
لإنشاء النافذة المنبثقة، سنذهب إلى “صانع النوافذ المنبثقة” / إنشاء نافذة منبثقة . حيث سنختار اسمًا للنافذة المنبثقة، بالإضافة إلى عنوان النص الرئيسي. (على الرغم من أن هذا اختياري حيث يمكننا استخدام محرر النصوص المنبثقة).

يمكننا أيضًا إدراج الصور والروابط كما نفعل عادةً في محرر worpdress .
إعدادات النوافذ المنبثقة
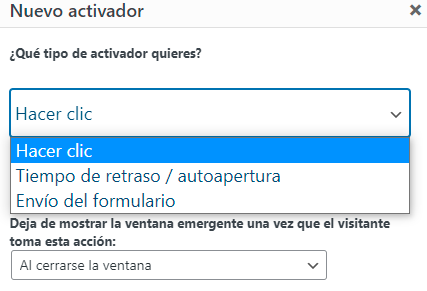
في النافذة السفلية يجب علينا تكوين الحدث الذي سيقوم بتنشيط النافذة المنبثقة (عند النقر أو أثناء تحميل الصفحة أو عندما يملأ المستخدم النموذج).


في حالتنا. سنختار أن تبدأ النافذة المنبثقة بتحميل الصفحة وسنمنحها أيضًا تأخيرًا لمدة 5 ثوانٍ حتى يتم تحميل صفحة الويب الخاصة بنا بالكامل.
عرض النوافذ المنبثقة التي تم إنشاؤها
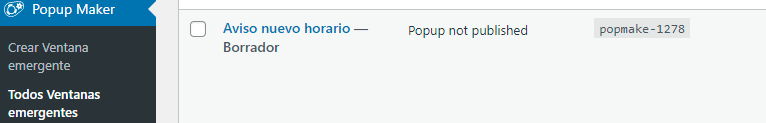
من أجل رؤية النوافذ المنبثقة التي تم إنشاؤها. سنذهب إلى ” صانع النوافذ المنبثقة” ونضغط على النوافذ المنبثقة.

اختبر النافذة المنبثقة
أخيرًا. سنقوم باختبار موقعنا على أجهزة مختلفة (الجوال، سطح المكتب، وما إلى ذلك) للتأكد من أن النافذة المنبثقة لدينا تعمل بشكل صحيح.
الاعتبارات النهائية
يمكن أن تكون النافذة المنبثقة مزعجة للمستخدم . وبالتالي إذا قررنا أن موقعنا يحتوي على واحدة، فيجب أن يكون ذلك لأحد الأسباب المذكورة أعلاه وأقل تدخلاً قدر الإمكان للمستخدم.
لدى بعض المستخدمين أدوات حظر النوافذ المنبثقة . وبالتالي لن يتمكنوا من رؤية النافذة المنبثقة الخاصة بنا حيث سيتم حظرها.
باختصار. لا يجب أن يكون استخدام النوافذ المنبثقة أو النوافذ المنبثقة أمرًا سيئًا . ومع ذلك، من المهم عدم إساءة استخدام النوافذ المنبثقة المتعددة في نفس المشروع (الإشعارات القانونية والعروض وما إلى ذلك) حتى لا يؤدي ذلك إلى زيادة التحميل على المشروع.