الفئات والعلامات في اختلافات WordPress

تعد الفئات والعلامات في WordPress موضوعًا أساسيًا، ولكن غالبًا ما يتم إساءة فهمها أو استخدامها بشكل غير صحيح.
في المشروع الذي تم إنشاؤه باستخدام WordPress، نستخدم الفئات والعلامات لتصنيف وتنظيم المعلومات والمحتوى الخاص بمشروع الويب الخاص بنا .
سيسمح تصنيف المعلومات بسهولة الاستخدام بشكل أفضل للمستخدمين الذين يزورون موقعنا ويمكن أن يكون مفيدًا جدًا في المشاريع التي تحتوي على مدونة أو متجر عبر الإنترنت.

ما هي الفئات في وورد؟
تسمح لنا الفئات في WordPress بتصنيف مقالات المدونة أو منتجات متجرنا عبر الإنترنت ، أي أنه يمكننا التفكير في الفئات كمرشحات يمكن للمستخدم
على سبيل المثال، إذا كان لدينا موقع ويب نتحدث فيه عن الأفلام، فيمكننا إنشاء فئة تسمى “مغامرة” لتجميع المنشورات التي ننشرها والتي تتحدث عن أفلام المغامرات.
تعتبر الفئات أيضًا هرمية، أي أنه يمكن أن تتدلى فئة من أخرى (على سبيل المثال، “الطرق عبر إيطاليا”، ويمكن أن تتدلى من الفئة “الرحلات عبر أوروبا”.
بنفس الطريقة، في المتجر، تسمح الفئات للمستخدم بالتحرك بسهولة للعثور على المنتجات حسب النوع (على سبيل المثال: “ملابس رياضية”).
متى وكيف يتم إنشاء الفئات في WordPress
يعد استخدام الفئات أمرًا حيويًا إذا كان موقع الويب الخاص بنا يحتوي على مدونة أو متجر، وكقاعدة عامة، من الأفضل أن يكون لديك فقط الفئات الضرورية لتجنب التكرار على الموقع ، أي أن المنشور يجب أن يتم تعليقه فقط من فئة واحدة.

لإنشاء فئات في ووردبريس علينا القيام بالخطوات التالية:

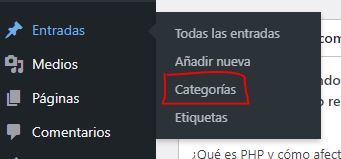
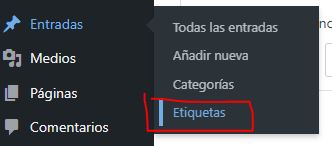
- دعنا نذهب إلى علامة التبويب المدخلات
- دعنا نذهب إلى علامة التبويب الفئات
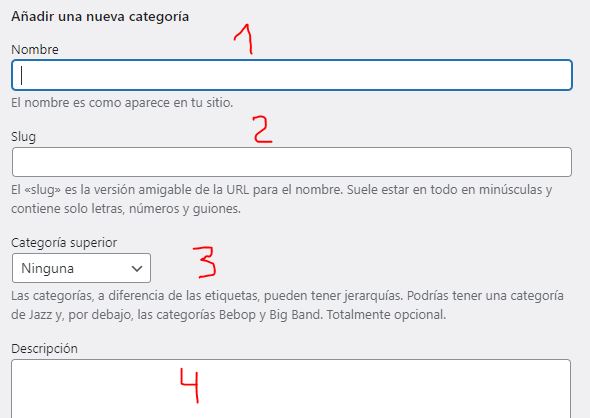
- بمجرد الوصول إلى هناك نختار “إضافة فئة جديدة”
- نختار اسم الفئة
- في خيار الارتباط الثابت، سيقوم WordPress بإنشاء اسم صديق لكبار المسئولين الاقتصاديين (SEO) لعنوان URL
- يمكننا اختيار ما إذا كانت الفئة معلقة على (فئة فرعية) أخرى أم أنها فئة أولية
- في الوصف يمكننا وضع نص أو HTML لتحسين محركات البحث
يمكننا أيضًا إنشاء فئة جديدة في إصدار مشاركتنا أو منتجنا، على الرغم من أنه من المستحسن القيام بذلك باستخدام الخطوات السابقة.
ما هي العلامات في ووردبريس؟
العلامات تشبه الفئات، ولكنها على عكسها لا تسمح بالتسلسلات الهرمية وتكون أكثر فوضوية.

تسمح لنا العلامات بإمكانية ربط إدخالين من فئات مختلفة لأنه، كما رأينا سابقًا، من المستحسن تعليق المقالة في فئة واحدة فقط.
على سبيل المثال، لدينا إدخال ينتمي إلى “حيل السفر” وآخر ينتمي إلى “أفضل شركات الطيران” ولكن كلاهما يذكر مدينة مدريد. في هذه الحالة، يمكن تعريف مدريد كتسمية بحيث يكون هناك رابط بين كلا الإدخالين.
متى وكيف يتم إنشاء العلامات في WordPress
لإنشاء الملصقات سنقوم بالخطوات التالية:

- دعنا ننتقل إلى الإدخالات/العلامات
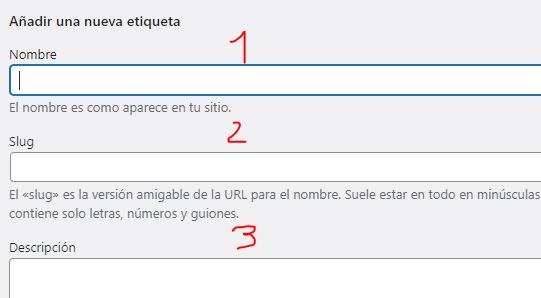
- إنشاء تسمية جديدة
- سوف نختار اسم التسمية
- سنضيف الوصف باستخدام النص أو HTML
يمكننا أيضًا إضافة علامات عند تحرير المنشور أو المنتج.
الاختلافات بين العلامات والفئات في ووردبريس
- تتمثل مهمة الفئات في تصنيف المعلومات الموجودة على مدونتنا أو متجرنا لجعل التنقل أسهل بكثير للمستخدمين، واعتمادًا على المشروع، يمكن أن يكون لها مزايا لتحسين محركات البحث.
- تتمثل مهمة العلامات في ربط المحتوى من فئات مختلفة، بالإضافة إلى وضع علامات على أجزاء من محتوى أكثر تحديدًا .
- الفئات ذات تسلسل هرمي بينما العلامات لا تحتوي على تسلسل هرمي وتمنحنا حرية أكبر من الفئات.
يمكننا أن نفكر في الفئات باعتبارها البنية التنظيمية الأساسية للمحتوى لمنشوراتنا أو منتجاتنا وعلاماتنا باعتبارها مرشحات أكثر تحديدًا.
مرة أخرى سوف نستخدم مثالاً هذه المرة مع وصفات الطبخ:
تنتمي “كيفية تحضير سمك القد بجلد البيل” إلى فئة “وصفات السمك”.
ينتمي “تحضير يخنة اللحم البقري” إلى فئة “وصفات اللحوم”.
يشترك كلا الإدخالين في العلامتين “زيت الزيتون” و”الملح” وهما مكونان تستخدمهما الوصفتان الموضحتان.
وبهذه الطريقة نمنح المستخدم خيارات أفضل للتنقل في محتوى مشروع الويب الخاص بنا.
حيث يتم عرض الفئات والعلامات على موقع ويب تم إنشاؤه باستخدام WordPress
تعتمد رؤية الفئات والعلامات في WordPress على القالب الذي نستخدمه ، بالإضافة إلى الخيارات التي قمنا بتكوينها.

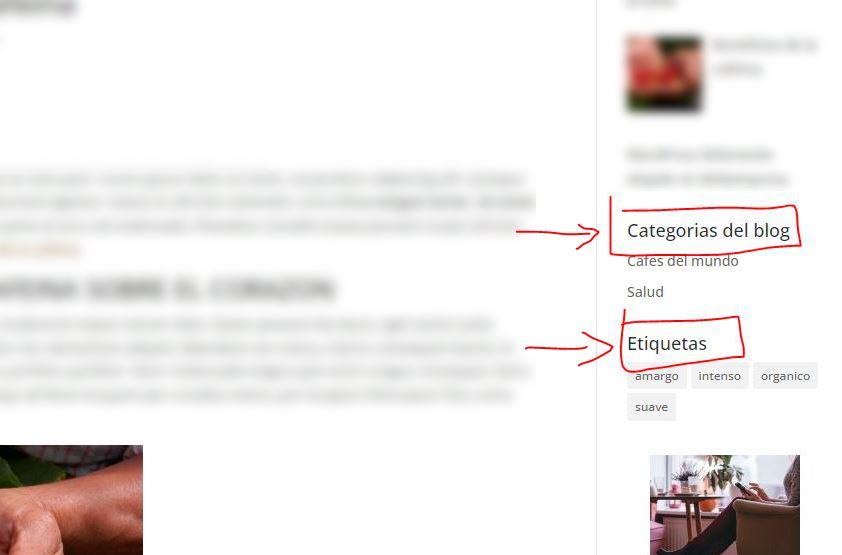
أحد الأماكن التي يتم فيها عرض الفئات والمشاركات عادةً هو الشريط الجانبي لـ WordPress، والذي يتم عرضه عندما نكون داخل منشور منتج.
يمكننا أيضًا تحديد الفئات والعلامات في المنتج أو ملخص النشر، مما يسمح للمستخدم بتحديد موقع المحتوى ذي الصلة (مثل المنتجات الأخرى أو منشورات المدونة).