كيفية إنشاء موقع ويب WordPress مناسب للجوّال في عام 2020

لماذا يجب أن تجعل موقع WordPress الخاص بك مناسبًا للجوّال؟
إذا لم يكن موقع WordPress الخاص بك متجاوبًا تمامًا أو مناسبًا للجوّال ، فأنت تسمح لعدد كبير من الزيارات بالمرور.
غير مقتنع؟
فيما يلي بعض الأسباب التي تجعل موقع WordPress الخاص بك يجب أن يكون مستجيبًا تمامًا للجوال.
محركات البحث: إذا كنت ترغب في الترتيب في محركات البحث ، فمن الضروري جعل موقع الويب الخاص بك على WordPress مناسبًا للجوال.
تشجع محركات البحث مثل Google مواقع الويب المتجاوبة للجوّال ولا تشجع المواقع غير المتجاوبة.
العرض والرؤية: يبدو أن موقع WordPress المتوافق مع الجوّال يبدو أفضل على الشاشات والأجهزة اللوحية الصغيرة.
إذا كان موقعك لا يستجيب ، فمن المرجح أن يغادر زوارك على الفور ، وتزداد معدلات الارتداد.
هذا له تأثير سلبي على جهود تحسين محركات البحث.
الاستخدام: كما قلنا سابقًا ، فإن أكثر من نصف جميع زيارات الويب في العالم تأتي من الهواتف والأجهزة اللوحية. تحتاج إلى جعل موقع WordPress مناسبًا للجوّال للتواصل مع جمهور أوسع.
الآن بعد أن عرفت أهمية امتلاك موقع ويب متجاوب ، دعنا نلقي نظرة على كيفية جعل موقع ويب WordPress مناسبًا للجوال.
الطريقة الأولى: استخدم سمة WordPress مستجيبة للجوال
أسهل طريقة لجعل موقع WordPress الخاص بك مناسبًا للجوّال هو اختيار مظهر سريع الاستجابة للجوّال من البداية. ولكن ماذا يجب أن تفعل إذا كنت تستخدم بالفعل سمة غير مستجيبة؟
في هذه الحالة ، من المؤكد أنه يستحق وقتك لإجراء ترقية أو التبديل إلى سمة WordPress مناسبة للجوّال.

لحسن الحظ ، فإن معظم مظاهر WordPress الجديدة تستجيب بالكامل بشكل افتراضي. والعديد من السمات الأخرى غير المستجيبة تقوم بتحديث خدماتها لتزويد المستخدمين ببيئة مناسبة للجوال.
بالنسبة لمستخدمينا ، قمنا باختيار أفضل سمات WordPress يدويًا. إلق نظرة…
1. Divi – يأتي مع 100+ حزم موضوع مسبقة الصنع

Divi هو موضوع WordPress الأكثر شعبية في العالم. بصرف النظر عن حزم السمات المعدة مسبقًا ، تأتي Divi أيضًا بحزم مع Divi Builder ، أداة إنشاء صفحات السحب والإفلات.
هذا يعني أنه بغض النظر عن مجموعة المهارات الخاصة بك ، يمكنك بناء مدونة بالطريقة التي تريدها.
2. WP Astra – موضوع مجاني من WordPress.org

WP Astra هي واحدة من السمات المجانية الشائعة في مستودع WordPress.org.
يعمل بسلاسة مع أي منشئو صفحات WordPress وهو مناسب بشكل خاص لأولئك الذين لديهم ميزانية محدودة.
كل من هذه الموضوعات جاهزة للجوّال وتستجيب بشكل كامل من البداية. وهذا يعني أن موقع الويب الخاص بك سيكون جاهزًا لدعم حركة المرور الخاصة بك على الهاتف المحمول بجهد ضئيل أو لا يتطلب منك ذلك.
الطريقة 2: استخدام الإضافات لجعل موقعك على WordPress مناسبًا للجوّال
WPTouch Pro هو ملحق WordPress متميز مع إعدادات قوية لجعل موقعك على الويب مناسبًا للجوال.
تحتاج إلى إنشاء حساب على WPTouch Pro باستخدام عنوان بريدك الإلكتروني وتنزيل المكون الإضافي المميز.
يظهر مفتاح الترخيص الخاص بك في لوحة التحكم ، والتي ستحتاج إليها لاحقًا.
بعد ذلك ، تحتاج إلى تثبيت وتفعيل البرنامج المساعد WPTocuh Pro . إذا لم تقم بتثبيت مكون إضافي من قبل ، فلا تقلق. ما عليك سوى التحقق من هذا البرنامج التعليمي خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
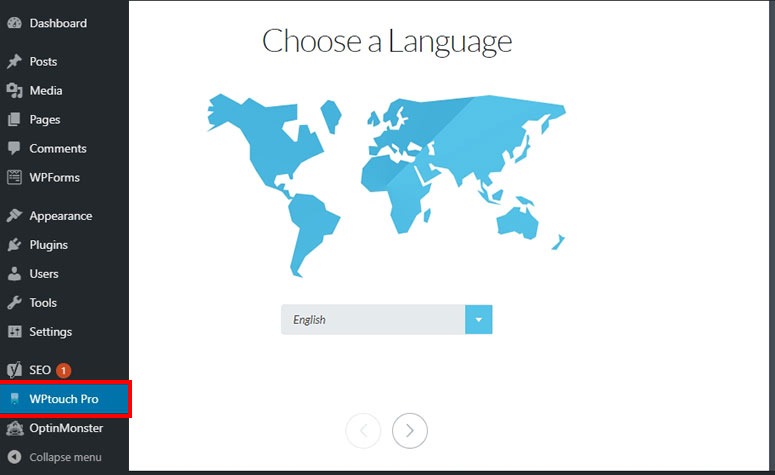
بمجرد تنشيط المكون الإضافي الخاص بك ، تحتاج إلى النقر فوق علامة التبويب WPTouch Pro في منطقة إدارة WordPress الخاصة بك. سيظهر لك معالج الإعداد حيث يمكنك البدء بتحديد لغة:

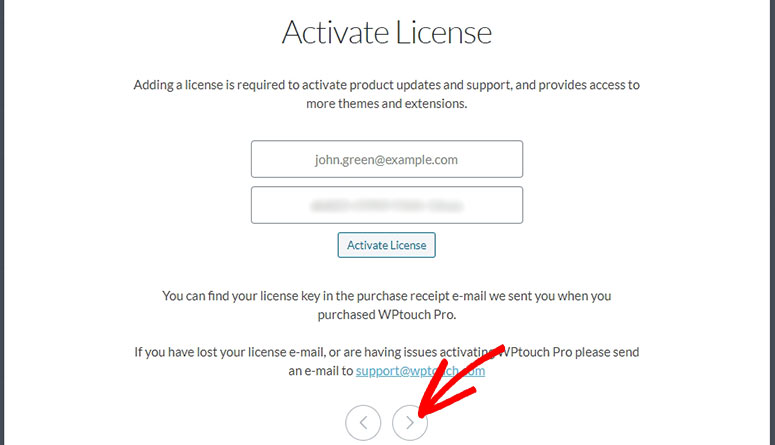
بعد ذلك ، تحتاج إلى إضافة عنوان البريد الإلكتروني الذي استخدمته لإنشاء حساب WPTouch Pro الخاص بك.
ثم ستقوم بإدخال مفتاح الترخيص من لوحة معلومات WPTouch Pro.
عند إدخال هذه المعلومات ، انقر فوق الزر تنشيط الترخيص ثم على زر السهم التالي :

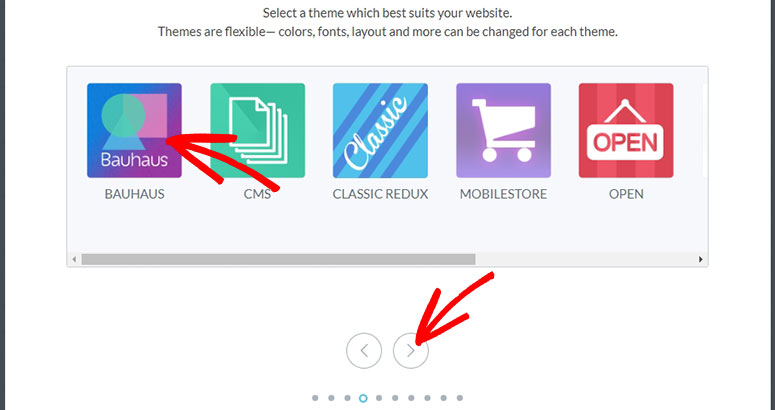
سترى الآن موضوعات متعددة لموقع ويب أو مدونة أو متجر على الإنترنت. يمكنك اختيار مظهر يناسب موقع الويب الخاص بك والنقر على زر السهم التالي :

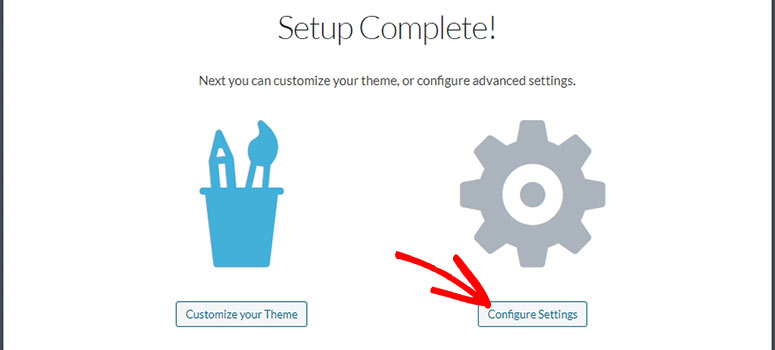
لتوفير الوقت ، يمكنك تخطي جميع الخيارات الأخرى والانتقال مباشرة إلى القسم الأخير ، حيث يمكنك النقر فوق الزر تكوين الإعدادات :

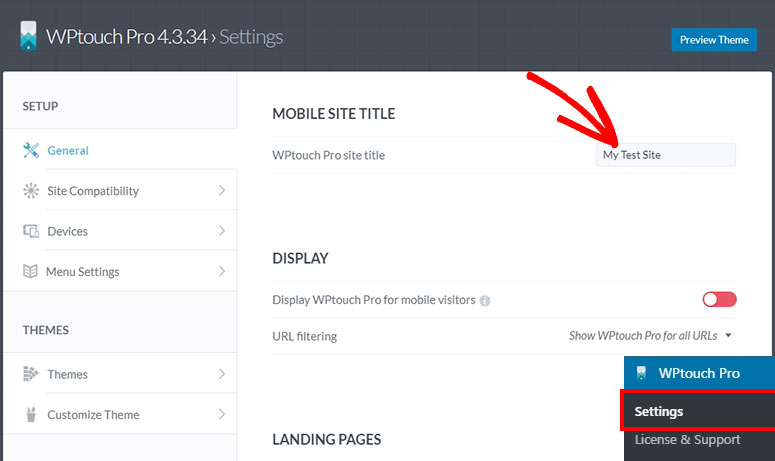
سيؤدي هذا إلى إعادة توجيهك تلقائيًا إلى WPTouch Pro »الإعدادات» الصفحة العامة .
تتضمن الإعدادات عنوان الموقع واختيار الصفحات المقصودة والقدرة على تمكين أو تعطيل خيارات متعددة:

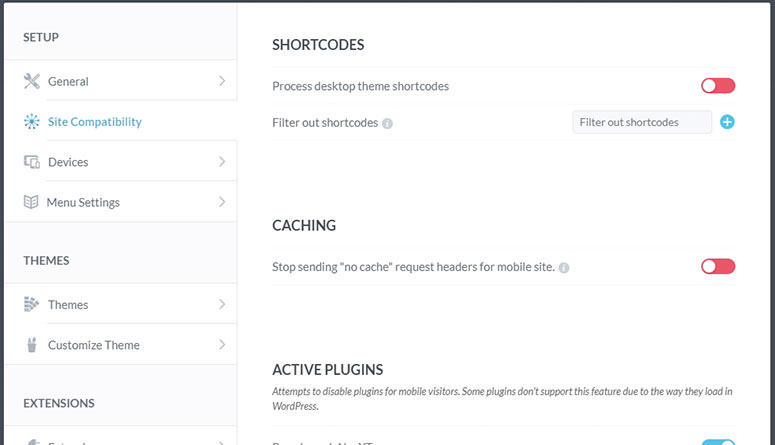
من هناك ، يمكنك زيارة علامة التبويب توافق الموقع لإدارة إعدادات الرموز القصيرة والتخزين المؤقت والمكونات الإضافية النشطة:

كما يتيح لك تمكين أو تعطيل المكونات الإضافية النشطة لموقع الجوال الخاص بك.
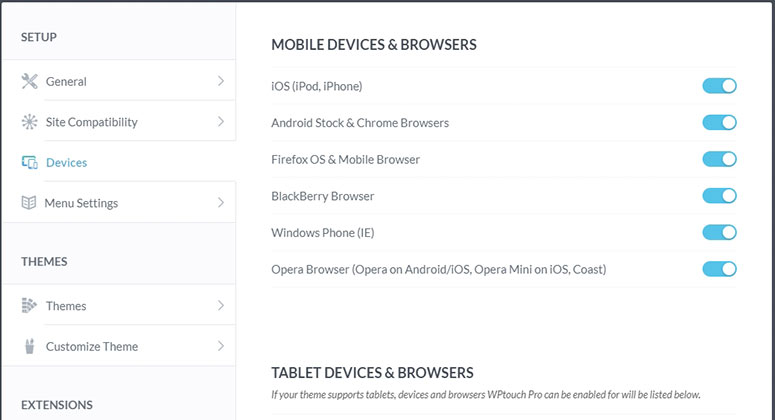
الآن ، يمكنك الانتقال إلى علامة تبويب الأجهزة لتمكين أو تعطيل أجهزة الجوال والمتصفحات لموقع الويب للجوال:

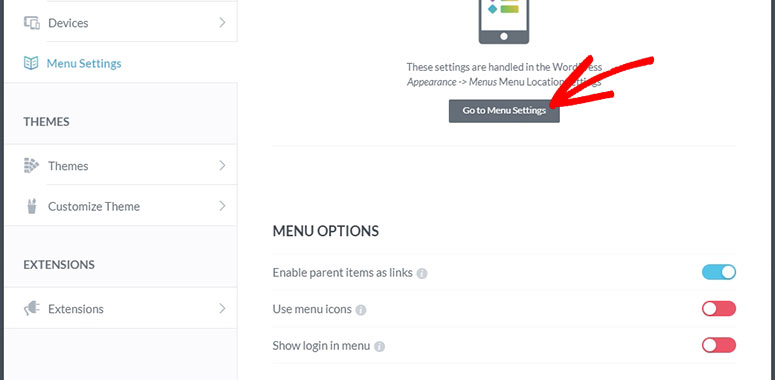
بعد ذلك ، يمكنك النقر فوق علامة التبويب إعدادات القائمة لإدارة الخيارات لقائمة التنقل في موقع الجوال الخاص بك:

لتخصيص قائمة التنقل في موقعك على الويب ، يمكنك زيارة صفحة المظهر »القوائم
في منطقة إدارة WordPress الخاصة بك:

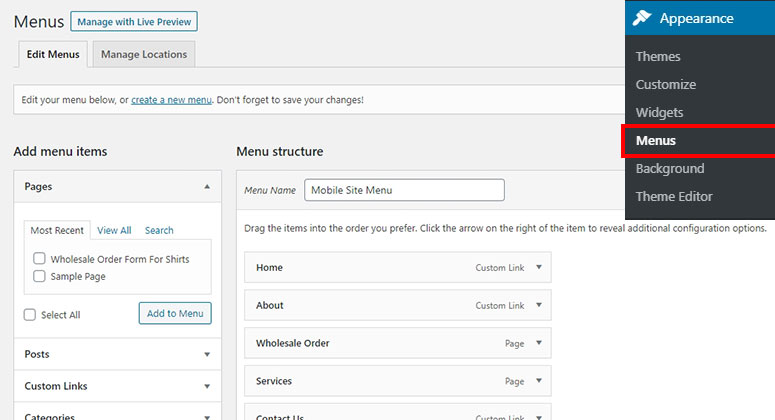
إذا لم يكن لديك قائمة منفصلة ، يمكنك إنشاء قائمة تنقل جديدة لموقعك على الجوال.
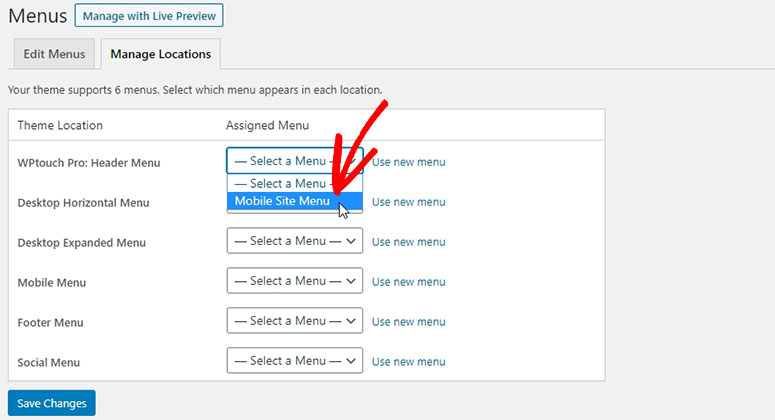
يمكنك أيضًا استخدام أي قائمة أخرى لعرض الجوال.

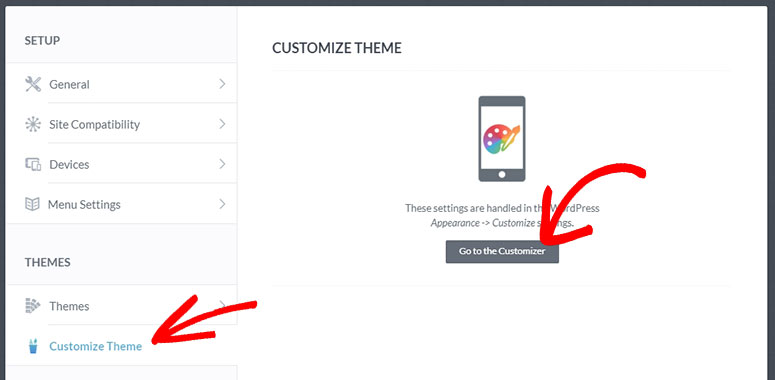
تحتاج إلى الانتقال إلى السمات »تخصيص علامة التبويب السمة والنقر على زر الانتقال إلى زر التخصيص