كيفية تغيير حجم الصورة المميزة الخاصة بك في وورد

ما هي صورة مميزة في WordPress؟
تمثل الصورة المميزة بشكل مرئي مشاركة أو صفحة على موقع WordPress الخاص بك.
تظهر الصور المميزة عادةً على موقع الويب الخاص بك أعلى المشاركات.
تظهر أيضًا عند نشر مشاركاتك خارج موقع WordPress الخاص بك ، مثل مواقع التواصل الاجتماعي أو مواقع الأخبار.
الغرض من الصورة المميزة هو جذب القراء إلى المحتوى الخاص بك والإشارة إلى موضوع مشاركاتك وتعزيز نغمة موقعك وعلامته التجارية.
في معظم الحالات ، يحدد موضوع WordPress النشط ما إذا كان سيتم عرض الصور المميزة على موقعك وكيفية ذلك.
نظرًا لأن الصور المميزة مهمة جدًا ، فإن معظم مظاهر WordPress ذات السمعة الطيبة قد مكنتها.
ومع ذلك ، هناك فرصة جيدة لأن تبدو الصور المميزة مختلفة عبر الموضوعات من حيث الحجم والموضع.
من المهم التأكد من تحسين الملفات التي تنوي استخدامها كصور مميزة.
يعتمد المكان الذي قد تظهر فيه صورة مميزة على موقعك على سمة WordPress المحددة ، ولكن يمكنك عادةً توقع ظهور صورتك في هذه الأماكن الثلاثة على الأقل:
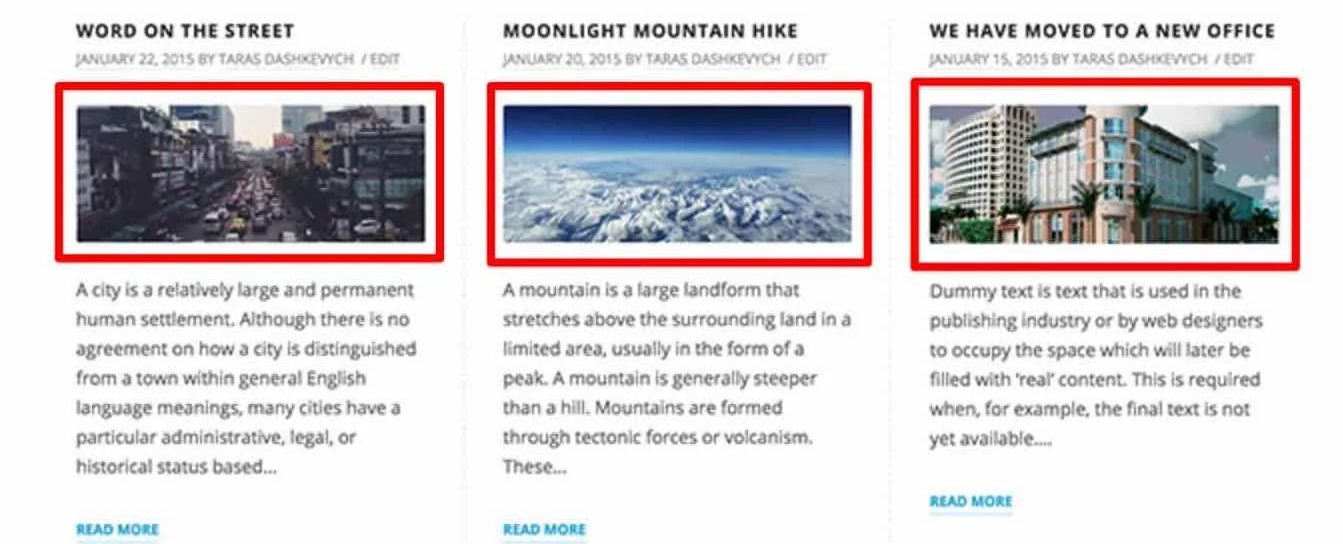
- في أي مكان في موقعك على الويب يربط إلى مشاركة المدونة المرتبطة بالصورة المميزة ، مثل صفحتك الرئيسية أو صفحة نتائج البحث أو وحدة المقالات الموصى بها. في هذا السياق ، تكون الصورة بمثابة “الصورة المصغرة” للقطعة.
- أعلى أو بالقرب من أعلى مشاركاتك أو صفحاتك (على سبيل المثال ، الجزء العلوي من مشاركة المدونة هذه). يختلف الموقع الدقيق حسب الموضوع.
- عندما تنشر مشاركاتك على قنوات أخرى عبر الإنترنت ، أي مواقع التواصل الاجتماعي مثل Twitter أو LinkedIn. إذا قمت بتعيين صورة مميزة ، فإن هذه الأنظمة الأساسية ستجعلها الصورة المصغرة بشكل افتراضي.
فيما يلي مثال أساسي للصور المميزة على صفحة WordPress الرئيسية باستخدام سمة Fortune :
كيفية تعيين صورة مميزة في وورد
لإضافة صورة مميزة إلى منشور أو صفحة على موقع WordPress الخاص بك:
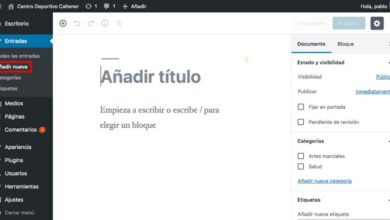
1. افتح محرر المشاركة أو الصفحة.
2. انقر على رمز الترس في الزاوية اليمنى العليا لفتح لوحة الإعدادات.
3. في لوحة الإعدادات تحت علامة التبويب Document ، حدد صورة مميزة> تعيين صورة مميزة .
4. قم بتحميل صورتك المميزة من جهازك ، أو اختر واحدة من مكتبة الوسائط الخاصة بك.
5. في حقل النص البديل ، أضف نصًا بديلاً يصف صورتك المميزة. يعد النص البديل الإعلامي والدقيق خطوة رئيسية لتحسين SEO الخاص بموقع WordPress الخاص بك
6. إضافة عنوان ، توضيحية ، و / أو الوصف إذا رغبت في ذلك.
7. انقر فوق تعيين صورة مميزة .
8. مرة أخرى في المحرر ، انقر فوق معاينة لرؤية صورتك المميزة في العمل.
يمكنك استبدال أو إزالة صورتك المميزة في الإعدادات ضمن المستند> صورة مميزة .
ووردبرس] حجم الصورة المميز
سيختلف الحجم الأفضل لصورك المميزة في WordPress بناءً على تخطيط السمة الخاصة بك وتفضيلاتك الشخصية. قد يكون التخطيط الخاص بموضوعك افتراضيًا لأبعاد الصورة المميزة في WordPress ، أو قد يكون لها أبعاد خاصة بها. في معظم الحالات ، من الممكن تغيير حجم الصورة المميزة حسب رغبتك.
كيفية تغيير حجم الصورة المميز في وورد
يعد تغيير مظهر الصور المميزة تغييرًا كبيرًا في مظهر موقعك ، لذا دعنا نأخذ العملية خطوة بخطوة. نوصي أيضًا باختبار هذه التعديلات على موقع التدريج على WordPress لإخفاء أي أخطاء تنسيق من الجمهور حتى تنشر تغييراتك.
1. فهم أحجام صور WordPress
من أجل تغيير حجم الصور المميزة على الصفحات والمشاركات ، من المهم أولاً الحصول على مقبض على التحجيم الافتراضي للصور في WordPress.
عند إضافة صورة إلى مكتبة WordPress الخاصة بك ، يقوم WordPress تلقائيًا بعمل ثلاث نسخ من الصورة الأصلية بأبعادها الافتراضية الثلاثة:
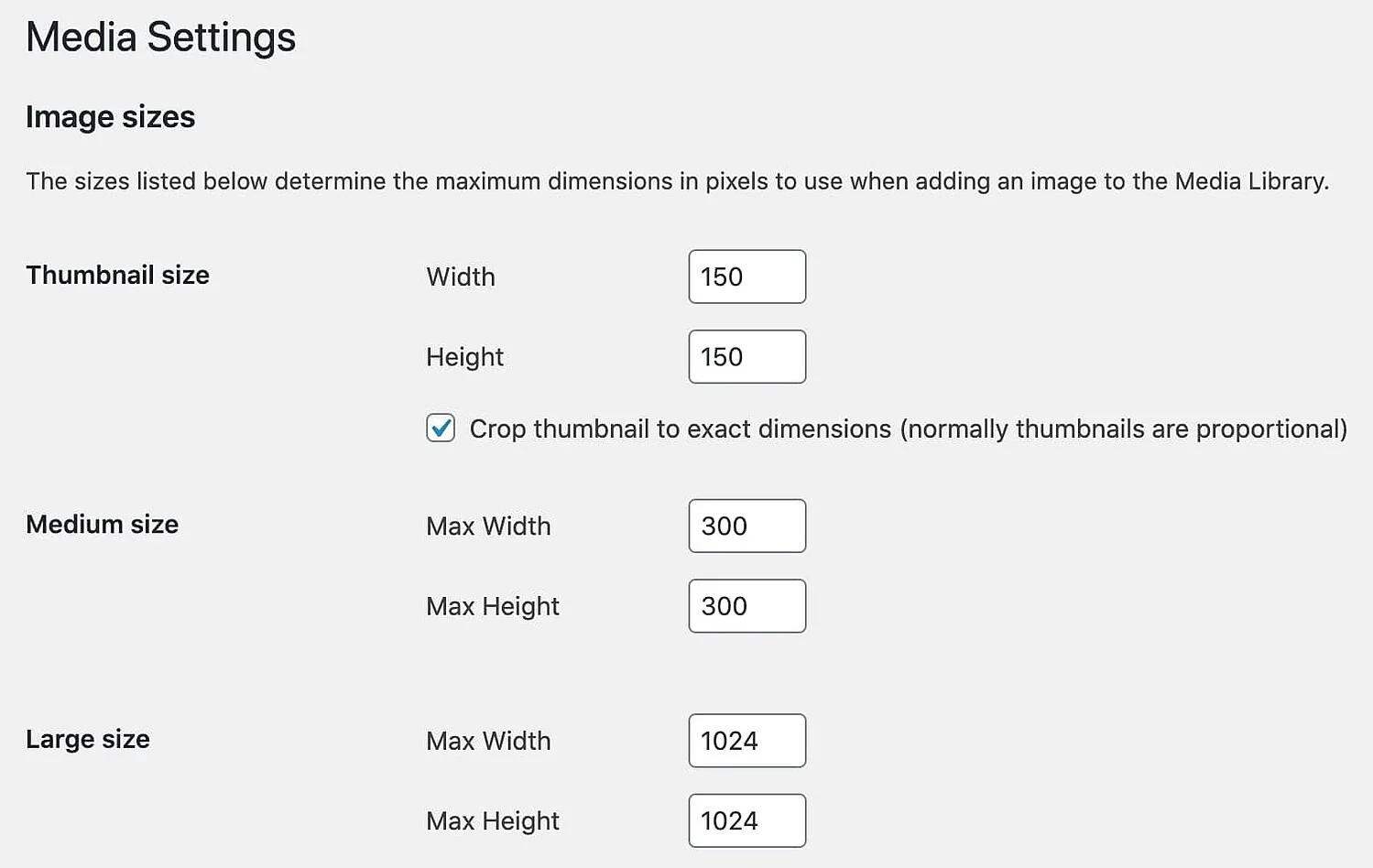
- حجم الصورة المصغرة ، حتى 150 × 150 بكسل.
- متوسط الحجم ، بعرض / ارتفاع بحد أقصى 300 بكسل.
- حجم كبير ، بحد أقصى للعرض / الارتفاع 1024 بكسل.
يتم إنشاء هذه النسخ بحيث يمكن وضع الصورة في أقسام مختلفة من موقع الويب الخاص بك دون الحاجة إلى تغيير حجم الصورة الأصلية في كل مرة ، حيث سيؤدي ذلك إلى تقليل أداء الصفحة وزيادة عرض النطاق الترددي المستخدم.
تخيل تحميل صورة 2000 × 1200 بكسل كصورة مميزة.
هذه الدقة العالية نسبيًا منطقية عند وضع الصورة كاملة العرض في أعلى المنشور.
ومع ذلك ، سيكون من غير العملي الضغط على هذه الصورة الكبيرة في منطقة أصغر ، مثل معرض الصور. لهذا السبب يقوم WordPress بعمل إصدارات أصغر من نفس الملف.
على الرغم من أن تغيير حجم صورة WordPress مفيد في كثير من الأحيان ، إلا أن الأحجام الافتراضية لن تعمل بشكل مثالي للصور المميزة على كل موقع WordPress.
على سبيل المثال ، قد يتطلب موضوع WordPress أبعادًا أكبر أو أصغر للصور المميزة في أماكن مختلفة على موقعك.
في هذه الحالة ، قد يتم استبدال السمة تلقائيًا بأحجام صور WordPress الافتراضية.
بدلاً من ذلك ، قد ترغب في تعديل هذه الأبعاد بنفسك. من السهل القيام بذلك في WordPress.
2. تغيير أبعاد الصورة المميزة
لتغيير أحجام صورتك المميزة ، المكان الأول الذي يجب أن تبحث عنه هو المظهر الخاص بك.
تضيف العديد من السمات أبعاد الصورة المميزة الخاصة بها ليتم استخدامها بدلاً من الإعدادات الافتراضية لـ WordPress.
تحقق من الخيارات الموجودة تحت علامة تبويب المظهر في اللوحة اليسرى ، وابحث عن خيارات لتبديل حجم الصورة المميزة داخل السمة الخاصة بك.
إذا لم يكن هناك خيار في إعدادات السمة الخاصة بك ، يمكنك تغيير الحجم الافتراضي للصورة المميزة في إعدادات WordPress الخاصة بك.
1. من لوحة تحكم WordPress ، حدد الإعدادات> الوسائط .
2. في حقول الأرقام بجوار حجم الصورة المصغرة ، أدخل الأبعاد المطلوبة للصور المميزة. (يستخدم WordPress المصطلحين “صورة مصغرة” و “صورة مميزة” بالتبادل.)
3. انقر فوق حفظ التغييرات .
3. إعادة تنسيق الصور المميزة القديمة الخاصة بك
لا يتم تطبيق الأحجام الافتراضية للصورة إلا عند تحميل الصور إلى WordPress ، لذلك لن تنطبق الأبعاد الجديدة إلا على الصور التي تم تحميلها بعد تغيير هذه الإعدادات.
لتغيير حجم صورك القديمة إلى المواصفات الجديدة ، أعد تحميلها يدويًا أو استخدم المكوّن الإضافي Regenerate Thumbnails WordPress للتعامل مع ذلك نيابةً عنك.
عند تحميل صور مميزة جديدة من الآن فصاعدًا ، قم بتغيير حجمها على الأقل بحجم أبعاد الصورة المميزة التي قمت بتعيينها لتجنب الصور الباهتة أو المشوهة.
ضع في اعتبارك أيضًا اقتصاص الصور المميزة لأبعاد WordPress المصغرة قبل التحميل لتجنب مشاكل الاقتصاص التلقائي.
بعض التجارب ربما تكون ضرورية هنا.
كيفية تحسين وورد صور مميزة للبحث
لقد تم ترتيب تحجيم صورتك المميزة ، ولكننا لم ننتهي بعد.
الصور المميزة لديها القدرة على جذب ليس فقط القراء ، ولكن محركات البحث أيضًا. ما عليك سوى النص البديل الصحيح وعنوان.
يخدم النص البديل غرضين:
- يصف الصورة لأولئك الذين قد لا يتمكنون من مشاهدتها بوضوح ، بما في ذلك القراء ذوي الإعاقة البصرية والقراء الذين لديهم اتصالات إنترنت بطيئة.
- يساعد محركات البحث مثل جوجل قائمة المواقع في صفحات النتائج.
من خلال إضافة نص بديل واضح يحتوي على كلماتك الرئيسية ذات الصلة.
قد تقوم محركات البحث بترتيب المحتوى الخاص بك أعلى في نتائج البحث.
على سبيل المثال ، النص البديل في منشور المدونة هذا هو “شخصان يجلسان على الأريكة ويستخدمان جهاز كمبيوتر لضبط حجم الصورة المميزة لـ WordPress”.
يخبر هذا الوصف (1) القارئ بمحتويات الصورة ، و (2) يتضمن كلمات رئيسية مهمة لهذه المقالة تشير إلى صلتها بـ Google.
وبالمثل ، يساعد وضع الكلمات الرئيسية ذات الصلة في عنوان الصورة المميزة أيضًا محركات البحث على فهرسة صفحاتك.
لقد قمت بتسمية الصورة المميزة لهذا المقال “ووردبرسريد-حجم الصورة” لهذا الغرض.
لاحظ أن جميع الصور غير الزخرفية على موقع الويب الخاص بك يجب أن تحتوي على نص بديل وعناوين وصفية.
وليس فقط صورك المميزة.
هل صورك المميزة تصل؟
بالنسبة لمعظم مواقع WordPress ، لا يتم عرض الصور المميزة. إنهم يشاركون ويبلغون زوارك ، ويوحّدون علامتك التجارية ، ويقدمون مظهرًا احترافيًا ، ويعززون تحسين محركات البحث ، ويزيدون من القيمة الإجمالية لموقعك على الويب للعملاء المحتملين والعملاء.