كيفية تمكين وضع الصيانة لـ WooCommerce

لماذا ومتى تحتاج إلى تمكين وضع الصيانة لـ WooCommerce
هناك بعض الأسباب الرئيسية التي قد تجعلك ترغب في وضع متجر WooCommerce (ولكن ليس موقعك بالكامل) في وضع الصيانة أو وضع قريبًا:
متجرك لا يزال قيد الإنشاء ولم تقم بتشغيله بعد. يعد هذا وقتًا رائعًا لاستخدام صفحة “قريبًا”
لبناء الإثارة أثناء العمل في متجرك خلف الكواليس.
حدث خطأ في متجرك. إذا كانت هناك مشكلة ، فإن القدرة على وضع المتجر بسرعة
في وضع الصيانة سيمنحك الوقت الذي تحتاجه لإصلاح الأشياء (بدون أي عقوبات من Google).
أنت تضيف قسم متجر عبر الإنترنت إلى موقع ويب موجود ، ولكنك تريد اختباره بشكل صحيح قبل فتحه للجمهور العام.
يساعدك وضع متجر WooCommerce تحت وضع الصيانة على تحسين تجربة المستخدم الإجمالية وتجنب أي طلبات في غير محلها أثناء عملك على موقعك.
ومع ذلك ، دعنا نلقي نظرة على كيفية تمكين وضع صيانة WooCommerce بسهولة دون التأثير على بقية موقع الويب الخاص بك.
تمكين وضع الصيانة لـ WooCommerce
أول شيء عليك القيام به هو تثبيت وتفعيل المكوّن الإضافي SeedProd . لمزيد من التفاصيل
عند التنشيط ، ستحتاج إلى إدخال مفتاح الترخيص الخاص بك عن طريق الانتقال إلى الإعدادات »Coming Soon Pro والنقر على علامة التبويب” الترخيص.

أنت الآن جاهز لوضع متجر WooCommerce تحت وضع الصيانة.
إنشاء وضع الصيانة الخاص بك أو قريبا الصفحة
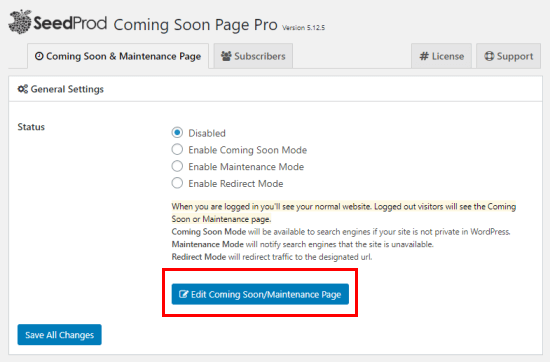
لبدء تصميم صفحتك ، تحتاج إلى زيارة الإعدادات »Coming Soon Pro page وانقر فوق الزر” Edit Coming Soon / Maintenance Page “.

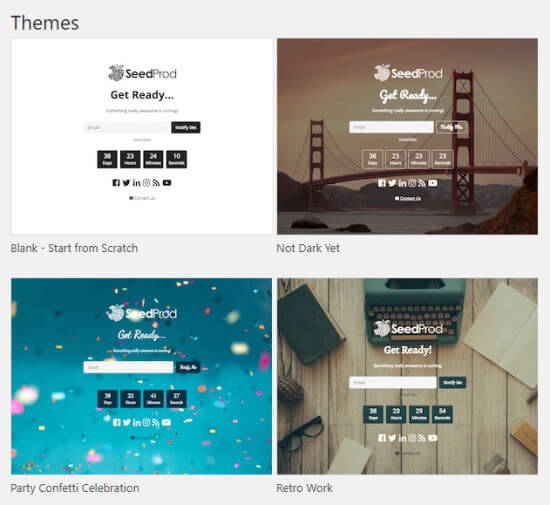
في الصفحة التالية ، سترى العديد من القوالب المختلفة للاختيار من بينها. يمكن تخصيص كل منها بسهولة لتناسب احتياجاتك.
علاوة على ذلك ، يمكنك التبديل إلى موضوع مختلف في أي وقت دون أن تفقد التغييرات التي أجريتها على النص والحقول الأخرى في صفحة الصيانة.

بمجرد اختيار السمة ، سيتم إنشاء صفحتك تلقائيًا نيابةً عنك ، باستخدام العنوان “Coming Soon”.
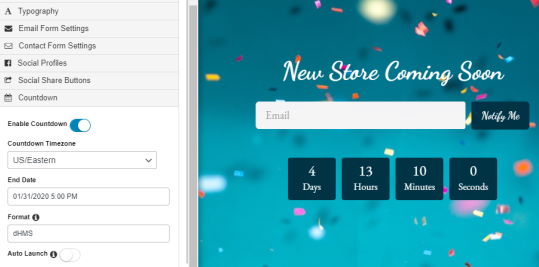
نحن نستخدم موضوع “احتفال النثار” هنا.

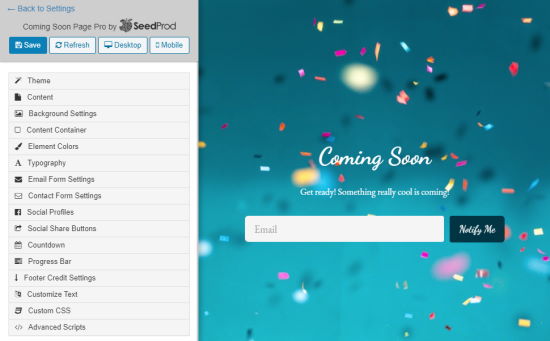
لتغيير النص في الصفحة ، انقر فوق علامة التبويب “المحتوى” على اليسار ، وسترى خيار تحرير النص.
يمكنك أيضًا تغيير ترتيب المناطق المختلفة في الصفحة عن طريق تحريكها لأعلى ولأسفل تحت “ترتيب الأقسام”.
إذا كنت ترغب في إضافة أقسام إضافية إلى صفحة الصيانة الخاصة بك ، يمكنك القيام بذلك أيضًا. ما عليك سوى إغلاق علامة التبويب “المحتوى” بالنقر فوقها ، ثم فتح علامة التبويب الخاصة بالقسم الجديد الذي تريده.
هنا ، نقوم بإضافة موقت العد التنازلي إلى الصفحة. يمكن أن تكون هذه طريقة رائعة لبناء الإثارة عندما يكون متجرك على وشك الإطلاق.

نصيحة: إذا كنت تريد تشغيل متجرك تلقائيًا عند انتهاء العد التنازلي ، فما عليك سوى تشغيل “التشغيل التلقائي” في إعدادات مؤقت العد التنازلي.
يمكن أن تعمل الصفحة التي تقوم بإنشائها كنوع من الصفحة المقصودة ، مما يتيح لك البدء في إنشاء قائمة بريد إلكتروني على الفور .
عندما تكون راضيًا عن شكل صفحة الصيانة الخاصة بك ، تأكد من النقر فوق “حفظ” في أعلى الصفحة.
قم بتشغيل الصيانة أو وضع قريبًا لمتجر WooCommerce الخاص بك
الآن بعد أن أنشأت مخصصًا قريبًا أو صفحة وضع الصيانة ، دعنا نمضي قدمًا ونمكّنه.
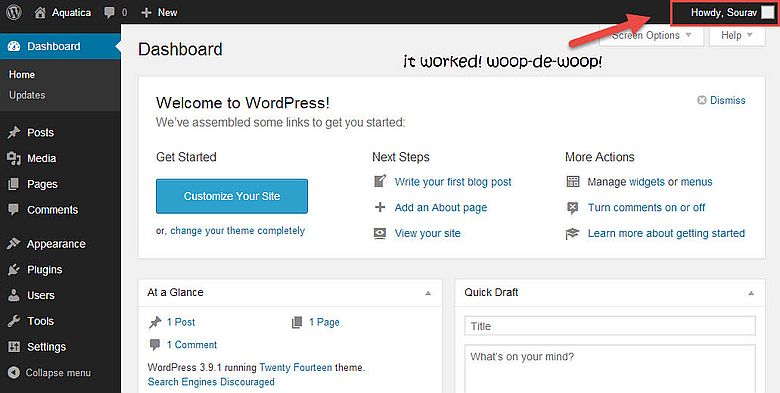
في لوحة تحكم WordPress الخاصة بك ، انتقل إلى الإعدادات »Coming Soon Pro .
ضمن “الحالة” ، يمكنك اختيار إما “تمكين وضع قريبًا” أو “تمكين وضع الصيانة”.
على الرغم من أن هذه المصطلحات غالبًا ما يتم استخدامها بالتبادل ، إلا أن لكل منها معنى وغرضًا مختلفين هنا.
قريبًا
إذا لم تكن قد أطلقت متجرك عبر الإنترنت بعد ، فعليك اختيار “تمكين الوضع قريبًا”. يتيح هذا الوضع لصفحتك بدء الفهرسة بواسطة Google ، دون أن يتمكن العملاء المحتملون من عرض أي من الصفحات.
يتوفر الوضع قريبًا للمواقع قيد الإنشاء.
نمط الصيانة
إذا كان متجرك مغلقًا بالفعل للصيانة ، فعليك اختيار “وضع الصيانة”. على سبيل المثال ، إذا قمت بتثبيت مكون إضافي جديد تسبب في حدوث مشاكل ، فقد تحتاج إلى إزالة موقعك أثناء إصلاح الأشياء.
يخبر وضع الصيانة محركات البحث أن موقعك معطّل مؤقتًا ، باستخدام رمز العنوان الخاص 503.
بمجرد اختيار الخيار المناسب ، تحتاج إلى التأكد من أن متجرك فقط سيتم وضعه قريبًا أو وضع الصيانة ، وليس موقعك بالكامل.
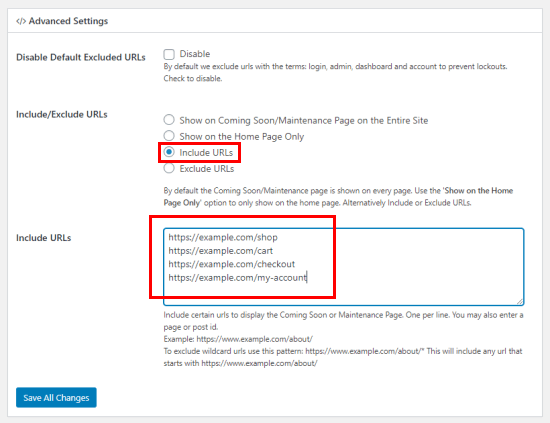
للقيام بذلك ، قم بالتمرير لأسفل إلى “الإعدادات المتقدمة” وانقر فوق “تضمين عناوين URL”.

في مربع النص ، تحتاج إلى إدخال عناوين URL لمتجر WooCommerce الخاص بك. ستحتاج إلى تضمين جميع صفحات WooCommerce الافتراضية. (لا تنس استبدال example.com باسم نطاقك الخاص.)
https://example.com/shop
https://example.com/cart
https://example.com/checkout
https://example.com/my-account
إذا كان متجرك يحتوي على منتجات ، فستحتاج أيضًا إلى إضافة عناوين URL التالية:
https://example.com/product/*
https://example.com/product-category/*
https://example.com/product-tag/*
العلامة النجمية في نهاية كل عنوان من عناوين URL هذه هي حرف بدل. وهذا يعني أن SeedProd سيتضمن جميع عناوين URL التي تطابق النمط قبل العلامة النجمية.
بمجرد القيام بذلك ، انقر فوق الزر “حفظ جميع التغييرات”.
التحقق من متجرك في وضع الصيانة
بمجرد الانتهاء ، نوصي بفتح نافذة متصفح الضيف أو التصفح المتخفي حيث لم تقم بتسجيل الدخول ، والتوجه إلى متجر WooCommerce الخاص بك. من المفترض أن ترى صفحة وضع الصيانة أو قريبًا ، وليس متجرك عبر الإنترنت.
لا تنس التحقق من صفحة ليست جزءًا من متجرك أيضًا ، للتأكد من أنك لم تضع موقعك بالكامل في وضع الصيانة عن طريق الخطأ.
يمكنك الآن تسجيل الدخول والعمل على متجر WordPress الخاص بك دون القلق بشأن احتمال أن يرى الآخرون منطقة مكسورة على موقعك أثناء وجوده قيد الإنشاء أو الصيانة.